{
"name": "ishop3",
"version": "1.0.0",
"description": "",
"main": "product.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development webpack-dev-server",
"build": "webpack --mode prodaction "
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-upgrade": "^1.0.1",
"prop-types": "^15.7.2",
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"devDependencies": {
"@babel/core": "^7.15.5",
"@babel/preset-env": "^7.15.6",
"@babel/preset-react": "^7.14.5",
"@babel/preset-stage-0": "^7.8.3",
"babel-loader": "^8.1.0",
"css-loader": "^6.2.0",
"lite-server": "^2.6.1",
"mini-css-extract-plugin": "^2.2.2",
"style-loader": "^3.2.1",
"util": "^0.12.4",
"webpack": "^5.52.0",
"webpack-cli": "^4.8.0",
"webpack-dev-server": "^4.1.1"
}
}{
"name": "react-empty-template",
"private": true,
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"scripts": {
"start": "cross-env NODE_ENV=development webpack serve --mode=development --hot",
"build": "cross-env NODE_ENV=production webpack --mode=production",
"build:watch": "cross-env NODE_ENV=development webpack --mode=development --watch",
"build:dev": "cross-env NODE_ENV=development webpack --mode=development"
},
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"devDependencies": {
"@babel/core": "^7.13.16",
"@babel/polyfill": "^7.12.1",
"@babel/preset-env": "^7.13.15",
"@babel/preset-react": "^7.13.13",
"babel-loader": "^8.2.2",
"clean-webpack-plugin": "^4.0.0-alpha.0",
"copy-webpack-plugin": "^8.1.1",
"cross-env": "^7.0.3",
"css-loader": "^5.2.4",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.3.1",
"mini-css-extract-plugin": "^1.5.0",
"node-sass": "^5.0.0",
"optimize-css-assets-webpack-plugin": "^5.0.4",
"sass-loader": "^11.0.1",
"style-loader": "^2.0.0",
"terser-webpack-plugin": "^5.1.1",
"webpack": "^5.35.1",
"webpack-cli": "^4.6.0",
"webpack-dev-server": "^3.11.2"
}
}const isDev = process.env.NODE_ENV === "development";"scripts": {
"start": "cross-env NODE_ENV=development webpack serve --mode=development --hot",Error: EPERM: operation not permitted, rename 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\on-finished\package.json.759376365' -> 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\on-finished\package.json'
npm ERR! { [OperationalError: EPERM: operation not permitted, rename 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\on-finished\package.json.759376365' -> 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\on-finished\package.json']
npm ERR! cause:
npm ERR! { [Error: EPERM: operation not permitted, rename 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\on-finished\package.json.759376365' -> 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\on-finished\package.json']
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'rename',
npm ERR! path:
npm ERR! 'C:\\Users\\Anriko\\Desktop\\домашка реакт\\FD3-Pauls\\ishop3\\node_modules\\on-finished\\package.json.759376365',
npm ERR! dest:
npm ERR! 'C:\\Users\\Anriko\\Desktop\\домашка реакт\\FD3-Pauls\\ishop3\\node_modules\\on-finished\\package.json' },
npm ERR! stack:
npm ERR! "Error: EPERM: operation not permitted, rename 'C:\\Users\\Anriko\\Desktop\\домашка реакт\\FD3-Pauls\\ishop3\\node_modules\\on-finished\\package.json.759376365' -> 'C:\\Users\\Anriko\\Desktop\\домашка реакт\\FD3-Pauls\\ishop3\\node_modules\\on-finished\\package.json'",
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'rename',
npm ERR! path:
npm ERR! 'C:\\Users\\Anriko\\Desktop\\домашка реакт\\FD3-Pauls\\ishop3\\node_modules\\on-finished\\package.json.759376365',
npm ERR! dest:
npm ERR! 'C:\\Users\\Anriko\\Desktop\\домашка реакт\\FD3-Pauls\\ishop3\\node_modules\\on-finished\\package.json',
npm ERR! parent: 'ishop3' }code ERESOLVE
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: react-empty-template@undefined
npm ERR! Found: webpack@5.52.1
npm ERR!
