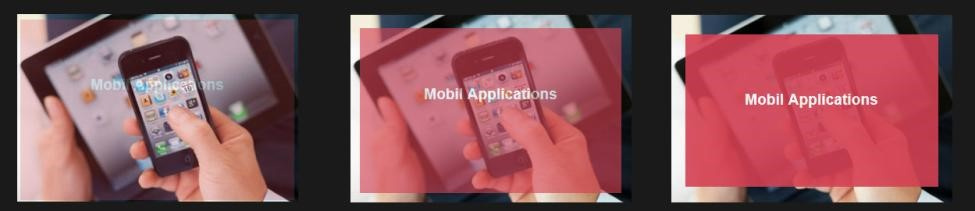
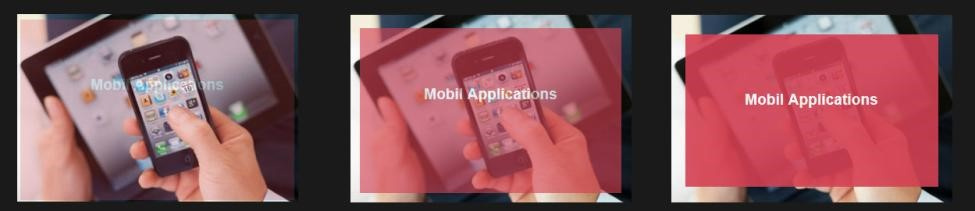
Здравствуйте, помогите сделать что б при наведении на div над картинкой должен появиться сначала прозрачный цветной прямоугольник, совпадающий с ней по размеру, а затем его непрозрачность должна увеличиться до значения 0.8 – 0.9, а размер должен составлять 80% - 90%. Примерно по центру прямоугольника должен располагаться текст из атрибута data-title. При уведении курсора анимация должна плавно пропасть, как на рисунке. Также прилагаю свой код.

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated</title>
<link rel="stylesheet" href="css/animated.css">
</head>
<body>
<div class="container">
<h2>PORTFOLIO</h2>
<div class="row">
<div class="pic" data-title="WOW Infographic"><img src="images/infographic.jpg" alt="info"></div>
<div class="pic" data-title="Super Puper Web-Animation"><img src="images/web-animation.jpg" alt="web-animation"></div>
<div class="pic" data-title="Mobile Application"><img src="images/mobile-app.jpg" alt="mobile-app"></div>
</div>
</div>
</body>
</html>
<code lang="css">
*, *::before, *::after
{
box-sizing: border-box;
}
body {
font-family: sans-serif;
margin: 100px;
padding-bottom: 0px;
background-color: rgb(255, 255, 255);
}
.container {
width: 1200px;
margin: auto;
text-align: center;
}
.container h2{
padding-bottom: 20px;
color: aliceblue;
}
.row {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.pic{
position: relative;
overflow: hidden;
cursor: pointer;
}
.pic img{
max-width: 350px;
display: block;
}
</code>