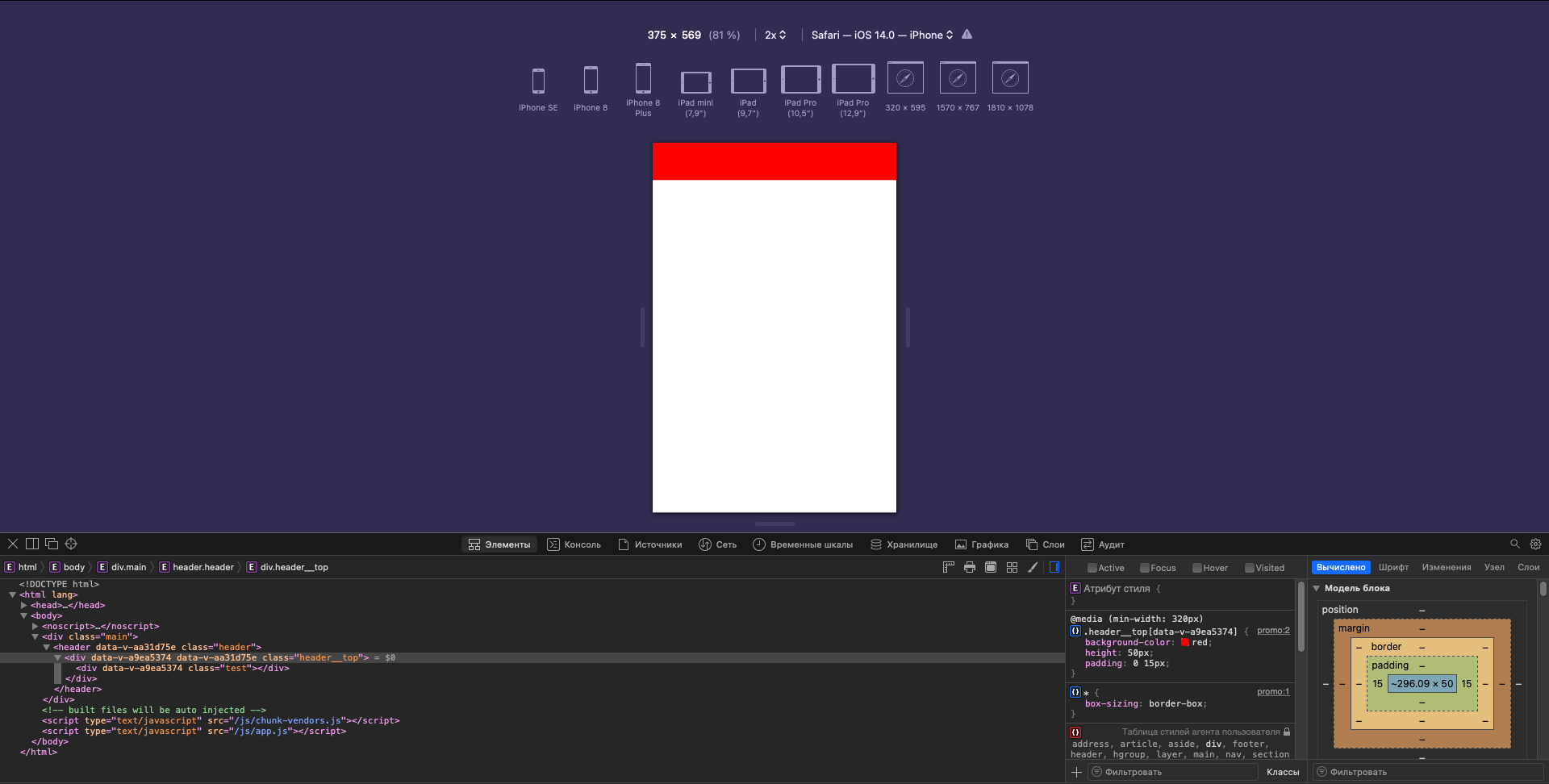
