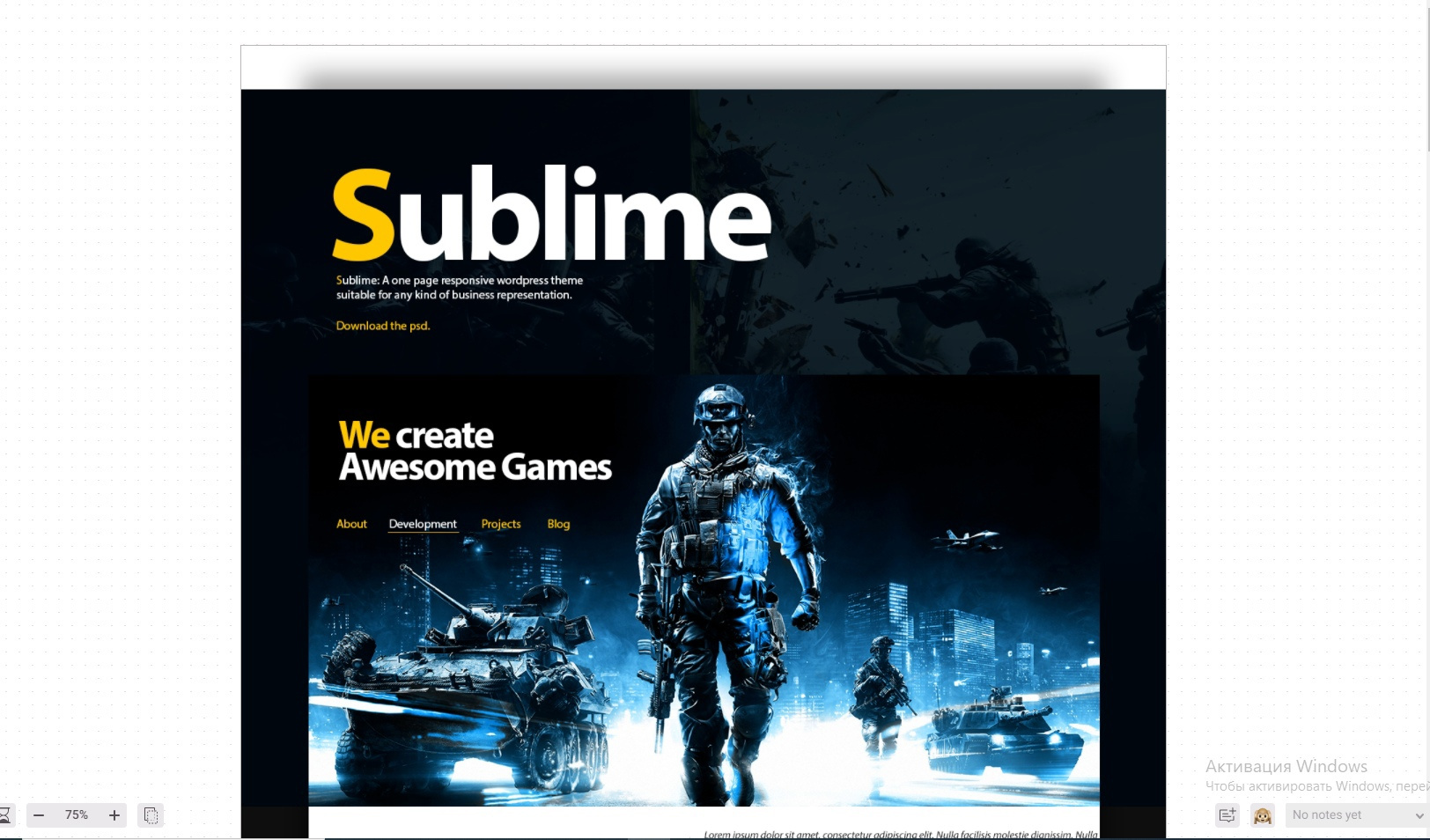
