Доброго времени суток!
Помогите решить задачку, уже всю голову сломал (((
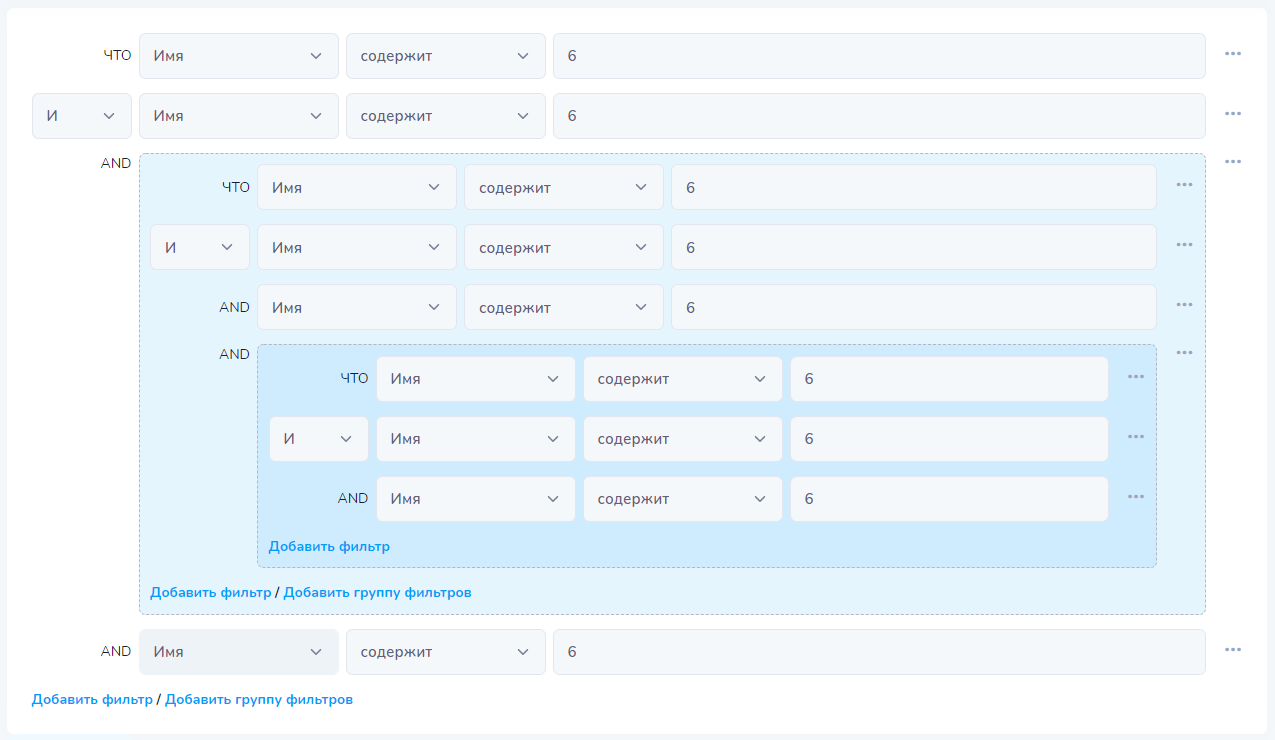
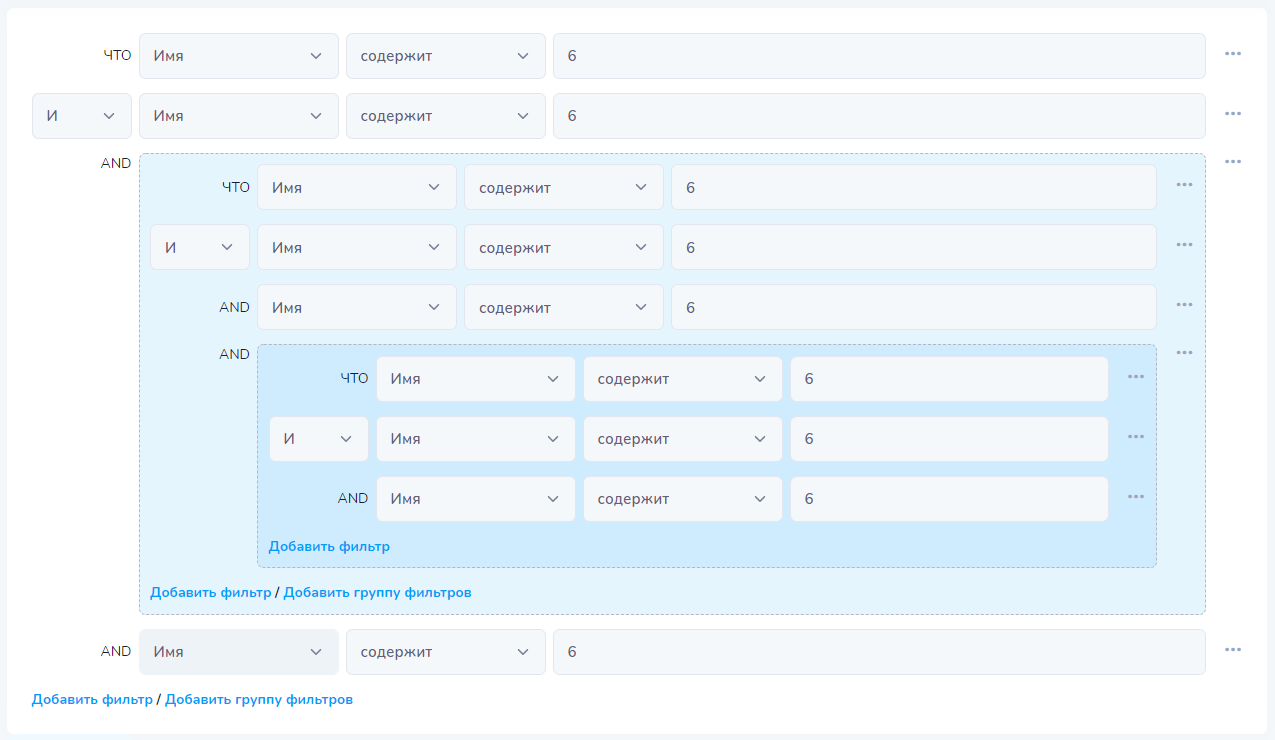
Есть форма-конструктор:

Код html формы есть здесь
https://lying-guarantee-e9d.notion.site/4820758bfc...
Форма состоит из 3 базовых вещей:
1) фильтры состоящие из 3 полей (название поля, оператор, значение)
2) операторы AND и OR между фильтрами и группами
3) группы которые могут объединять операторы и фильтры
