Примерно такая структура:
<div>
<div>
<span></span>
<span></span>
</div>
</div>
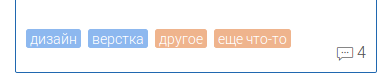
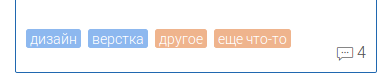
Или вот, лучше посмотрите картинку:

Тегов span может быть 5, тогда один из них опускается ниже, и лейблы снизу выглядят ровно с иконкой сообщений. Но когда их меньше 2, то они находятся слишком высоко. Если сделать отступ, то затем, когда тегов больше 4, все ползет вниз.
Я делал самый первый div с height:auto;. Тогда все работает, но у меня рушится вся сетка, потому что один блок делается ваше других. Вопрос: что делать в таком случае? Заранее благодарен.
UPD:
Полный код со стилями. Возможно некоторые стили лишние, я скопировал со страницы проекта.UPD 2: Проблема решена. Совсем забыл, что у родителя по-умолчанию static, а не relative. Всем спасибо!