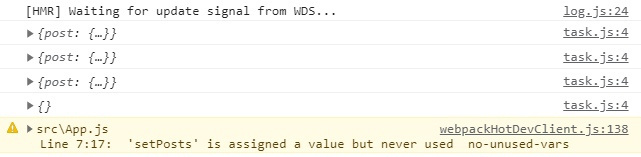
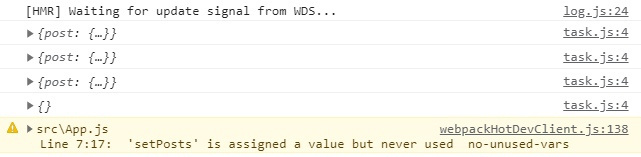
Приветствую. Начал изучать React, пытаюсь передавать объекты между компонентами. Изначально props пустой, что логично. Далее я передаю объекты и они вроде добавляются, но пустой объект пропса остается. В статьях/ютубе проблемы такой не наблюдал. Прикрепляю код, надеюсь поможете. Спасибо.
import React, { useState } from 'react'
import Header from './Todo/header'
import Task from './Todo/task'
import "./index.css";
function App() {
const [posts, setPosts] = useState([
{id: 1, text: "Текст-1"},
{id: 2, text: "Текст-2"},
{id: 3, text: "Текст-3"}
])
return (
<div>
<Header/>
{posts.map((post) =>
<Task post={post} key={post.id} />
) }
<Task/>
</div>
);
}
export default App;
import React from 'react'
export default function Task(props){
console.log(props)
return(
<div className="wrapper">
<div className="task-data">
<div className="id">
<font className="text-id">
Текст
</font>
</div>
<div className="id">
<font className="text-id">
Текст
</font>
</div>
</div>
</div>
)
}