Как с помощью jQuery или чистого javascript перебрать все поля и присвоить им названия что бы при отправке формы получился вот такой массив:
'filter' => [
["name","containts", "6"],
"and",
["name","containts", "6"],
"and",
[
["name","containts", "6"],
"and",
["name","containts", "6"],
"and",
["name","containts", "6"],
"and",
[
["name","containts", "6"],
"and",
["name","containts", "6"],
"and",
["name","containts", "6"]
]
],
"and",
["name","containts", "6"]
]
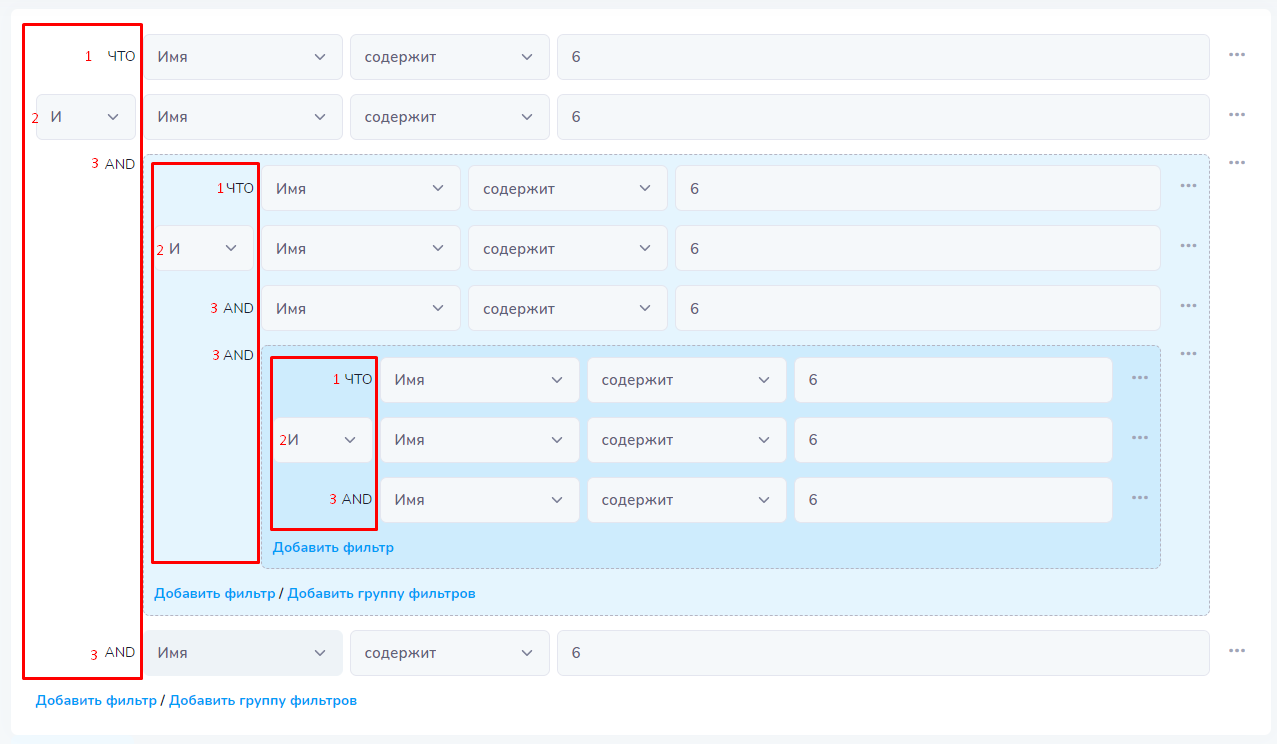