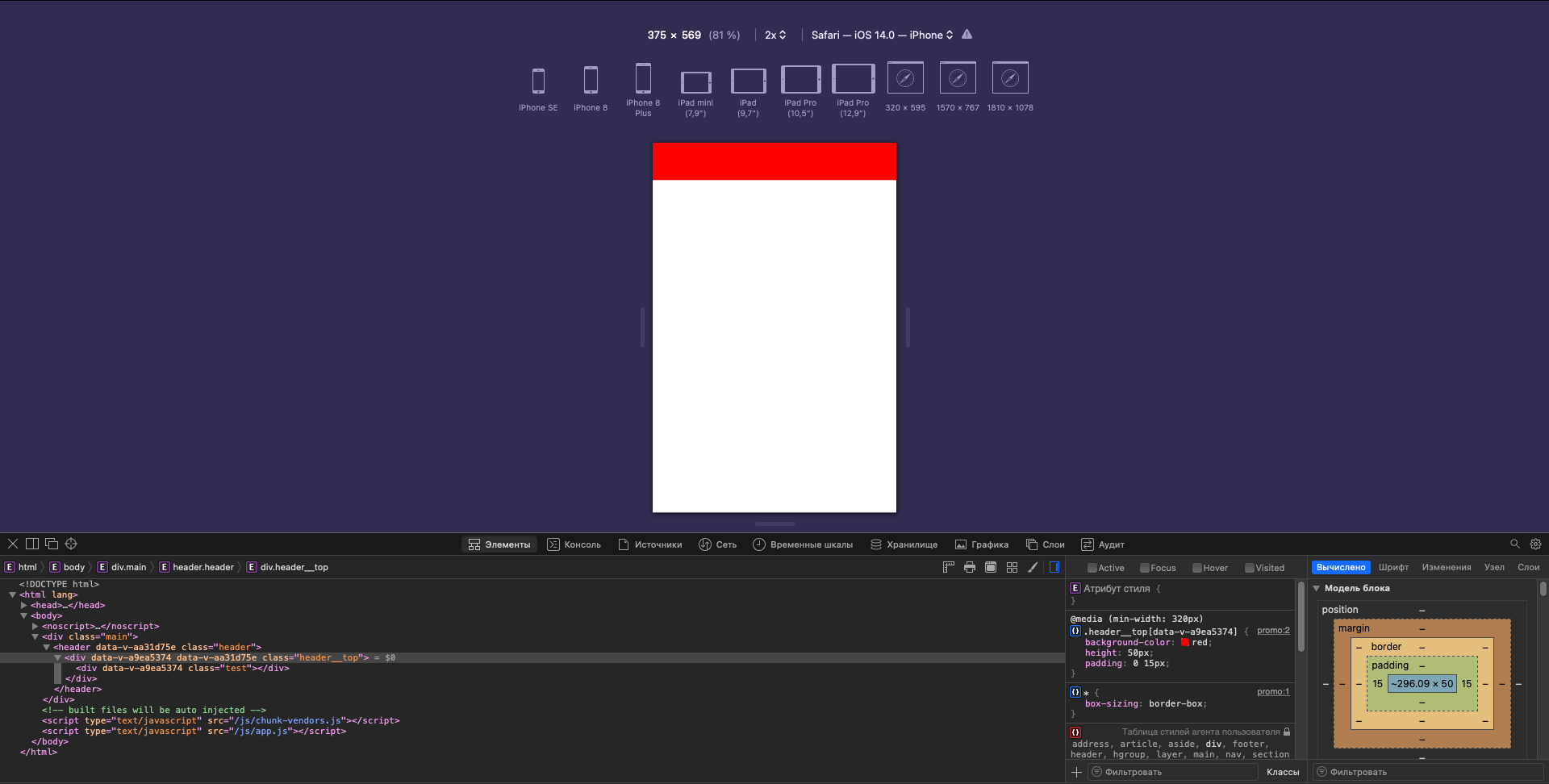
Safari 14.1.2
Суть вопроса следующая.
