Никак не могу решить головоломку удалением event listener.
Для примера и чтобы было проще понять в чем проблема приведу следующий код:
Собственно HTML:
<h1>Event test</h1>
<script src="2.js"></script>
Пример простой. Сначала мы делаем обработчик на тег h1. И при клике на него, убираем event listener:
let obj = {
h1: {},
on() {
this.h1 = document.querySelectorAll("h1")[0];
obj.h1.addEventListener("click", obj.off);
},
off() {
obj.h1.removeEventListener("click", obj.off);
},
};
obj.on();
Этот код прекрасно выполняет свою задачу. Но вот только в более сложном варианте, у меня требуется чтобы после запуска второго метода, через event listener, был доступ к this.
let obj = {
h1: {},
on() {
this.h1 = document.querySelectorAll("h1")[0];
obj.h1.addEventListener("click", obj.off);
console.log("Первый метод:");
console.log(this);
console.log("========");
},
off() {
obj.h1.removeEventListener("click", obj.off);
console.log("Второй метод:");
console.log(this);
console.log("========");
},
};
obj.on();
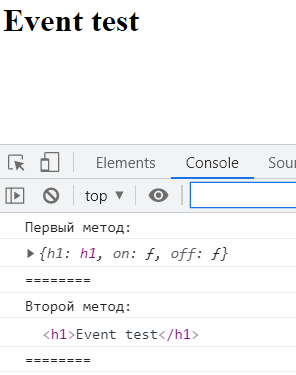
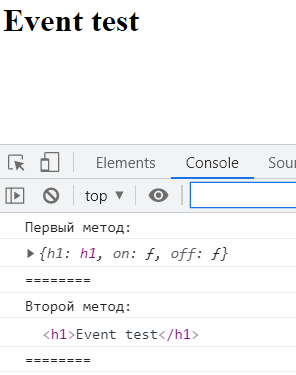
Результат:

Соответственно, во втором методе уже нет доступа непосредственно к obj через this.
Даже this.h1 (свойство, записанное в первом методе, пишет undefined).
Только через obj.h1.
Поразмыслив немного, я добавил к event listener, bind(this). Код получился следующим:
let obj = {
h1: {},
on() {
this.h1 = document.querySelectorAll("h1")[0];
obj.h1.addEventListener("click", obj.off.bind(this));
},
off() {
obj.h1.removeEventListener("click", obj.off.bind(this));
},
};
obj.on();
Теперь конечно же, второй метод ссылается на obj и this отлично работает. Но вот только removeEventListener больше совершенно на работает. Как я понимаю, он ссылается уже на совсем другой объект. Не выключает совсем..
Возможно среди вас есть опытные программисты, которые помогут решить эту головоломку..
Повторюсь, этот пример максимально упростил, чтобы была ясна суть. В моём коде просто в какой-то момент нужно в методах включить несколько обработчиков событий. А также, в какой-то момент именно их и выключить.. Доступ к this, должен будет иметься и сохраняться в методах, вызванных через обработчик событий.