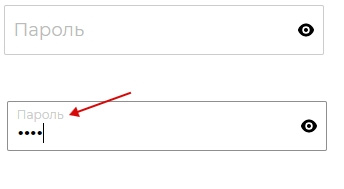
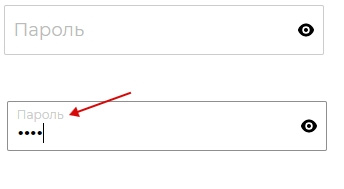
Заголовок должен подниматься выше текста, когда курсор находится в поле или когда поле содержит текст:

Мне удалось реализовать это на CSS, но с одним ухищрением: в HTML приходится для всех инпутов проставлять флаг required.
Если этого не сделать и поставить зависимость :not(:valid), то во всех случаях, когда содержимое инпута будет проходить проверку типа, заголовок опустится.
Существует ли более изящный способ или только JS?
Мой SCSS:
.style-textbox {
position: relative;
width: 100%;
input {
appearance: none;
outline: none;
height: 50px;
width: 100%;
font-size: 18px;
box-sizing: border-box;
padding-top: 15px;
padding-left: 10px;
border: colors.$gray-m solid 1px;
border-radius: 2px;
&:focus,
&:active {
border-color: colors.$gray-xl;
outline: none;
}
&:focus ~ label,
&:valid ~ label {
font-size: 12px;
top: 6px;
color: colors.$gray-m;
transition: 0.5s;
}
}
label {
position: absolute;
@include fonts.font(ar);
font-size: 18px;
color: colors.$gray-l;
top: 14px;
left: 0px;
padding-left: 10px;
pointer-events: none;
overflow: hidden;
text-overflow: ellipsis;
}