В общем. У меня есть блок div (.lots) в котором находиться еще 5 div (далее - карточек)
Эти блоки находятся в блоке (.container) который лишь задает ширину и выравнивает все по середине.
В моб. версии его ширина = 90%
.lots {
display: flex;
justify-content: space-around;
}
.lot-card {
margin-bottom: 20px;
transition: transform 0.25s;
position: relative;
border-radius: 5px;
width: 220px;
height: 422px;
background-color: rgb(255, 255, 255);
}
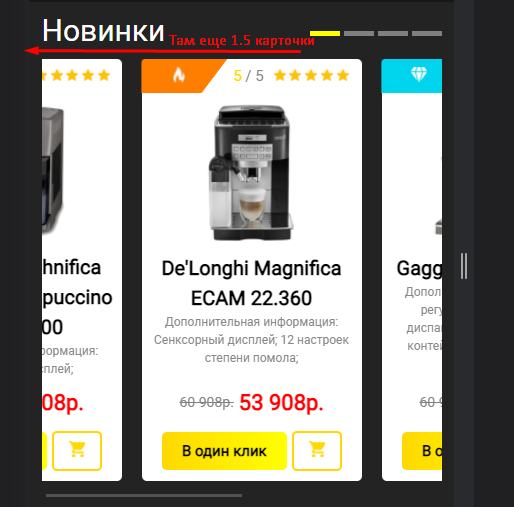
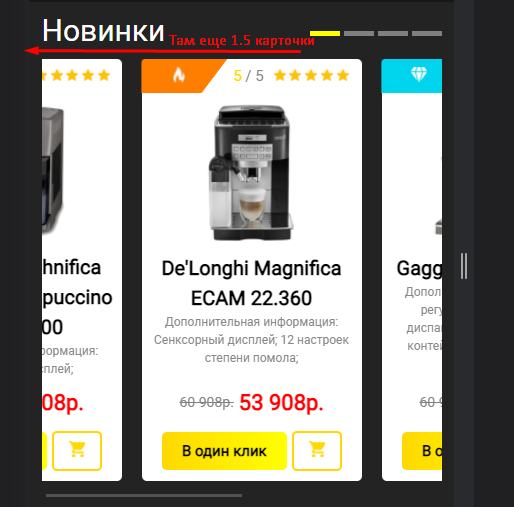
Суть проблемы:
В пк версии все выглядит отлично, как и должно быть, но стоит открыть все это с телефона, как первая и половина второй карточки скрывается, и до них невозможно добраться


Кто-то сталкивался с такой проблемой? Как ее можно решить?