Надо загрузить модель из magica-voxel, (vox формат), использую webpack 5. THREE.JS подключён локально. Пишет:

, тоже самое происходит с gltf. Помоему нужно loader воксельной графики для webpack т.к. host берёт файлы из папки dist/build. Но такого loader я не нашёл.
файл threejs:
import * as THREE from '../build/three.module.js';
import {
VOXLoader,
VOXMesh
} from '../examples/jsm/loaders/VOXLoader.js';
// ***** sizes *****
const sizes = {
width: window.innerWidth,
height: window.innerHeight
};
// ***** scene, camera, renderer *****
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, sizes.width / sizes.height);
camera.position.set(-3, 2, 4);
const renderer = new THREE.WebGLRenderer({
antialias: true
});
renderer.setSize(sizes.width, sizes.height);
document.body.appendChild(renderer.domElement);
// // ***** VOXLoader *****
// const loader = new VOXLoader();
// loader.load('../models/a.vox', (vox) => {
// scene.add(vox.scene);
// });
const loader = new VOXLoader();
loader.load('../models/a.vox', function (chunks) {
for (let i = 0; i < chunks.length; i++) {
const chunk = chunks[i];
const mesh = new VOXMesh(chunk);
mesh.scale.setScalar(0.0015);
scene.add(mesh);
}
});
// ***** resize screen and camera *****
window.addEventListener('resize', () => {
camera.aspect = sizes.width / sizes.height;
camera.updateProjectionMatrix();
renderer.setSize(sizes.width, sizes.height);
});
// ***** render function *****
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();
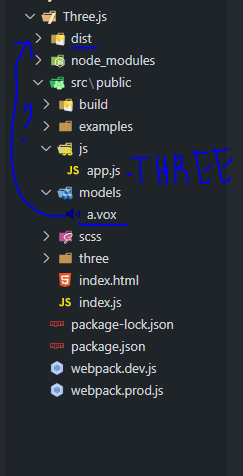
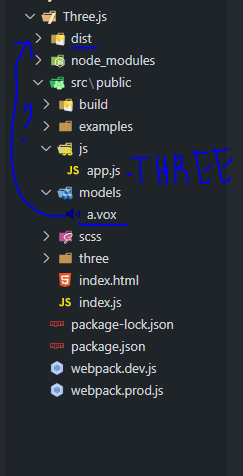
структура папок:

 , тоже самое происходит с gltf. Помоему нужно loader воксельной графики для webpack т.к. host берёт файлы из папки dist/build. Но такого loader я не нашёл.
, тоже самое происходит с gltf. Помоему нужно loader воксельной графики для webpack т.к. host берёт файлы из папки dist/build. Но такого loader я не нашёл.