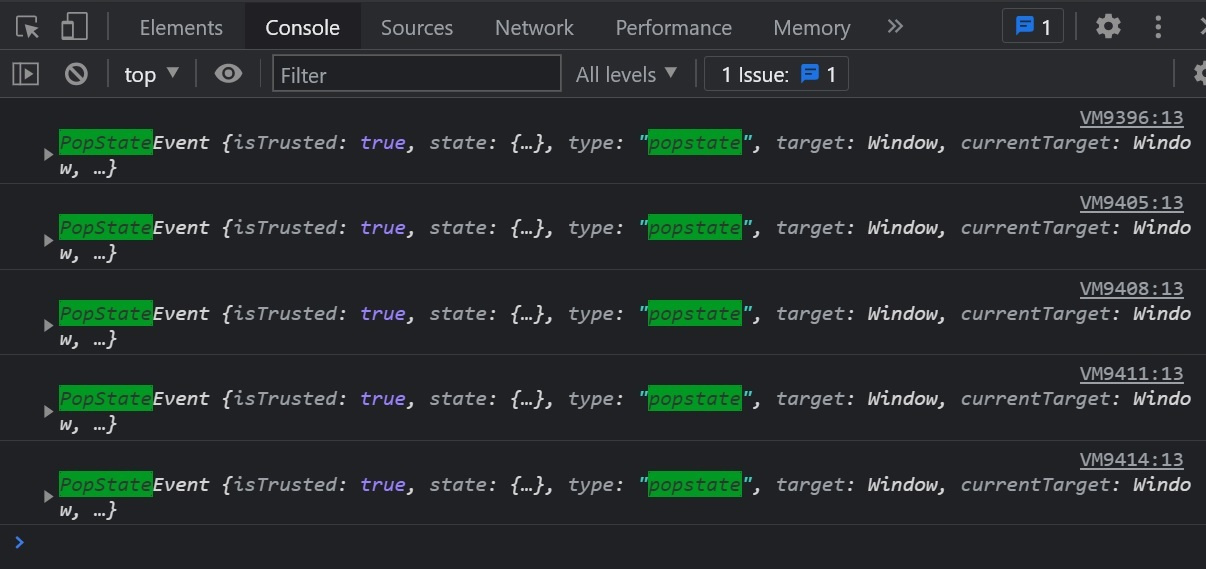
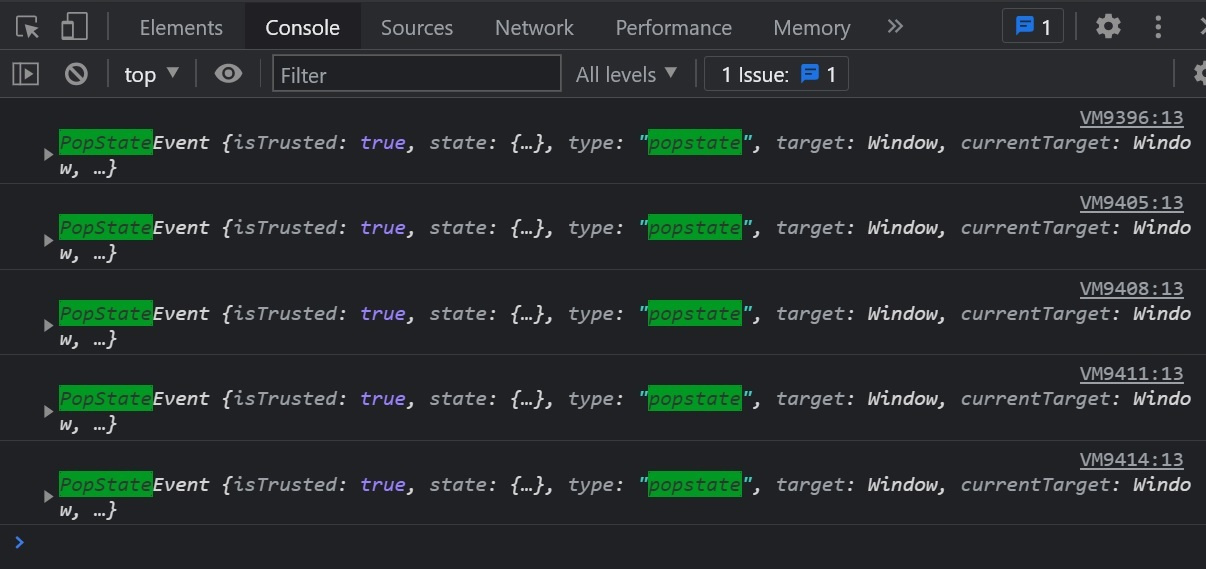
Сколько раз нажимаешь на кнопку, такое количество и выводиться событий если нажать кнопку "назад" (одинаковых).
Подскажите почему дублируется событие popstate?
let updatestateSMlistPage;
smfiltersbuttonEl = document.querySelector('#button_smfilters');
orderchangeEl = document.querySelector('.change_order');
updatestateSMlistPage = function(state) {
if(!state) return;
$('#panely3').load(state);
}
window.addEventListener('popstate', function(e) {
console.log(e);
});
smfiltersbuttonEl.addEventListener('click', function(e) {
let url = 'index.php?route=catalog/SMfilter_opt&token=<?php echo $token; ?>';
let url_main_page = 'index.php?route=extension/module/SMfilter&token=<?php echo $token; ?>';
let filter_url = '';
let filter_name = $('input[name=\'filter_name\']').val();
let filter_type = $('input[name=\'filter_type\']').val();
let filter_category = $('select[name=\'filter_category\']').val();
let filter_status = $('select[name=\'filter_status\']').val();
let stateSMlistPage;
if (filter_name) {
filter_url += '&filter_name=' + encodeURIComponent(filter_name);
}
if (filter_type) {
filter_url += '&filter_type=' + encodeURIComponent(filter_type);
}
if (filter_category != '*') {
filter_url += '&filter_category=' + encodeURIComponent(filter_category);
}
if (filter_status != '*') {
filter_url += '&filter_status=' + encodeURIComponent(filter_status);
}
if (filter_url != '') {
stateSMlistPage = {page : url + filter_url};
history.pushState(stateSMlistPage, "", url_main_page + filter_url);
}
updatestateSMlistPage(url + filter_url);
});
Вот при нажатии 5 раз кнопки и после одного нажатия "назад"

P.S. Заметил еще ньюанс, если после нажатия 5 раз на кнопку перезагрузить страницу, то все работает так как нужно по нажатию один раз "назад" один раз вызывается событие.
То есть скорее всего когда перегружается часть страницы $('#panely3').load(state); что то еще должно обновляться.
Только вот что?