Есть функция:
async submitFormForgot(forgotPassword) {
var result = await Axios.post('ForgotPassword.php?forgot_password=yes', JSON.stringify({
AUTH_FORM: "Y",
TYPE: "SEND_PWD",
USER_EMAIL: this.model.USER_LOGIN,
USER_LOGIN: this.model.USER_LOGIN,
send_account_info: "Send",
ChangeLk: 'Y',
}), paramRequest).then(function (response) {
}).catch(
);
},
Данный скрипт делает запрос на php файл, где отправляется форма и выдаётся результат.
Результат хранится в переменной
$arParams["~AUTH_RESULT"]
Как вернуть значение из этой переменной обратно в js и вывести?
Пытался сделать так:
в php
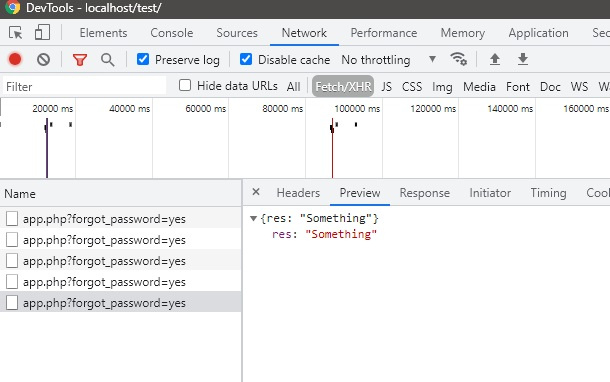
json_encode(
[
"res" => $arParams["~AUTH_RESULT"],
]
);
в js
console.log(response.res)
но в консоли выводит ошибку, не найдена переменная