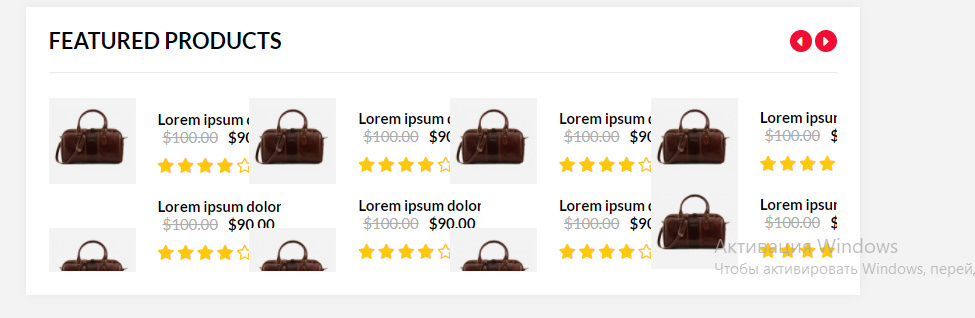
Пытаюсь сделать список чтобы он выглядел вот так:

и не понимаю как это сделать. Пытался с помощью jquery:
let numItems = $('.featured_products-list li').length;
$('.featured_products-list').css('column-count', Math.round(numItems/2));
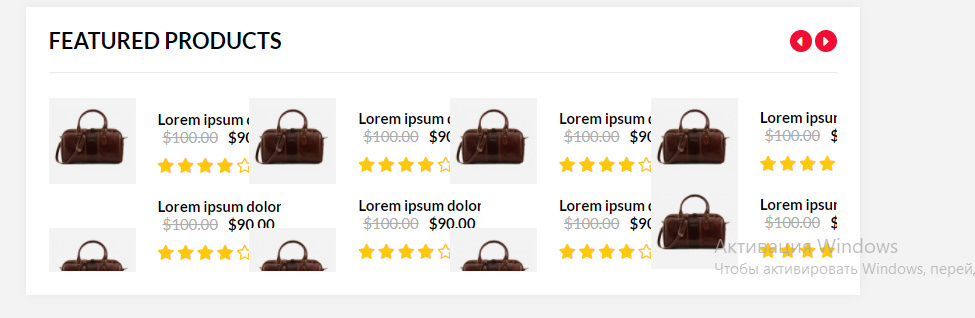
Получаю количество li элементов и делаю количество столбцов равное количеству элементов разделенных на два, но когда добавляется свойство columnt-count то оно пытается всунуть все элементы списка в блок в котором находится список, а так как количество элементов будет больше чем может влезть так как будет скролл элементов то получается какая-то дичь:

как это можно решить? желательно чистым css