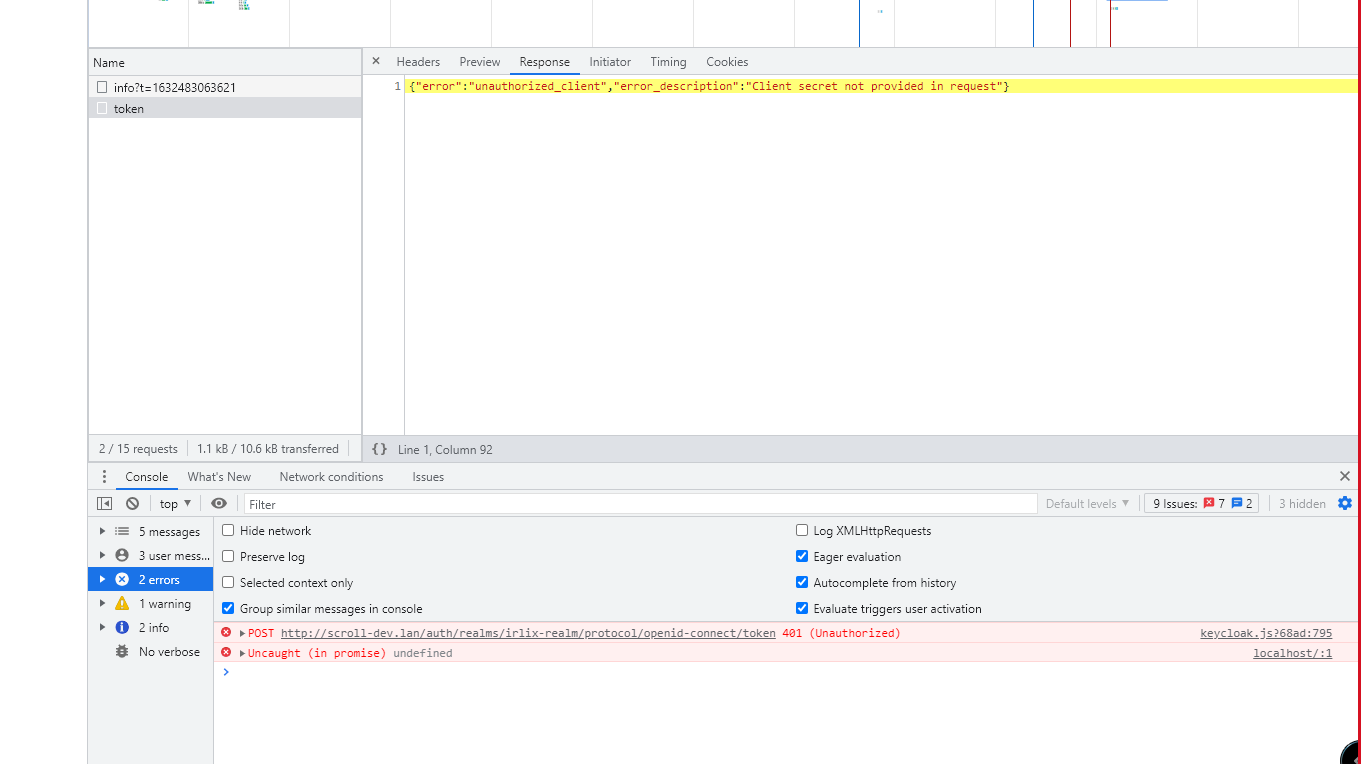
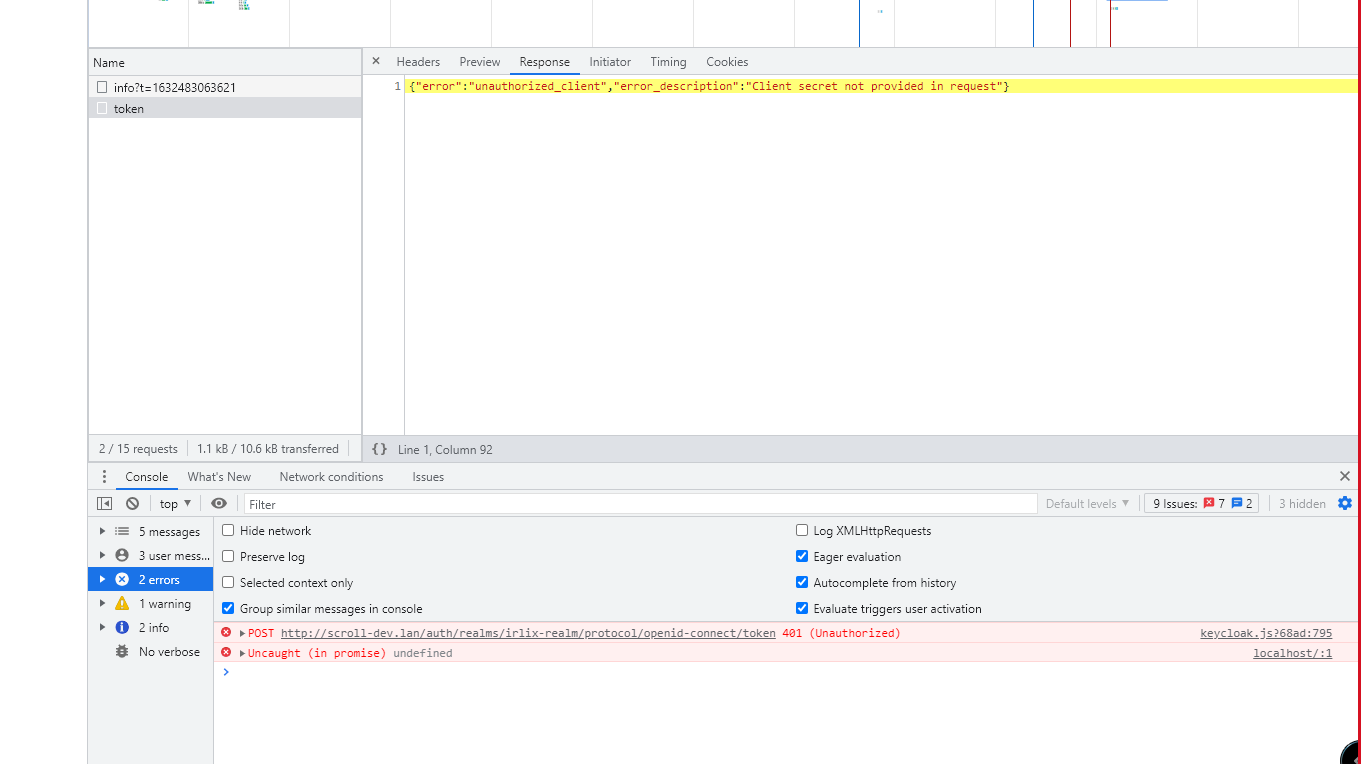
Почему не проходит инициализация keycloak? все данные заполнены правильно.
Так как токен не возвращается, то сервер выдаёт ошибку 401

const initOptions = {
url: 'http://scroll-dev.lan/auth',
realm: 'irlix-realm',
clientId: 'estimation',
onLoad: 'login-required',
};
const keycloak = new Keycloak(initOptions);
keycloak.updateToken()
.then((response) => {
console.log(response);
});
keycloak.init({
onLoad: initOptions.onLoad,
})
.then((auth) => {
if (!auth) {
console.log('not auth', keycloak);
window.location.reload();
} else {
Vue.$log.info('Authenticated');
new Vue({
router,
store,
render: (h) => h(App, {
props: {
keycloak,
},
}),
}).$mount('#app');
console.log('auth', keycloak);
}
setInterval(() => {
keycloak.updateToken(70)
.then((refreshed) => {
if (refreshed) {
Vue.$log.info(`Token refreshed${refreshed}`);
} else {
Vue.$log.warn(`Token not refreshed, valid for ${
Math.round(keycloak.tokenParsed.exp + keycloak.timeSkew - new Date().getTime() / 1000)} seconds`);
}
})
.catch(() => {
Vue.$log.error('Failed to refresh token');
});
}, 6000);
})
.catch((err) => {
console.log(err, 'keycloak init false');
});