Здравствуйте, у меня возникло недопонимание при сборке модулей.
У меня следующая структура проекта:
 Код из корневого файла app.js:
Код из корневого файла app.js:
import card from './modules/card';
import validate from './modules/validate';
window.addEventListener('DOMContentLoaded', function () {
const input = document.querySelectorAll('input[type=text]'),
titleInput = document.querySelector('.form__titleInput'),
linkInput = document.querySelector('.form__linkInput'),
priceInput = document.querySelector('.form__priceInput'),
descriptionGood = document.querySelector('.form__description'),
formBtn = document.querySelector('.form__add'),
warn = document.querySelectorAll('.form__warning'),
innerWrapperCards = document.querySelector('.inner__wrapper'),
form = document.querySelector('.form');
validate(formBtn, titleInput, linkInput, priceInput);
card(input, warn, titleInput, linkInput, priceInput, formBtn, innerWrapperCards, form, descriptionGood);
});
Зависимости из package.json:
{
"name": "idaproject-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"git": "^0.1.5"
},
"devDependencies": {
"@babel/cli": "^7.14.8",
"@babel/core": "^7.15.0",
"@babel/preset-env": "^7.15.0",
"babel-loader": "^8.2.2",
"browser-sync": "^2.26.14",
"eslint": "^7.32.0",
"eslint-config-standard": "^16.0.3",
"eslint-plugin-import": "^2.24.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^5.1.0",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^7.0.1",
"gulp-cache": "^1.1.3",
"gulp-clean-css": "^4.3.0",
"gulp-htmlmin": "^5.0.1",
"gulp-imagemin": "^7.1.0",
"gulp-rename": "^2.0.0",
"gulp-sass": "^4.1.0",
"webpack": "^5.50.0",
"webpack-cli": "^4.7.2",
"webpack-stream": "^6.1.2"
}
}
Настройка планировщика задач gulpfile.js совместно с webpack:
const gulp = require('gulp');
const browserSync = require('browser-sync');
const sass = require('gulp-sass');
const cleanCSS = require('gulp-clean-css');
const autoprefixer = require('gulp-autoprefixer');
const rename = require("gulp-rename");
const imagemin = require('gulp-imagemin');
const htmlmin = require('gulp-htmlmin');
const cache = require('gulp-cache');