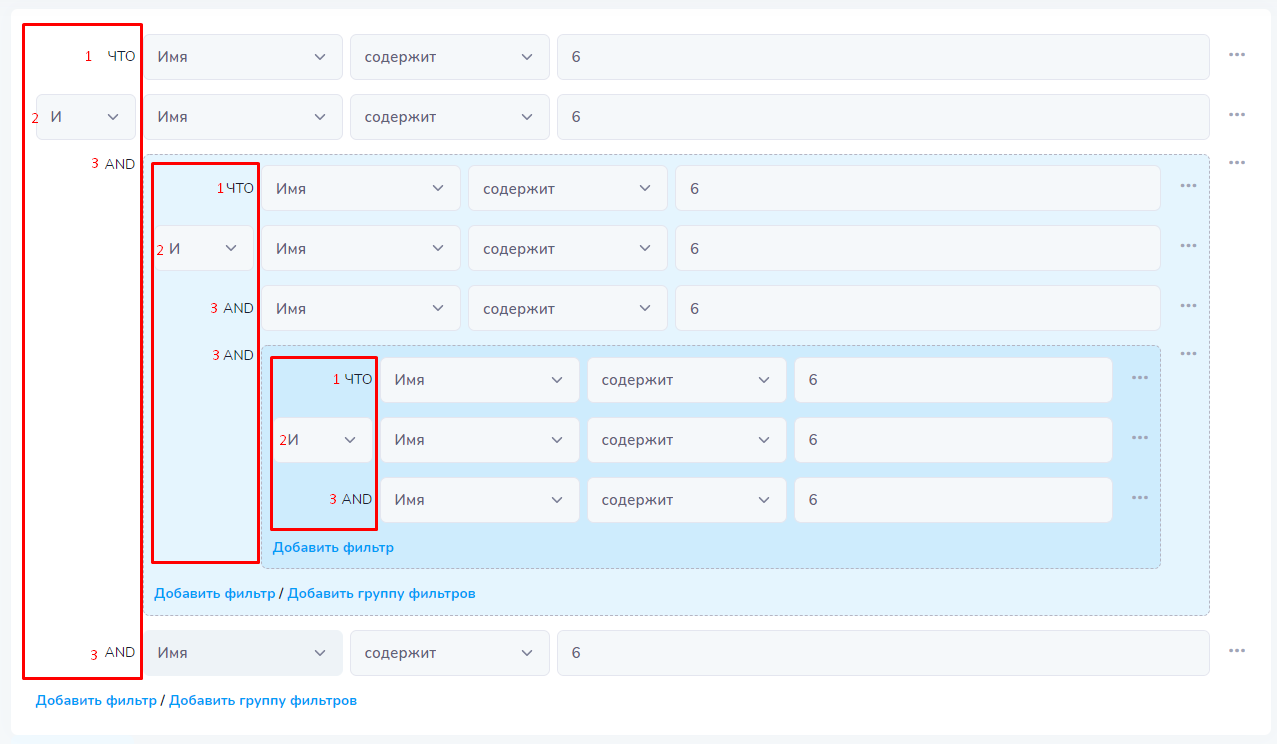
Я понимаю что названию нужно давать такие: filter[], filter[1][], filter[1][0][] и т.п., но написать код который это сделает ни как не выходит. Не пойму как правильно определять вложенность, особенно одной группы в другой.
Ещё нужно в зависимости от порядкового номера фильтра в блоке, отображать один из 3 операторов (1 что, 2 select или 3 hidden). По умолчанию в HTML есть все 3, просто 2 из них скрыты.

Буду рад любым советам и мыслям по реализации данной задачи.