npm ERR! While resolving: react-empty-template@undefined
npm ERR! Found: webpack@5.52.1
npm ERR! node_modules/webpack
npm ERR! dev webpack@"^5.35.1" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^4.0.0" from optimize-css-assets-webpack-plugin@5.0.8
npm ERR! node_modules/optimize-css-assets-webpack-plugin
npm ERR! dev optimize-css-assets-webpack-plugin@"^5.0.4" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.Failed to load 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\webpack.config.js' config
[webpack-cli] { Error: ENOENT: no such file or directory, open './configs/build_configs.json'
at Object.openSync (fs.js:448:3)
at Object.readFileSync (fs.js:348:35)
at Object.<anonymous> (C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\webpack.config.js:14:28)
at Module._compile (C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\v8-compile-cache\v8-compile-cache.js:192:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:827:10)
at Module.load (internal/modules/cjs/loader.js:685:32)
at Function.Module._load (internal/modules/cjs/loader.js:620:12)
at Module.require (internal/modules/cjs/loader.js:723:19)
at require (C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\v8-compile-cache\v8-compile-cache.js:159:20)
at WebpackCLI.tryRequireThenImport (C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\webpack-cli\lib\webpack-cli.js:32:22)
errno: -4058,
syscall: 'open',
code: 'ENOENT',
path: './configs/build_configs.json' }Object.fromEntries is not a function
at Object.<anonymous> (C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\webpack.config.js:15:17)
at Module._compile (C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\v8-compile-cache\v8-compile-cache.js:192:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:827:10)
at Module.load (internal/modules/cjs/loader.js:685:32)
at Function.Module._load (internal/modules/cjs/loader.js:620:12)
at Module.require (internal/modules/cjs/loader.js:723:19)ERROR in main
Module not found: Error: Can't resolve './index.js' in 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\src'
ERROR in main
Module not found: Error: Can't resolve './index.js' in 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\src'
ERROR in unable to locate 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\public' glob
ERROR in Error: Child compilation failed:
Module not found: Error: Can't resolve 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\public\index.html' in 'C:\Users\Anriko\D esktop\домашка реакт\FD3-Pauls\ishop3\src'
ModuleNotFoundError: Module not found: Error: Can't resolve 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\public\index.html'
in 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\src'
at C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\webpack\lib\Compilation.js:1773:28
at C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\webpack\lib\NormalModuleFactory.js:814:13
at eval (eval at create (C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\node_modules\tapable\lib\HookCodeFactorimport React from 'react';
import ReactDOM from 'react-dom'; /* для работы с веб страницами */ // модуль React для работы с веб-страницами
import ProductList from '/src/js/components/ProductList.js';
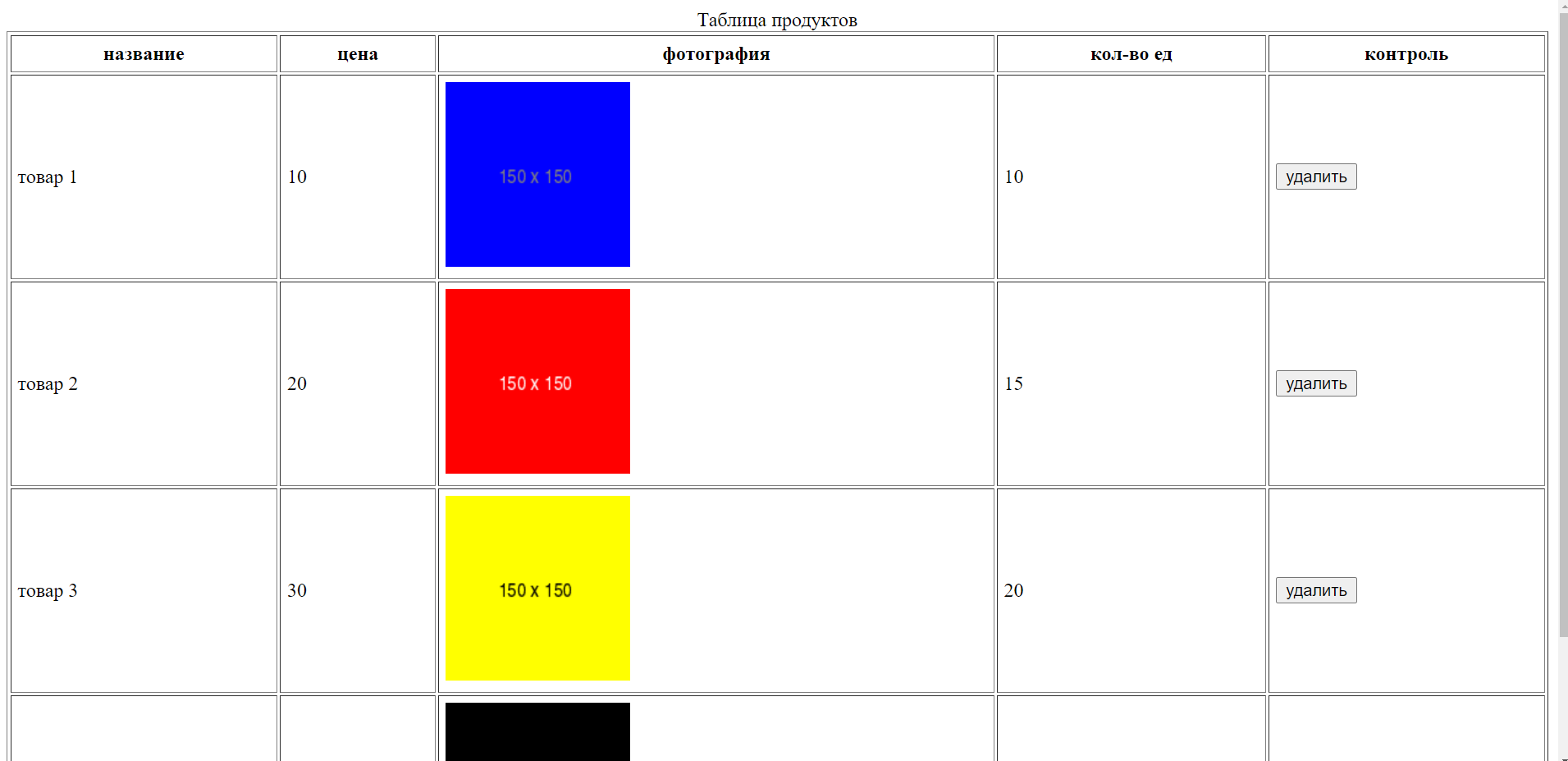
const tableName = "Таблица продуктов";
const tableColName = {
name: "название",
