Здравствуйте!
Очень-очень нужна помощь от очень-очень экспертов.
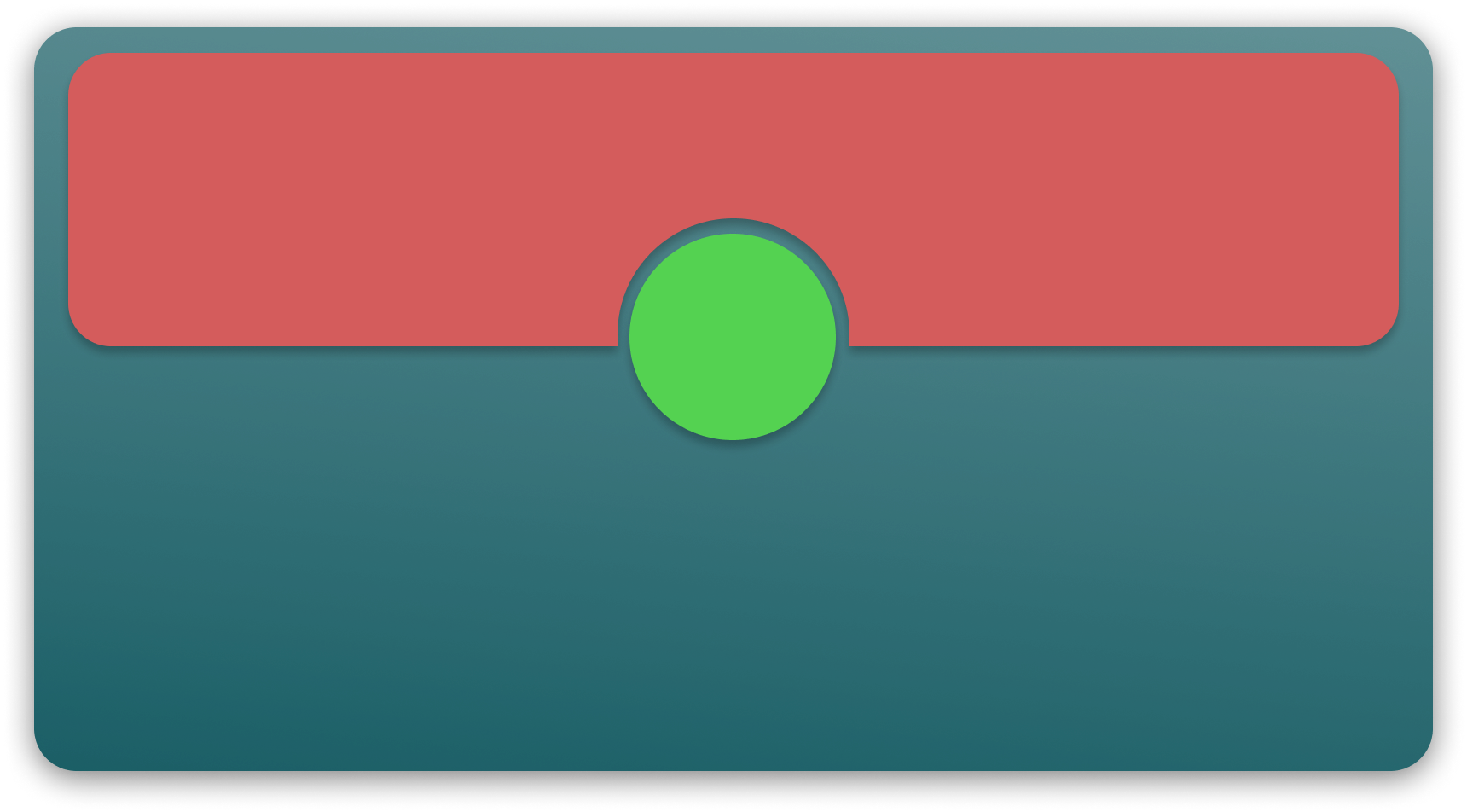
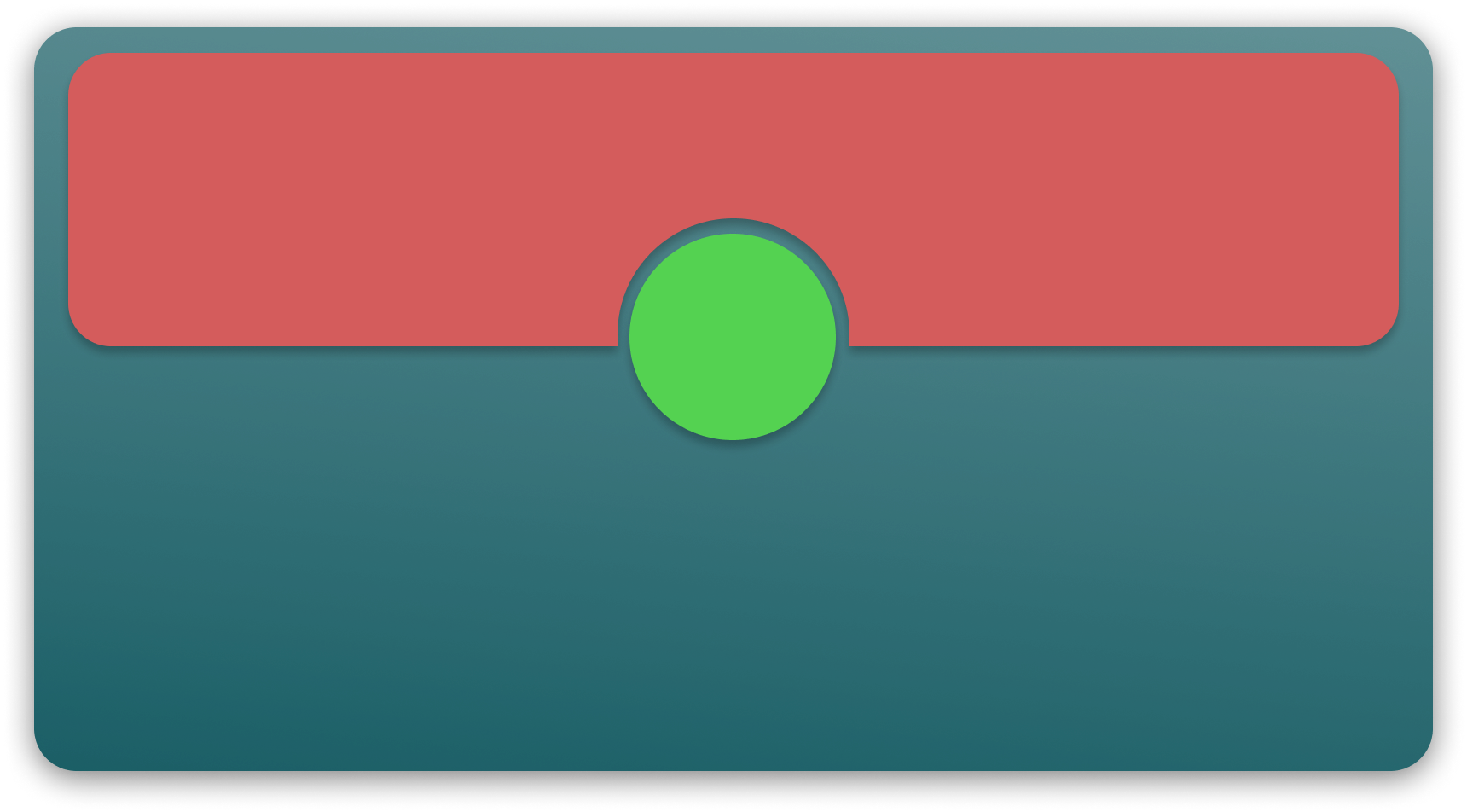
Что есть в наличии: дизайн-макет, два рандомных фото из яндекса и никаких идей.
Что требуется: подставить на требуемые места изображения. На место красной и зелёной фигур, см. ниже.

С зелёной формой вопросов никаких нет -- border-radius на 100% и ок. Но что делать с красной формой? Может как-то использовать маску, svg, что-то ещё? Много перечитал информации, но я либо не там ищу, либо не то. Вариант конвертировать изображение в base64 и сунуть внутрь svg сразу в топку -- слишком накладно хранить изображение целиком в БД (вместо просто ссылки на него), а все изображения будут храниться в ней.