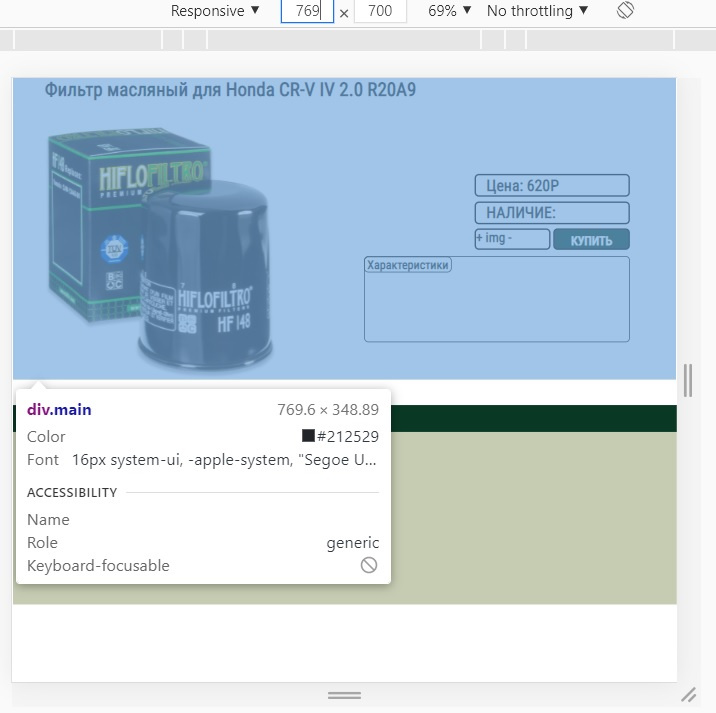
Вы смешали подходы desktop first и mobile first. Выберите один из них.
desktop first
.small_version {
display: none;
}
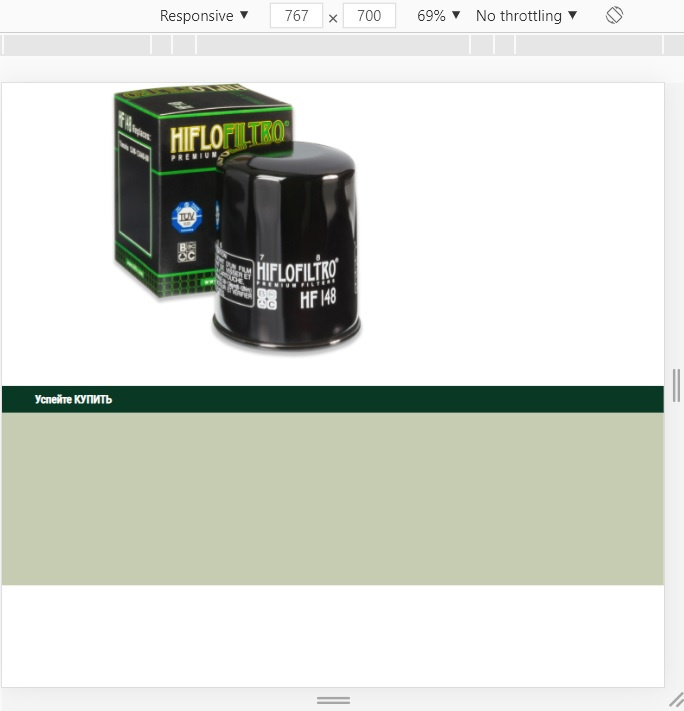
@media (max-width: 767px) {
.main {
display: none;
}
.small_version {
display: block;
}
}
mobile first
@media (min-width: 320px) {
.main {
display: none;
}
}
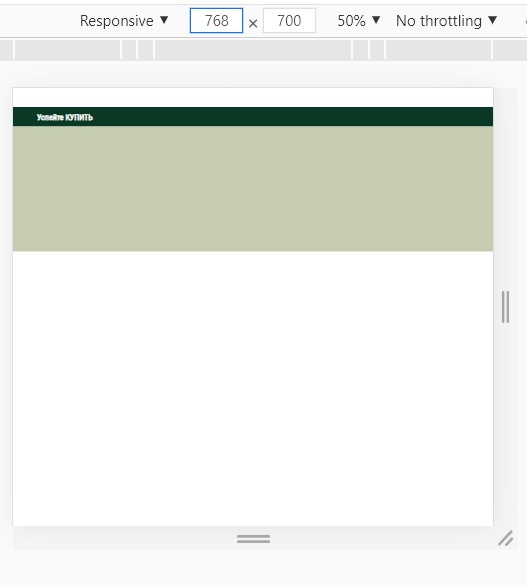
@media (min-width: 768px) {
.main {
display: block;
}
.small_version {
display: none;
}
}
Можно конечно и смешивать, но если кода много возникнет путаница
@media (max-width: 767px) {
.main {
display: none;
}
}
@media (min-width: 768px){
.small_version {
display: none;
}
}
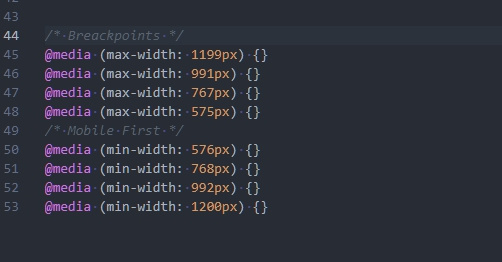
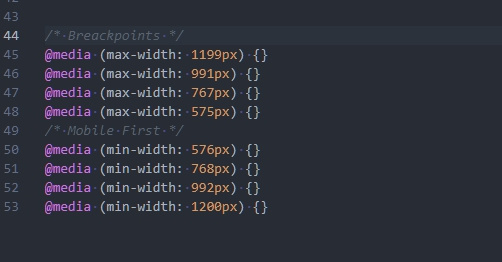
Разносите отдельно группы брейкпойнтов для разных подходов

А вообще по возможности избегайте display: block/none; в точках остановки, так как код скрытого элемента по прежнему доступен браузерам и поисковикам. То есть по сути лишний код получается. Лучше стилизовать один и тот же элемент в точках остановки чем заменять другим.