Потому что
<div class="support__unification element-animation element-show">
<div class="support__buttons">
<a class="support__button support__button_1 support__button_active">Финансам</a>
<a class="support__button support__button_2">Интеграции</a>
<a class="support__button support__button_3">Безопасности</a>
</div>
<div class="support__images">
<div class="support__image_1 support__image_active"></div>
<div class="support__image_2"></div>
<div class="support__image_3"></div>
</div>
</div>
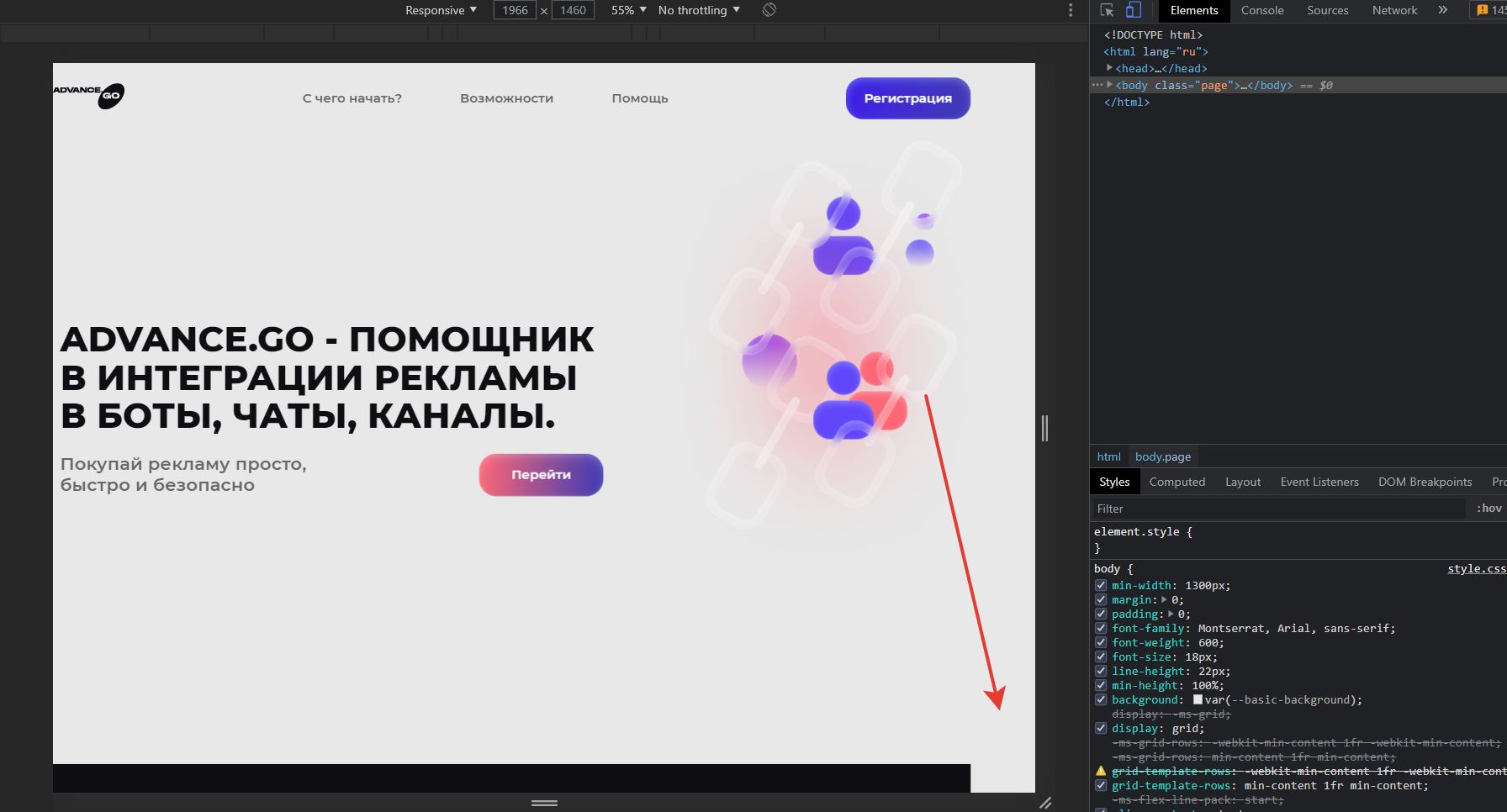
изображение с классом support__image_1 support__image_active имеет абсолютное позиционирование, в результате при уменьшении ширины окна браузера получаем паразитный выступ за пределы контента.
Верстка нехорошая, но в вашем конкретном случае поможет добавление в класс .medium-container атрибута overflow: hidden;
Это костыль, по хорошему верстку надо переделывать, но тут это поможет от лишней прокрутки.