price: "цена",
src: "фотография",
quality: "кол-во ед"
};
const product = require('/src/js/data/products.json');
ReactDOM.render(<ProductList name={tableName} colname={tableColName} product={product} />, document.getElementById('root'));ERROR in unable to locate 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\public' glob
ERROR in Error: Child compilation failed:
Module not found: Error: Can't resolve 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\public\index.html' in 'C:\Users\Anriko\D esktop\домашка реакт\FD3-Pauls\ishop3\src'
ModuleNotFoundError: Module not found: Error: Can't resolve 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\public\index.html'
in 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3\src'<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div id="root"></div>
<script src="./main.js"></script>
</body>
</html>ERROR in unable to locate 'C:/Users/Anriko/Desktop/домашка реакт/FD3-Pauls/ishop3/public/**/*' glob after filtering paths
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
watch: true,
mode: 'none',
output: {
filename: 'main.js',
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
},
{
test: /\.(js)$/,
exclude: /(node_modules)/,
use: ['babel-loader', 'eslint-loader'],
},
],
},
plugins: [
new VueLoaderPlugin(),
],
};сonst path = require('path');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const extractCSS = new ExtractTextPlugin({
filename: "bundle.css"
});
module.exports = {
entry: "./index.js", // основной файл приложения
output:{
path: path.resolve(__dirname, 'build'), // путь к каталогу выходных файлов
filename: "bundle.js" // название создаваемого файла
},
devtool:'source-map',
module:{
rules:[
{
test: /\.jsx?$/, // какие файлы обрабатывать
exclude: /node_modules/, // какие файлы пропускать
use: { loader: "babel-loader" }
},
{
test: /\.css$/,
use: extractCSS.extract({
use: ["css-loader"]
})
}
]
},
plugins: [
extractCSS
]
}<script src="https://unpkg.com/@babel/standalone@7.15.5/babel.min.js"></script>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>"@babel/core": "^7.13.16",
"@babel/polyfill": "^7.12.1",
"@babel/preset-env": "^7.13.15",
"@babel/preset-react": "^7.13.13",
"babel-loader": "^8.2.2",bootstrap e072cea83c7263748e13:62 Uncaught Error: Module build failed: SyntaxError: C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\ishop3-b\src\index.js: Unexpected token (19:16)
[0m [90m 17 | [39m
[90m 18 | [39m
[31m[1m>[22m[39m[90m 19 | [39m[33mReactDOM[39m[33m.[39mrender([33m<[39m[33mProductList[39m name[33m=[39m{tableName} colname[33m=[39m{tableColName} product[33m=[39m{product} [33m/[39m[33m>[39m[33m,[39m document[33m.[39mgetElementById([32m'root'[39m))[33m;[39m
[90m | [39m [31m[1m^[22m[39m
[90m 20 | [39m[0mReactDOM.render(<ProductList name={tableName} colname={tableColName} product={product} />, document.getElementById('root'));import React from 'react';
import ReactDOM from 'react-dom'; /* для работы с веб страницами */ // модуль React для работы с веб-страницами
import ProductList from '/js/components/ProductList.js';
const tableName = "Таблица продуктов";
const tableColName = {
name: "название",
price: "цена",
src: "фотография",
quality: "кол-во ед"
};
const product = require('/js/data/products.json');
ReactDOM.render(<ProductList name={tableName} colname={tableColName} product={product} />, document.getElementById('root'));