Мне нужно добиться следующего эффекта рисования на канвасе:

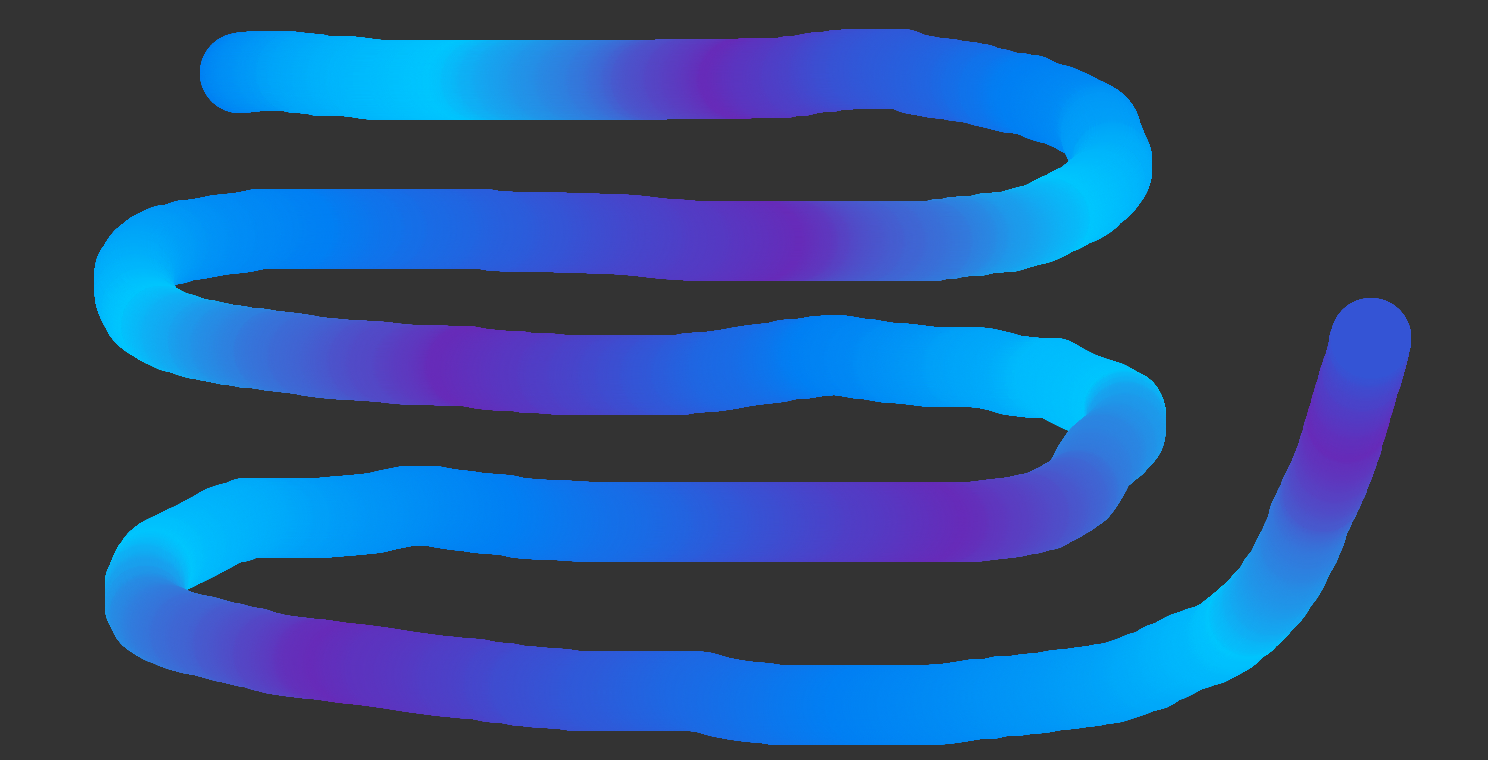
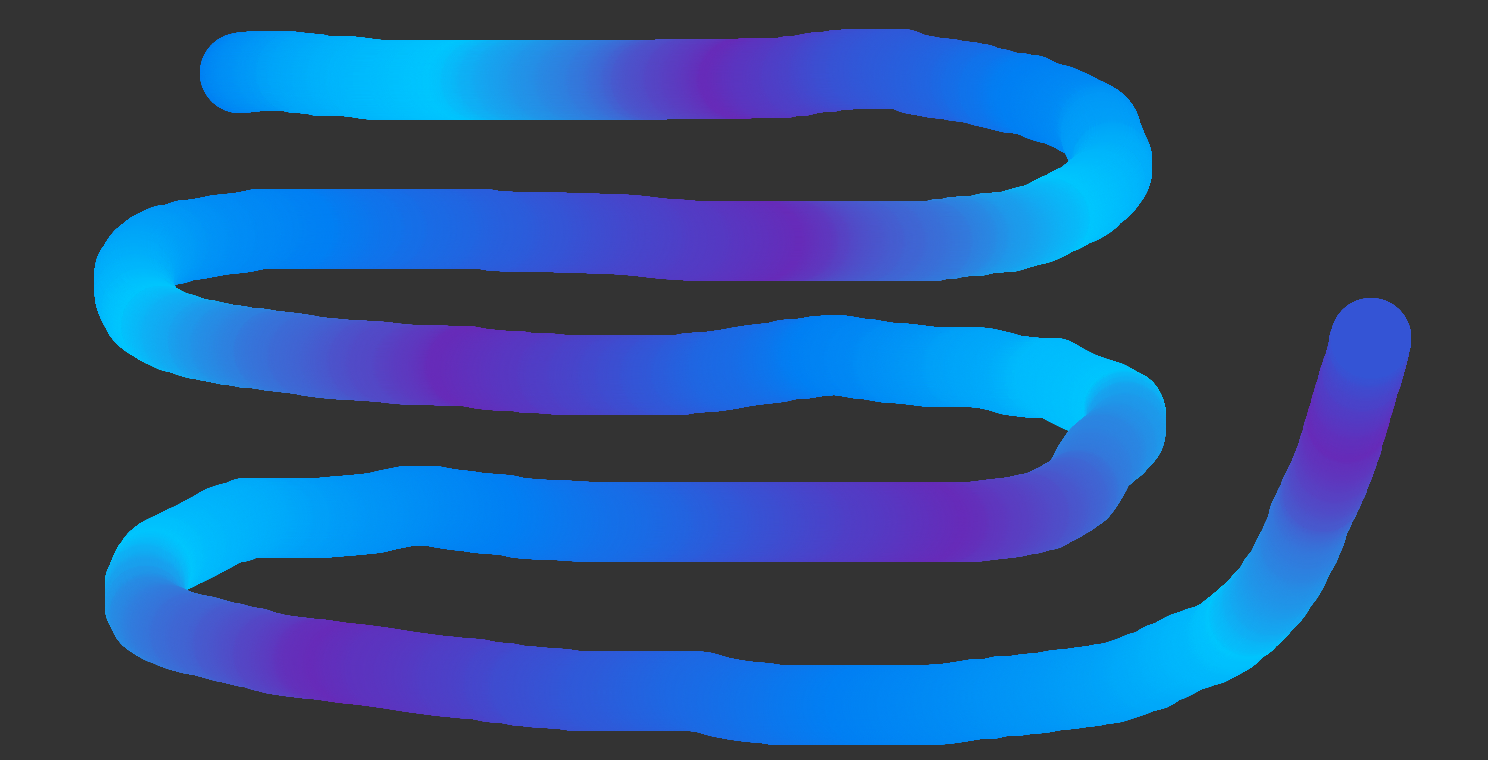
Градиентная линия из 3 цветов.
Нашел решение для рисования градиентной линии и вот, что получилось:

Я особо не вникал, но суть решения, вроде, такая:
При движении мыши от одной точки до другой рисуются круги функцией plotLine. Для рассчета цвета круга используется функция getColor.
Я пытался добавить к рисуемым кругам блюр через ctx.shadowBlur, но ничего не вышло. Также пытался кругам присваивать не сам цвет получаемый функцией getColor, а радиальный градиент из полученного цвета переходящего из центра наружу до прозрачности 0, но тоже не получилось.
Вот код:
https://codepen.io/h3ckphy/pen/xxrQGLz