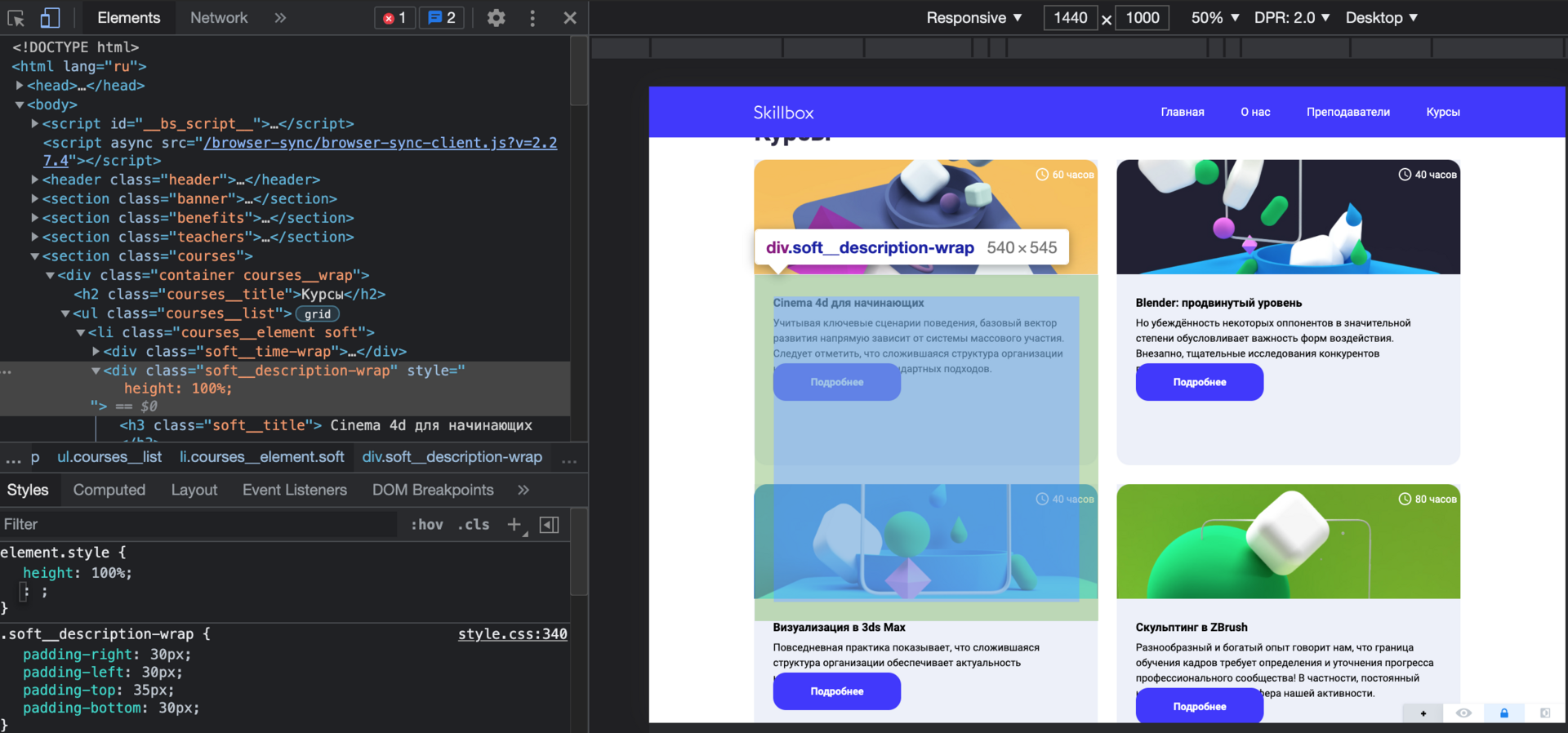
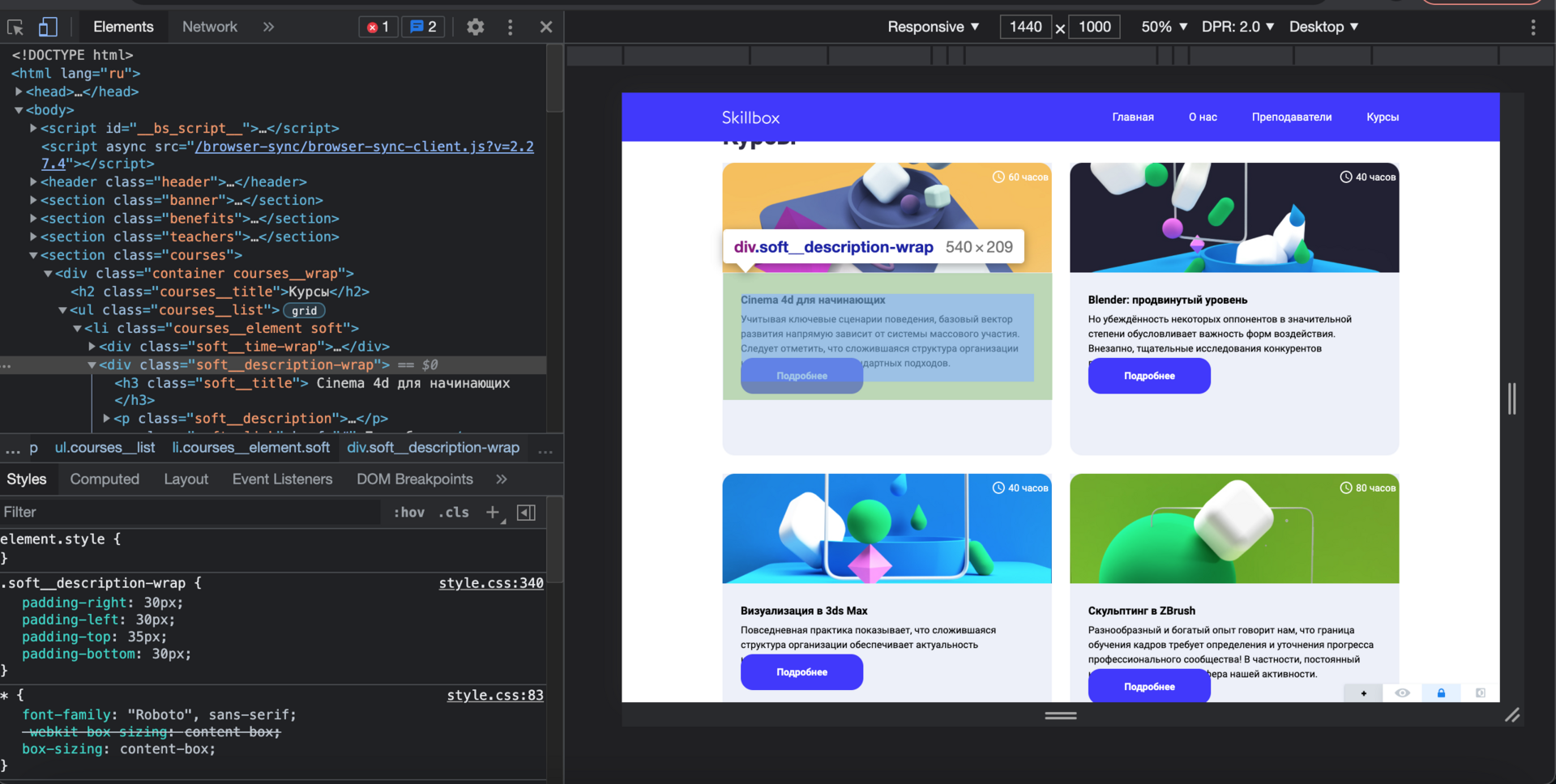
Для начала - почему вы считаете что высота блока не равна высоте родителя? судя по картинкам (жаль что нет в песочнице кода) он таки равен высоте родителя при установке height = 100%. Вы упускаете момент что в родителе находятся два дива, а не один, и у первого уже есть своя высота! в сумме два блока будут равны 100% + высота первого блока. Только и всего.
Если вы желаете заполнение фиксированного по высоте родителя вложенными блоками, можно обратиться к флексам.
у родителя будет display: flex; flex-direction: column; height:...
у второго дива, который вы хотите дотянуть до края - flex-grow: 1;
Другое дело - зачем?
В данном эпизоде я вижу больше проблем в верстке текста с кнопкой.
Тут вернее было бы у родителя заменить высоту на минимальную высоту, чтобы не обрезать наполняющий контент, разобраться с контентом второго дива, просто задать обертку вокруг текста дивом без фиксации высоты, добавить маржин снизу и следом разместить кнопку.