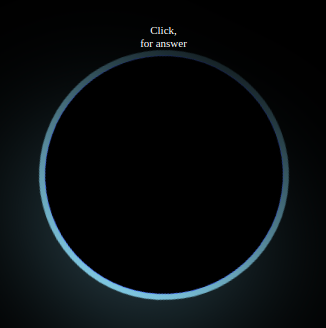
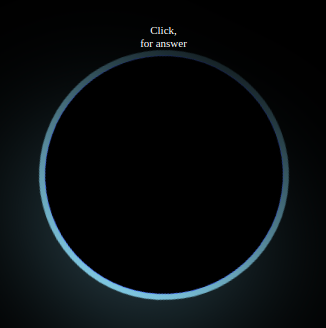
Не могу понять как разместить блок текста в центре. (Поверх черного круга)
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #000;
}
.loader {
position: relative;
width: 250px;
height: 250px;
border-radius: 50%;
background: linear-gradient(45deg, transparent, transparent 0%, #e5f403);
animation: animate 7s linear infinite;
}
.loader::before {
content: "";
position: absolute;
top: 6px;
left: 6px;
right: 6px;
bottom: 6px;
background-color: #000;
border-radius: 50%;
z-index: 1000;
}
.loader::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(45deg, transparent, transparent 40%, #e5f403);
border-radius: 50%;
z-index: 100;
filter: blur(70px);
}
/* la animacion */
@keyframes animate {
0% {
transform: rotate(0deg);
filter: hue-rotate(0deg);
}
100% {
transform: rotate(360deg);
filter: hue-rotate(360deg);
}
}
.message{
font: 11px/125% Tahoma;
color:#fff;
text-align:center
}
.message:hover{
cursor:pointer;
}
<div class="panel-text">
<div class="message">
Click,<br>
for answer
<div class="loader">