JS:
// Размер сетки
const gridSize = 10;
// Размер одной клетки
const cellSize = 45;
// Размер входного сигнала (100)
const inputSignul = gridSize * gridSize;
// Массив для хранения текущего состояния картинки в левом канвасе,
// он же является входным сигналом сети
const imageStateArray = [];
// Для обработки движений мыши по канвасу
const isDrawing = false;
// Инициализация состояния
for (let i = 0; i < inputSignul; i += 1) {
imageStateArray[i] = -1;
}
// Получаем контекст канвасов:
const userCanvas = document.querySelector(".canvas1"),
userContext = userCanvas.getContext("2d"),
netCanvas = document.querySelector(".canvas2"),
netContext = netCanvas.getContext("2d");
// Функция принимает контекст канваса и рисует
// сетку в 100 клеток (gridSize * gridSize)
const drawGrid = (ctx) => {
ctx.beginPath();
ctx.fillStyle = "white";
ctx.lineWidth = 3;
ctx.strokeStyle = "black";
for (let row = 0; row < gridSize; row += 1) {
for (let column = 0; column < gridSize; column += 1) {
const x = column * cellSize;
const y = row * cellSize;
ctx.rect(x, y, cellSize, cellSize);
ctx.fill();
ctx.stroke();
}
}
ctx.closePath();
};
drawGrid(userContext);
CSS:
canvas {
width: 450px;
height: 450px;
}
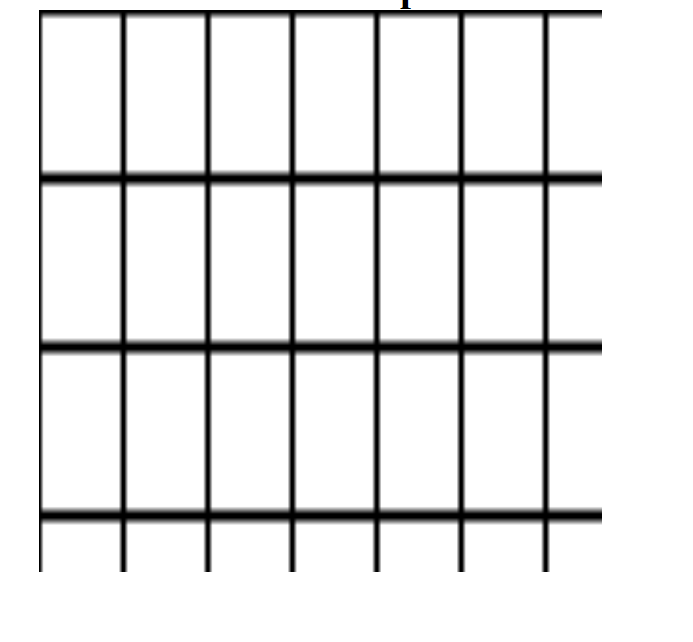
Задаю 450px для canvas, но при рисовании квадратиков они выходят не 45 на 45, а ширина 45, а высота больше, почему так?
Вот что рисует:

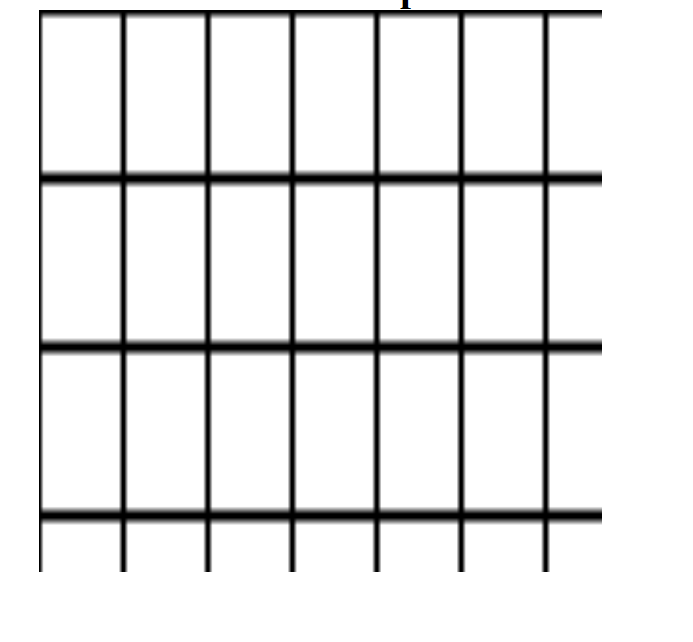
А вот что должно: