svg
В SVG есть тег
animateMotion, чтобы как раз двигать элементы SVG вдоль какого-то path, в вашем случае этих пунктиров. Все более-менее популярные библиотеки для анимаций имеют такую же функциональность, но без необходимости лезть в SMIL. Например
вот.
на css такое сделать
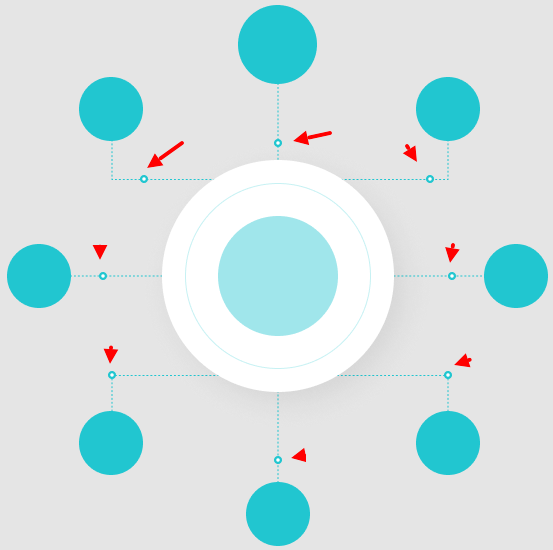
Поскольку пути простые, все под 90 градусов - можно и на CSS сделать все это:
Если сравнивать варианты CSS vs SVG, то у SVG преимущество по скорости разработки, т.к. картинка уже есть, накопипастить анимаций ничего не стоит. С CSS нужно верстать и расставлять всю картинку абсолютным позиционированием. Это время. Но у CSS есть преимущество в виде адаптивности, т.к. мы можем в зависимости от размера экрана легко менять какие-то вещи, переставлять их, и нет проблемы толщины линий, которые в SVG будут так или иначе завязаны на размер SVG и могут стать слишком толстыми или тонкими (вплоть до пропадания) на разных экранах, а в CSS их можно привязать к пикселям. По производительности что то, что это, будет плюс-минус одинаково, не прям супер (много элементов анимируются одновременно), но и явно тормозить нигде не должно.