- Откройте инструменты разработчика
- Далее включите режим устройства, нажав на кнопку Переключение в режим устройства (Toggle device mode).
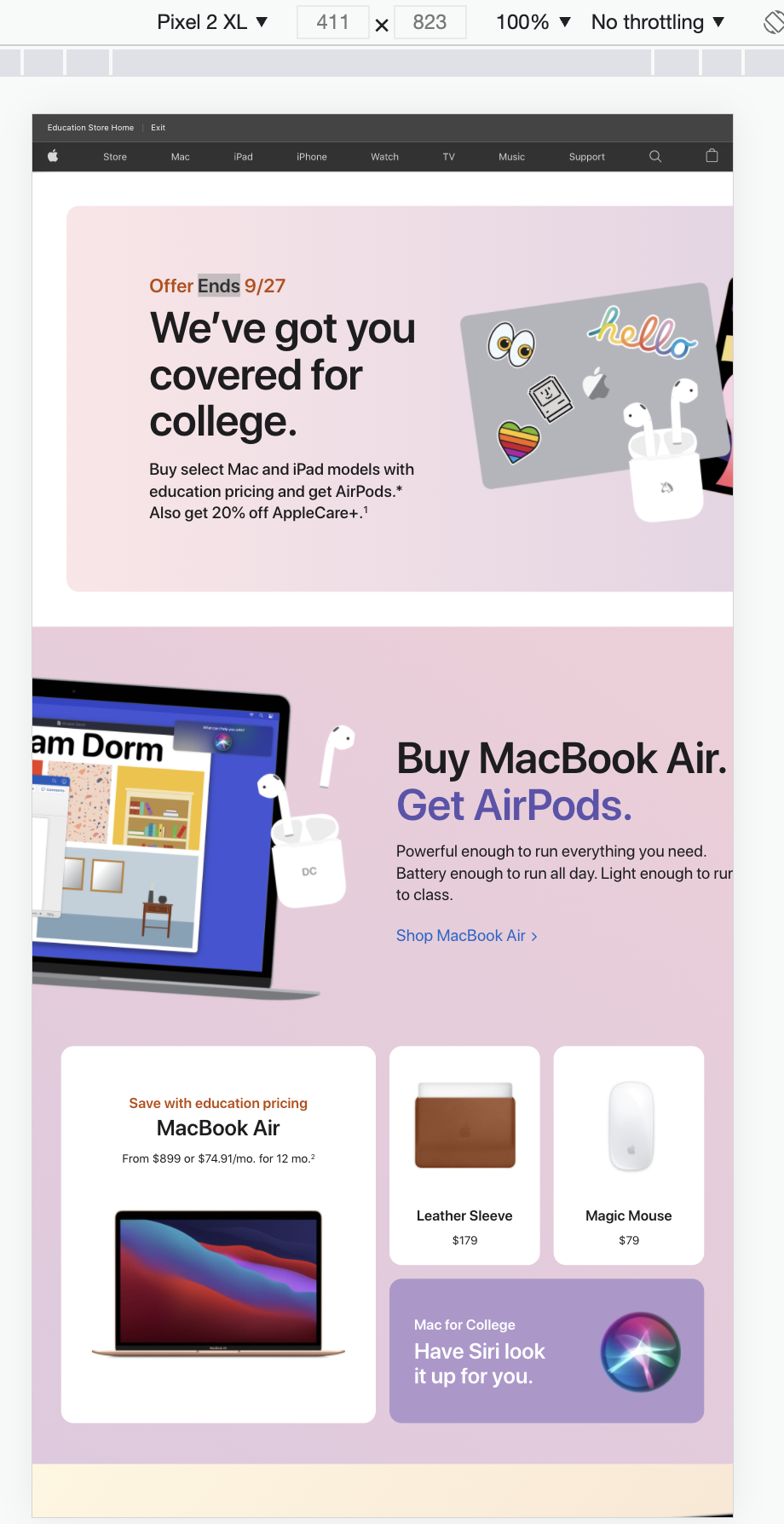
- В появившейся панели, можно выбрать интересующее устройство из выпадающего списка. Открытая страница адаптируется по размер экрана выбранного устройства, а юзерагент будет установлен автоматически.
Если устройство с интересующим юзерагентом отсутствует в списке, его можно добавить вручную:
- В выпадающем меню со списком устройств выберите пункт Edit.
- Нажмите кнопку Add custom device.
- Затем добавьте устройство с интересующим юзерагентом, заполнив необходимые поля, после чего сохраните изменения.
Только что созданное устройство появится в выпадающем списке.
User-agent'ы мобильного устройства можете найти сами или использовать из этого списка:
https://developers.whatismybrowser.com/useragents/...
Так же можно использовать расширение Chrome:
https://chrome.google.com/webstore/detail/user-age...