Есть слайдер .gallery-slider сделанный с помощью owl-carousel. Этот слайдер заключен в блоке-обертке .wrapper c соответствующими отступами, но для того, чтобы мне добиться результата, как в макете, мне нужно чтобы слайды выходили за пределы блока .wrapper
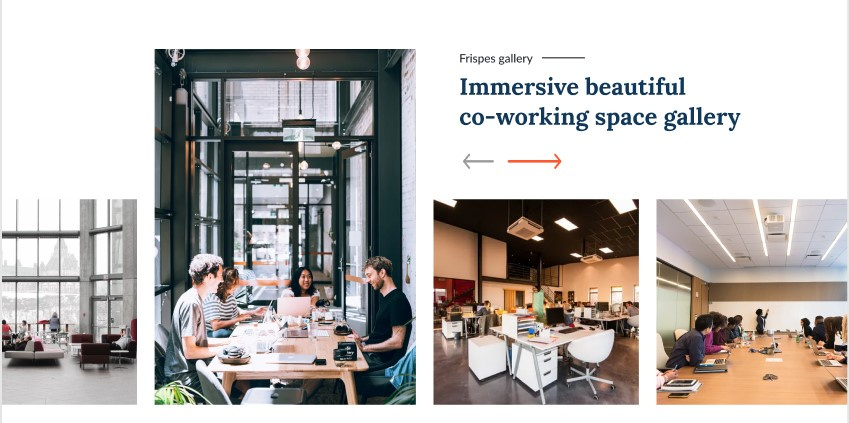
Вот как должно получится

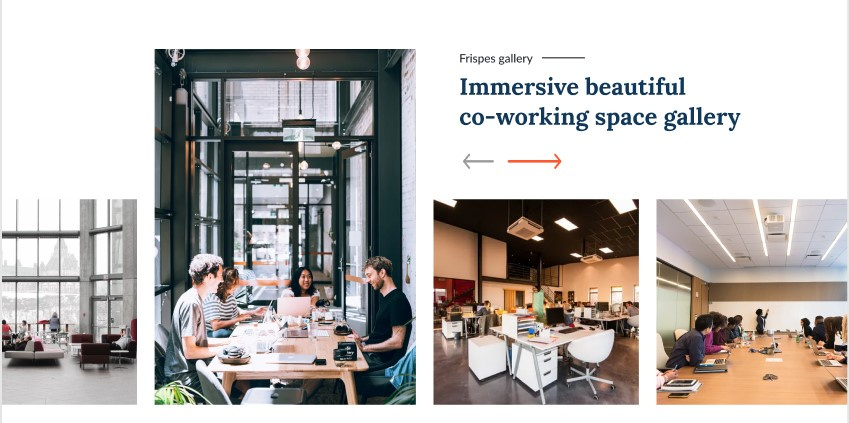
Как у меня

Но проблема в том, что я не знаю как это сделать и в начале я пробовал делать слайдер вне блока .wrapper, но это не подходящий способ, так как появились проблемы с позиционированием навигации и не только и поэтому занести слайдер в блок-обертку было самое действующее решение. Как сделать так, чтобы слайдеры вышли за пределы блока .wrapper?
PS То что слайды наслаиваются друг на друга и на прочие некрасивые вещи не обращайте внимание, мне главное вытащить слайды за пределы
Сам сайт
cb95142.tmweb.ru
Весь код
https://jsfiddle.net/sfv40Lwc/
<div class="gallery-slider owl-carousel">
<div class="gal-slide">
<img src="img/gal-1.jpg" alt="1">
</div>
<div class="gal-slide">
<img src="img/gal-2.jpg" alt="2">
</div>
<div class="gal-slide">
<img src="img/gal-3.jpg" alt="3">
</div>
<div class="gal-slide">
<img src="img/gal-4.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-5.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-6.jpg" alt="4">
</div>
</div>
.gallery-slider {
transform: translateY(-310px);
max-height: 480px !important;
}
.gallery-slider .gal-slide img {
height: 100%;
display: block;
}
.gallery-slider .owl-height {
min-height: 800px ;
height: 100% ;
outline: 1px solid green;
}
.gallery-slider .owl-item {
margin-left: -45px;
margin-top: 440px;
transition: 1s;
min-width: 350px;
min-height: 350px;
margin-left: -100px;
}
.gallery-slider .owl-item.center {
outline: 3px solid red;
height: 700px !important;
transform: translateY(-50%);
transition: 1s;
}
.gallery-slider .owl-item.center img {
position: absolute;
width: 100%;
display: block;
}