Начну с того, что
@media (min-width: 320px)
Начинает работать только с 375px (смотрю в Режиме отзывчивого дизайна)



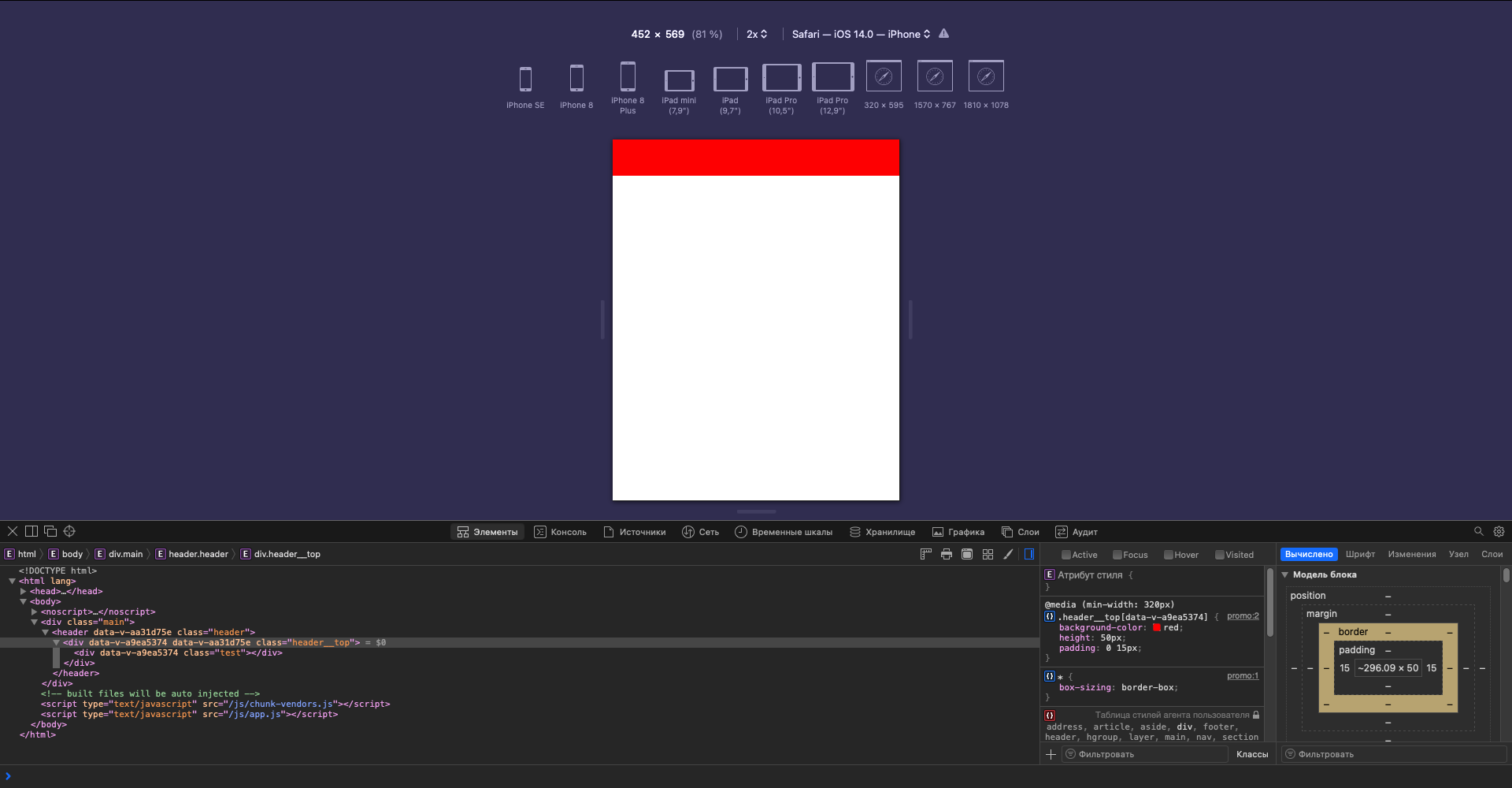
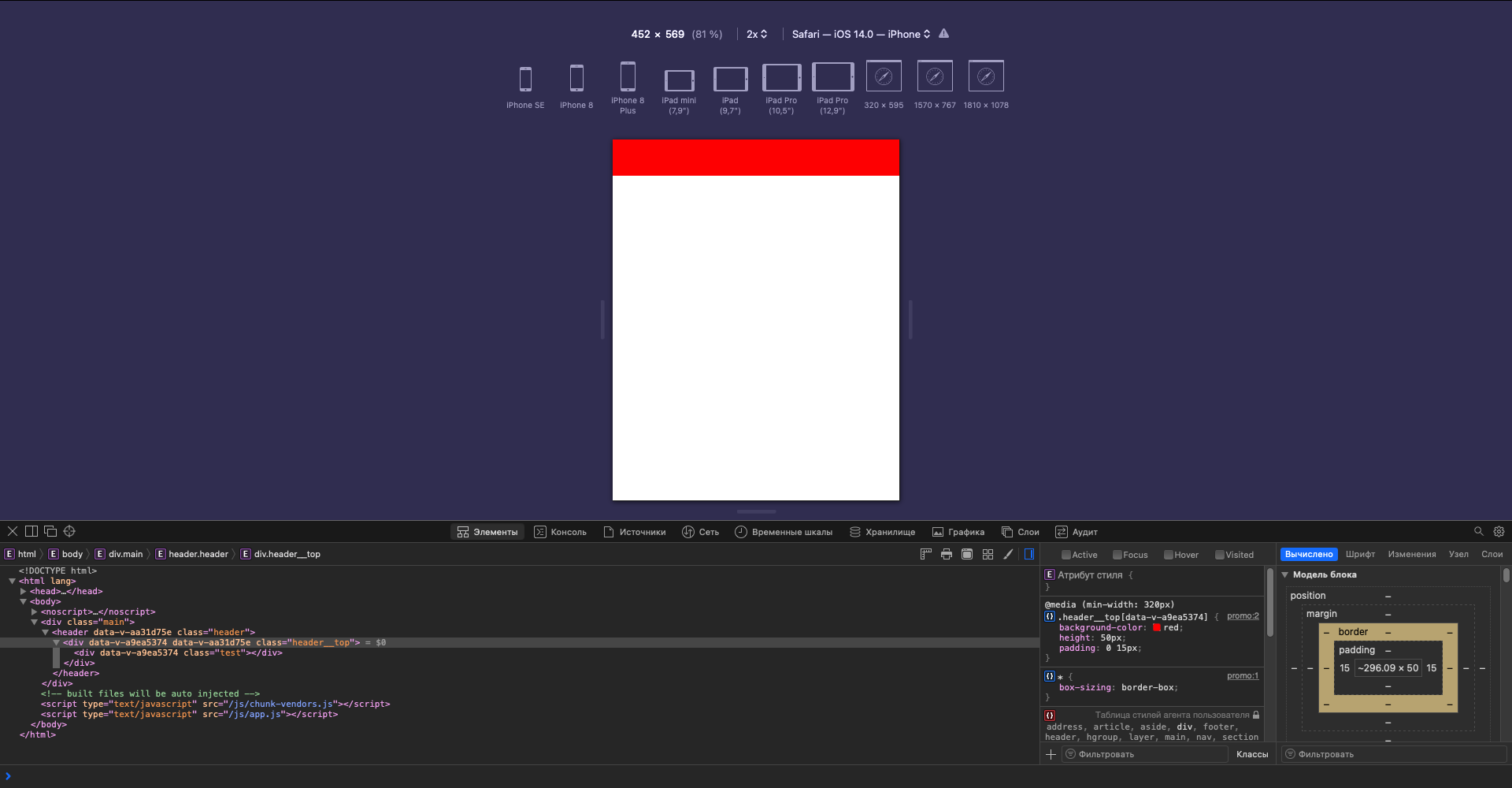
Следующий медиа запрос
@media (min-width: 400px) по идее должен начиная с 400px применять свои свойства, но на деле он начинает применять их только с 460px


Вот мой мета тег
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
ну да ладно, мобилку с 320 до 1024 сделать не проблема, но запрос медиа не цепляется за 1024, аналогично этим примерам. Ни
@media (min-width: 1024px), ни
@media (max-width: 1024px). Правило
@media (min-width: 1024px) вступает в силу только, внимание, на 1170px. Ещё раз поясню, что смотрю я всё это в Режиме отзывчивого дизайна. Я допускаю, что на реальных устройствах всё может быть работает вполне нормально, но верстать я не в состоянии из-за проблемы с не корректным применением медиа запросов.
Хочу заметить, что в хроме на моём ноутбуке медиа запросы работают как нужно.