Только начал изучать three.js.
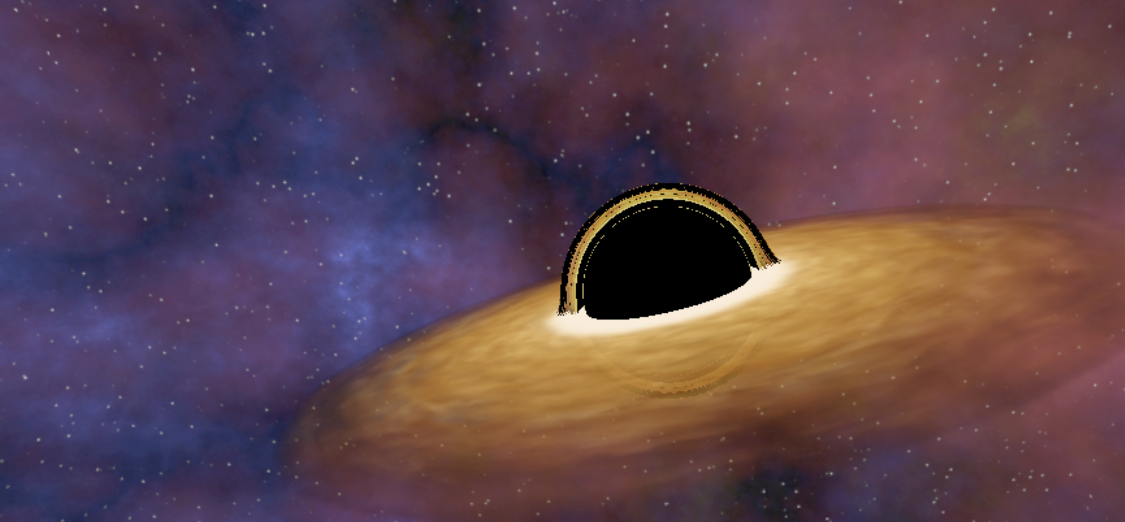
загрузил на сайт CubeTextureLoader - 6 изображений космоса.
const loaderBG = new THREE.CubeTextureLoader();
const texture = loaderBG.load([
'./assets/nebula_bg/nebula-xneg.png',
'./assets/nebula_bg/nebula-xpos.png',
'./assets/nebula_bg/nebula-yneg.png',
'./assets/nebula_bg/nebula-ypos.png',
'./assets/nebula_bg/nebula-zneg.png',
'./assets/nebula_bg/nebula-zpos.png',
]);
scene.background = texture;
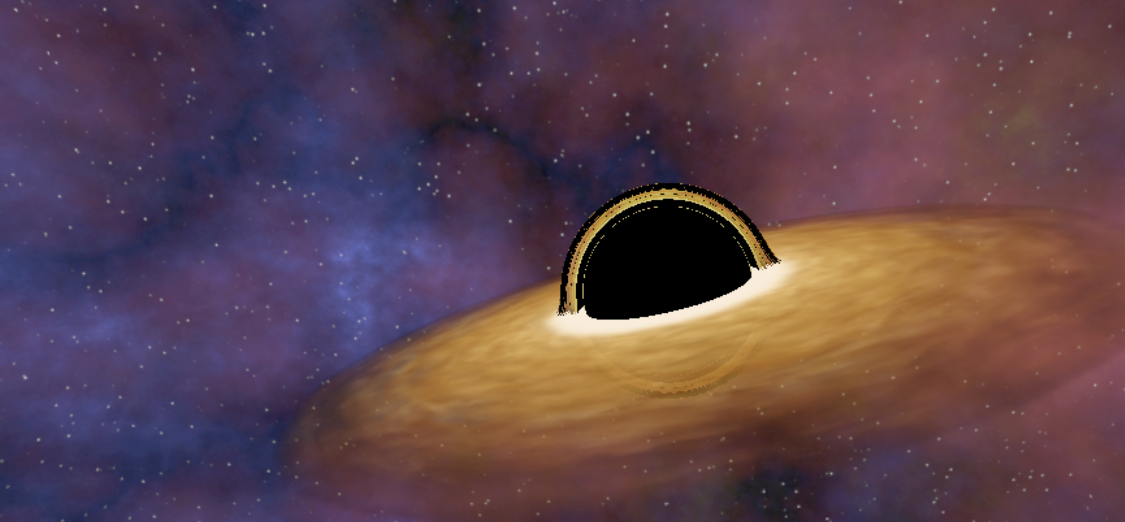
Проблема в том, что картинки светлее чем я ожидал.
Пытался решить проблему через fog (туман)
texture.fog = new THREE.Fog(0x000000, 1, 1);
но он применяется только к объектам, но не фону.
Находил в интернете туториалы о том как сделать фон прозрачным, но это всегда был фон в виде цвета, как затемнить изображение (или хотя бы сделать его полупрозрачным, а под ним наложить черный цвет) я не знаю