const webpackStream = require('webpack-stream');
const path = require('path');
gulp.task('server', function () {
browserSync({
server: {
baseDir: "src"
}
});
gulp.watch("src/*.html").on('change', browserSync.reload);
});
gulp.task('styles', function () {
return gulp.src("src/sass/**/*.+(scss|sass)")
.pipe(sass({
outputStyle: 'compressed'
}).on('error', sass.logError))
.pipe(rename({
suffix: '.min',
prefix: ''
}))
.pipe(autoprefixer())
.pipe(cleanCSS({
compatibility: 'ie8'
}))
.pipe(gulp.dest("src/css"))
.pipe(browserSync.stream());
});
gulp.task('watch', function () {
gulp.watch("src/sass/**/*.+(scss|sass|css)", gulp.parallel('styles'));
gulp.watch("src/*.html").on('change', gulp.parallel('html'));
});
gulp.task('html', function () {
return gulp.src("src/*.html")
.pipe(htmlmin({
collapseWhitespace: true
}))
.pipe(gulp.dest('dist/'));
});
gulp.task("scripts", () => {
return gulp.src("./src/js/app.js")
.pipe(webpackStream({
mode: 'development',
entry: './src/js/app.js',
output: {
filename: 'script.js',
path: path.resolve(__dirname, 'dist')
},
watch: true,
devtool: "source-map",
module: {
rules: [{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
debug: true,
corejs: 3,
useBuiltIns: "usage"
}]
]
}
}
}]
}
}))
.pipe(gulp.dest('dist/js'))
.pipe(browserSync.stream());
});
gulp.task('images', function () {
return gulp.src('src/img/**/*.+(png|jpg|jpeg|gif|svg)')
.pipe(cache(imagemin({
interlaced: true
})))
.pipe(gulp.dest('dist/img'));
});
gulp.task('icons', function () {
return gulp.src('src/icons/**/*.+(png|jpg|jpeg|gif|svg)')
.pipe(cache(imagemin({
interlaced: true
})))
.pipe(gulp.dest('dist/icons'));
});
gulp.task('default', gulp.parallel('watch', 'server', 'styles', 'scripts', 'images', 'icons', 'html'));
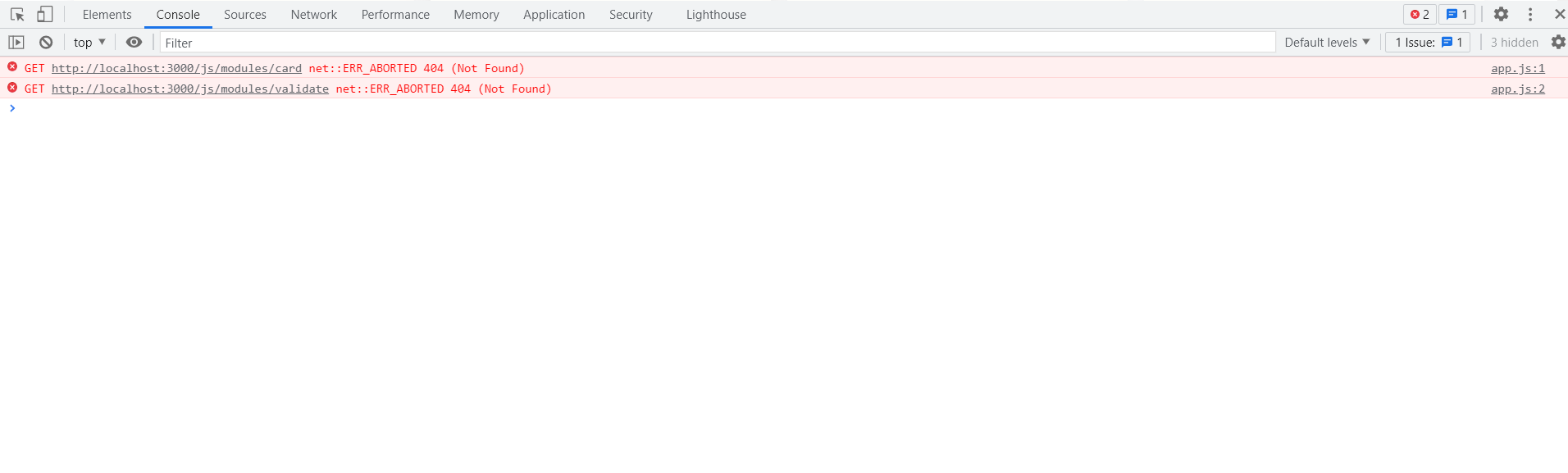
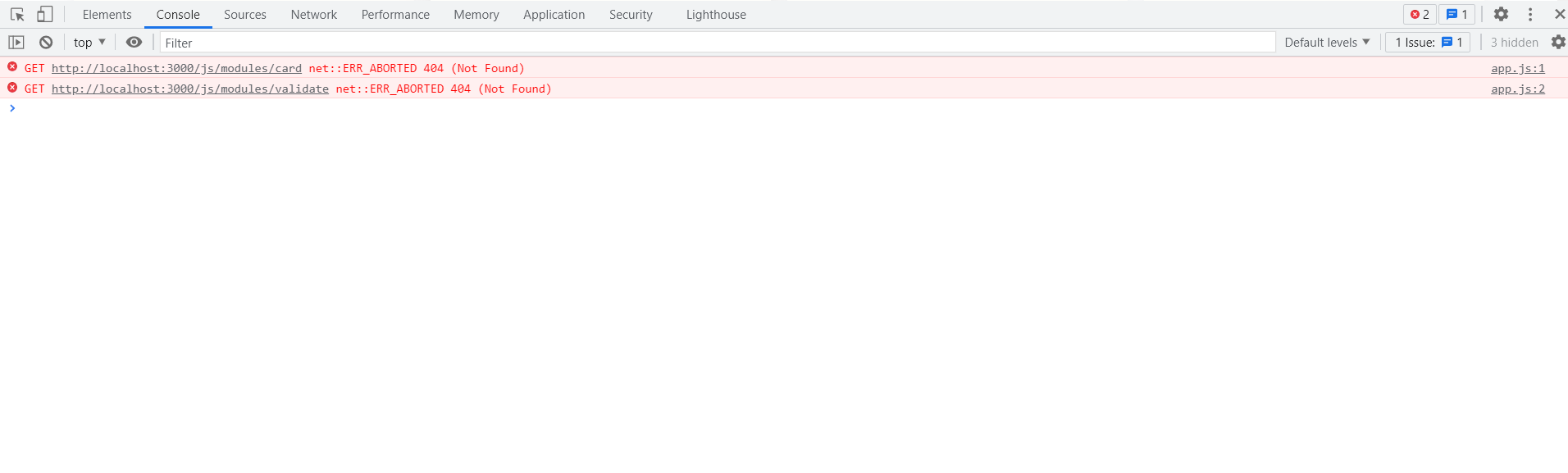
После запуска gulp в консоли вижу следующие ошибки:

Подскажите, что нужно сделать?
Я облазил интернет и все, что я нашел, так это то, что нужно установить babel, так как код не транспилиться.
Не понимаю как babel связан с ошибкой, которая на картинке выше.
Заранее спасибо за ответ!