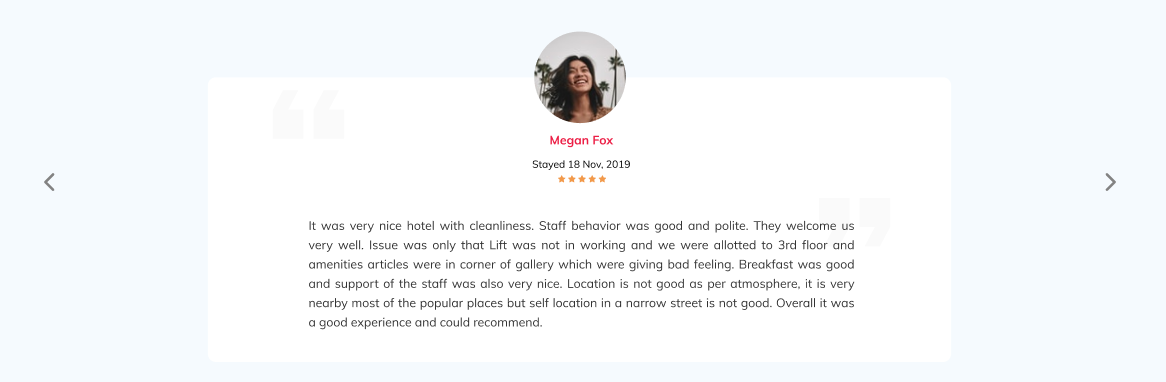
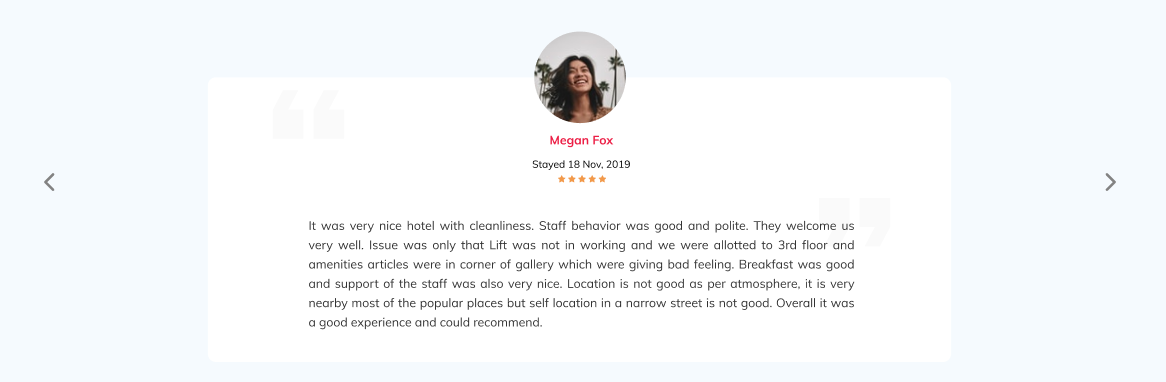
Всем привет!) Нужно было сделать вот такой слайдер:

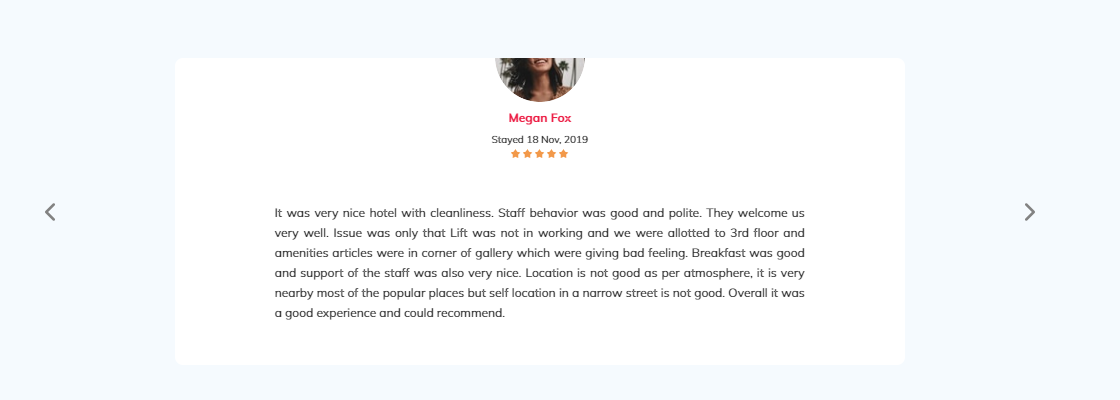
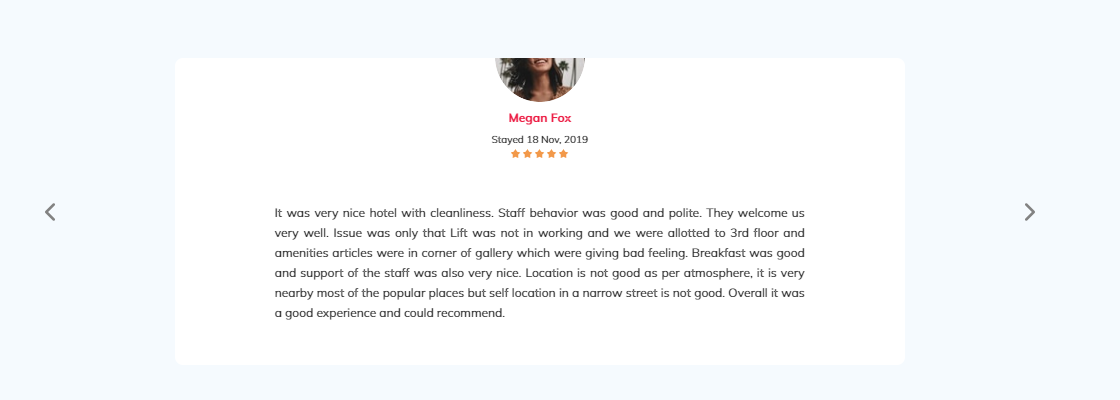
Сделал такой слайдер через slick slider, мой результат:

Проблема следующая, у slick slider есть класс .slick-list с свойством overflow: hidden, из-за этого картинка обрезается по полам, как показано выше. Как можно решить данную проблему?