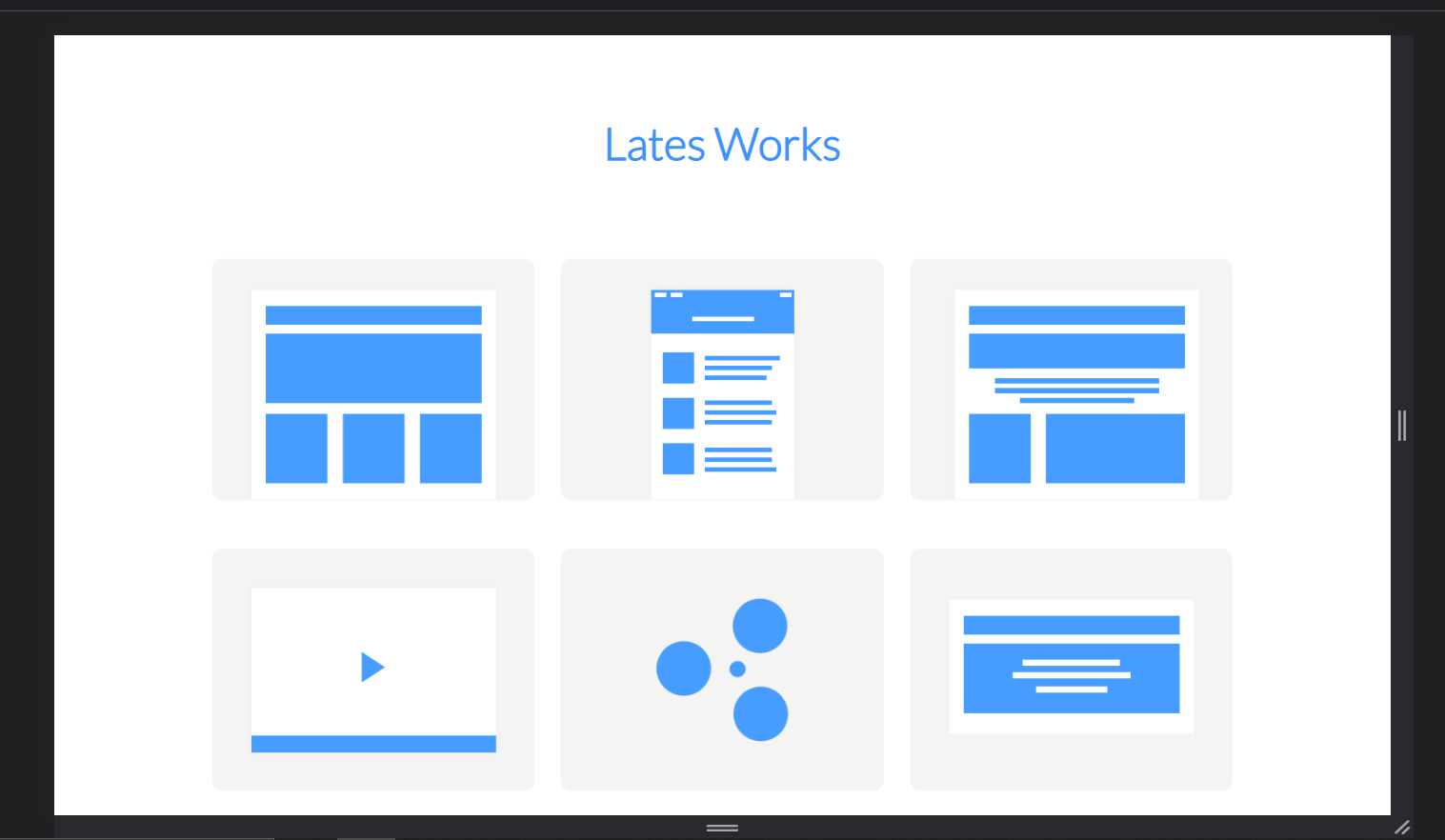
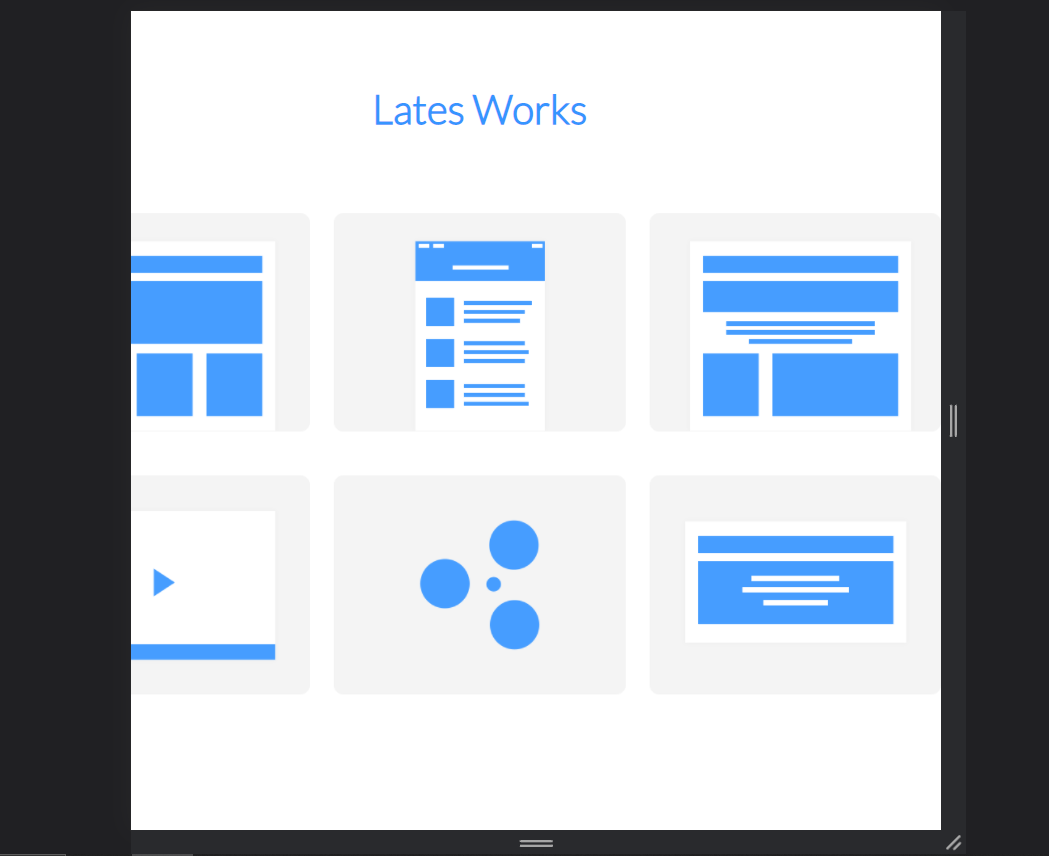
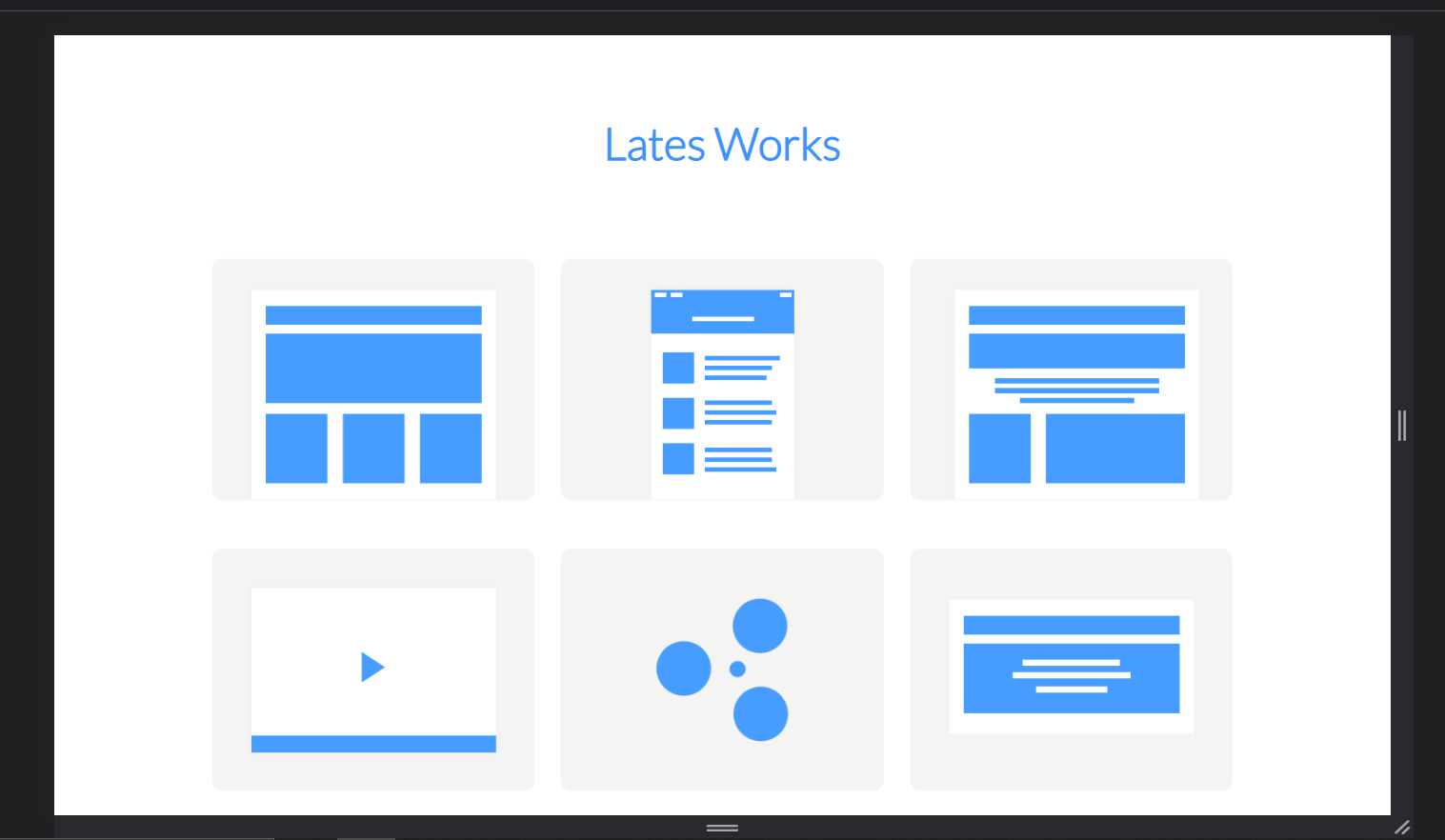
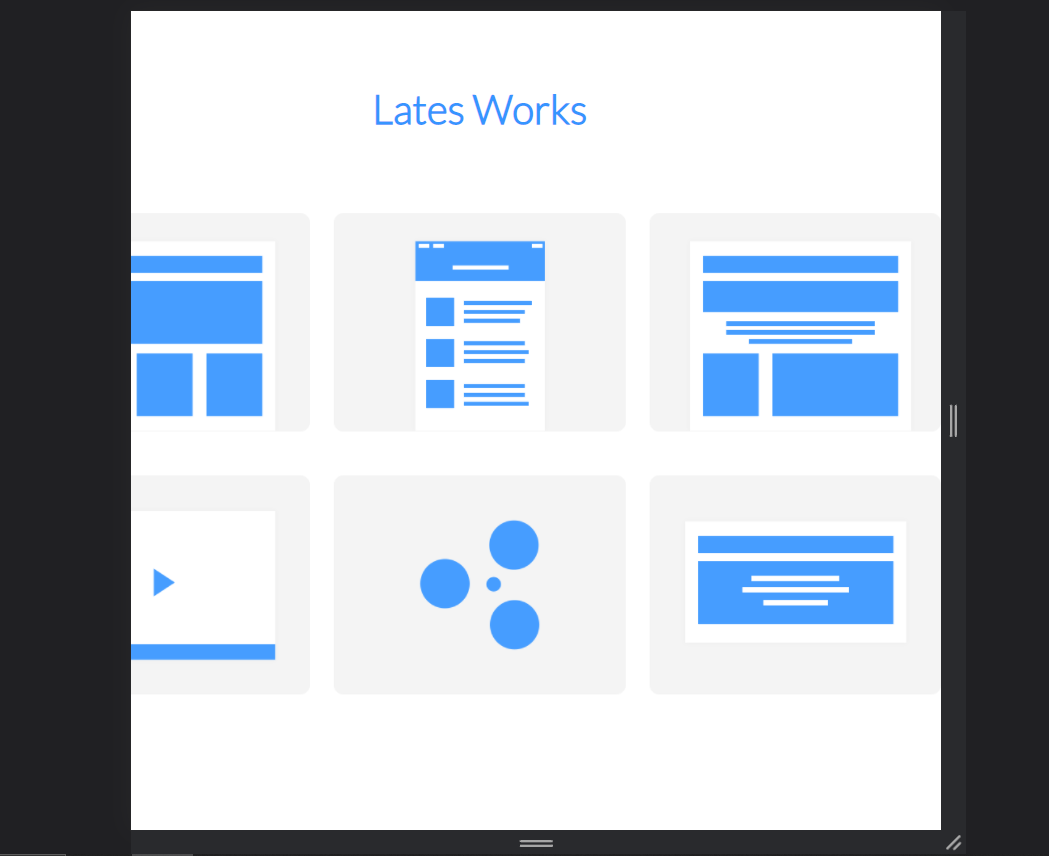
Что нужно сделать, чтобы картинка уменьшалась?


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/main.css">
<title>Lesson 21</title>
</head>
<body>
<section class="latest block">
<h2 class="latest__title">Lates Works</h2>
<ul class="list ">
<li><a href="#"><img src="./img/f1.png" alt=""></a></li>
<li><a href="#"><img src="./img/f2.png" alt=""></a></li>
<li><a href="#"><img src="./img/f3.png" alt=""></a></li>
</ul>
<ul class="list">
<li><a href="#"><img src="./img/h1.png" alt=""></a></li>
<li><a href="#"><img src="./img/h2.png" alt=""></a></li>
<li><a href="#"><img src="./img/h3.png" alt=""></a></li>
</ul>
</section>
</body>
</html>
@import url(./fonts.css);
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.block{
max-width: 100%;
padding: 0 10%;
}
.latest{
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
}
.latest__title{
font-family: 'lato-light';
font-size: 50px;
color: #3695ff;
padding: 90px 0 100px 0;
}
.list{
display: flex;
justify-content: center;
list-style-type: none;
}
.list li:nth-child(2){
margin: 0 30px;
}
.list:nth-child(3){
padding: 50px 0 200px 0;
}