Как сделать так, чтобы при нажатии на li, ссылка внутри него меняла цвет на белый и возвращалась к изначальному черному цвету, когда происходит клик на другой li? У меня ссылка активного li остается черного цвета
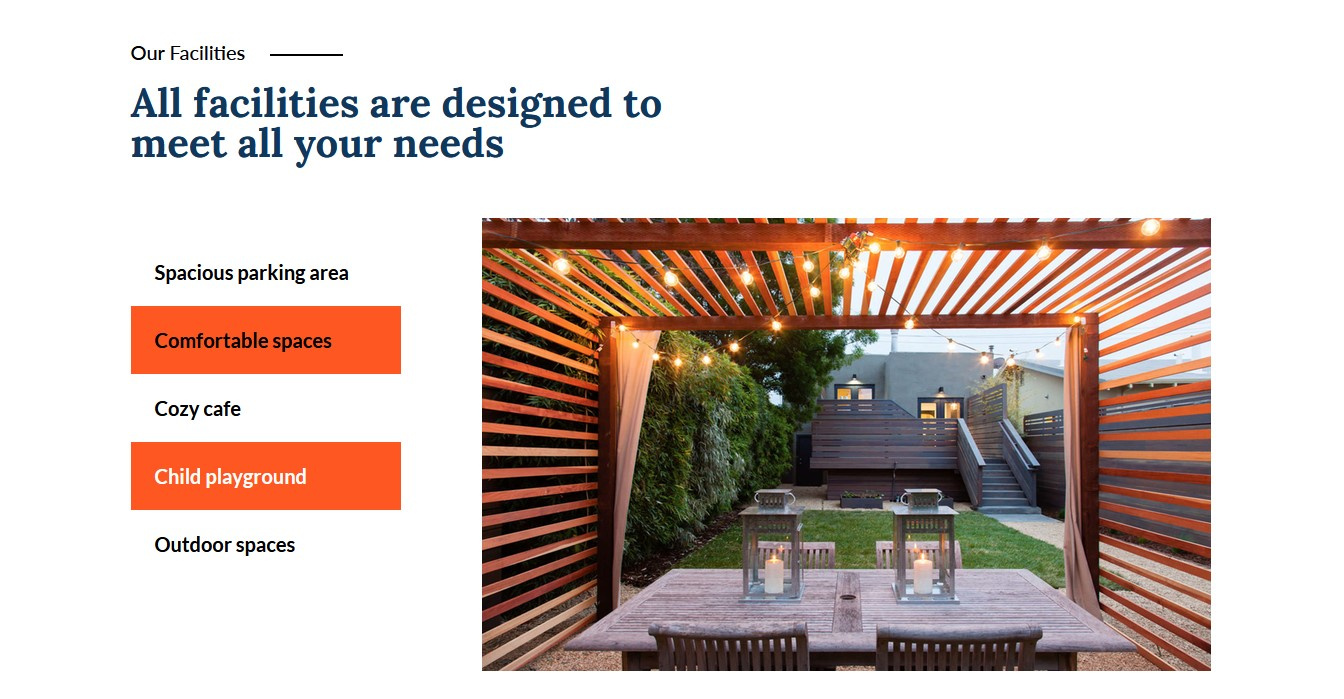
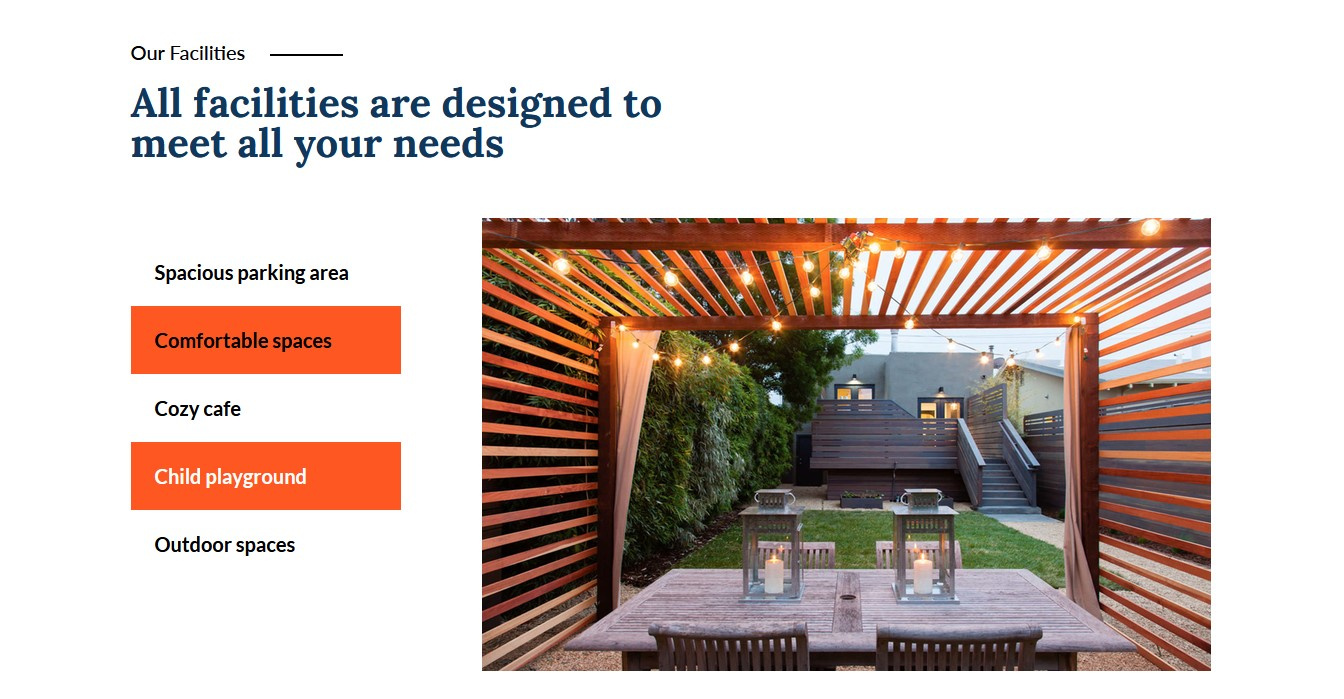
Сам сайт
cb95142.tmweb.ru
Весь код jsfiddle.net/mdgtochb/

/*Меняет цвет нажатого li */
$('.sidebar-menu li').click(function(event) {
$(this).toggleClass('click');
$(".sidebar-menu li").not(this).removeClass("click");
});
<div class="sidebar">
<ul class="sidebar-menu">
<li id="parking"><a href="#">Spacious parking area</a></li>
<li id="comfortable"><a href="#">Comfortable spaces</a></li>
<li id="cozy"><a href="#">Cozy cafe</a></li>
<li id="playground"><a href="#">Child playground</a></li>
<li id="outdoor"><a href="#">Outdoor spaces</a></li>
</ul>
</div>
.facilities .click {
background-color: #ff5722;
}