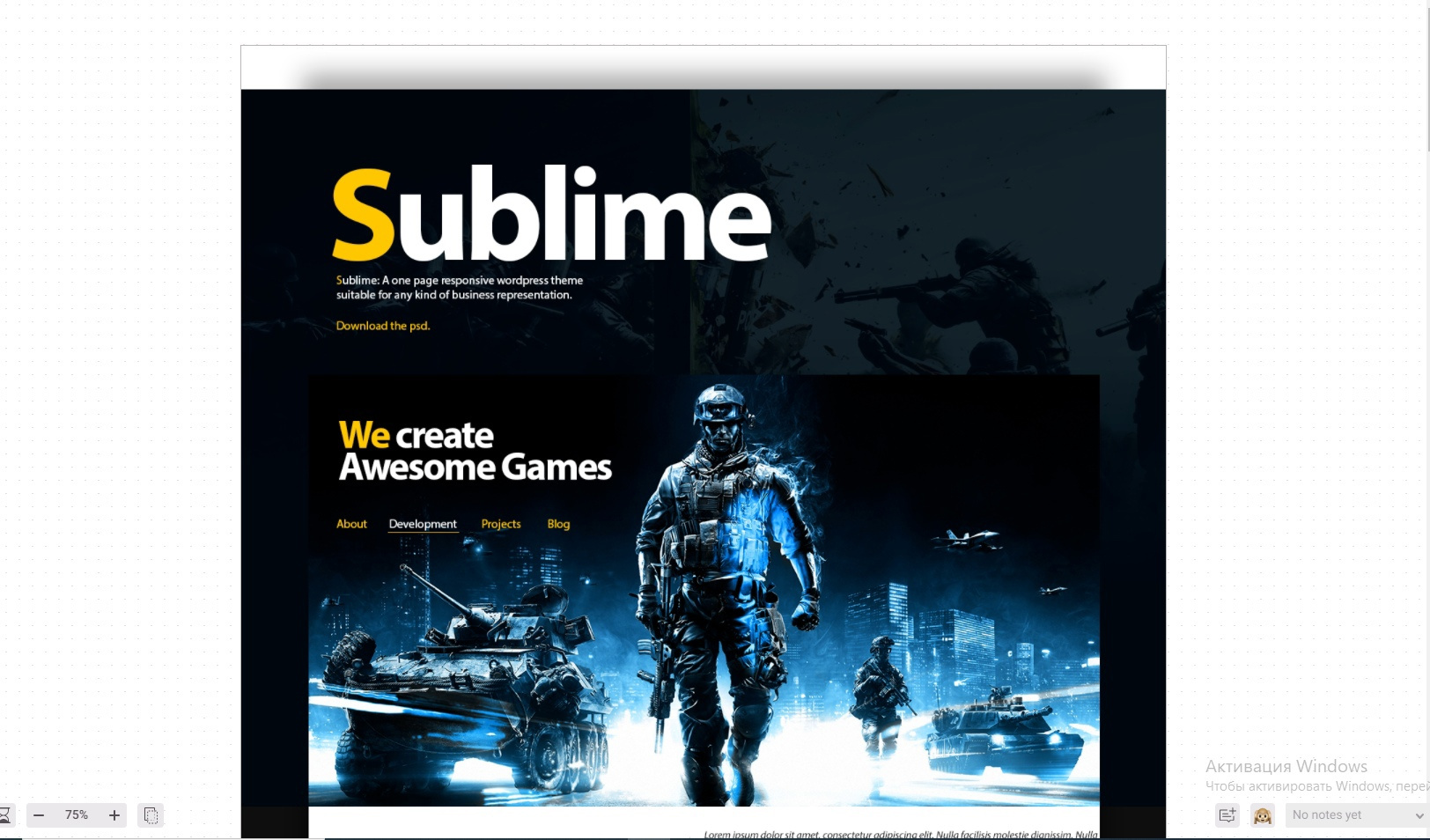
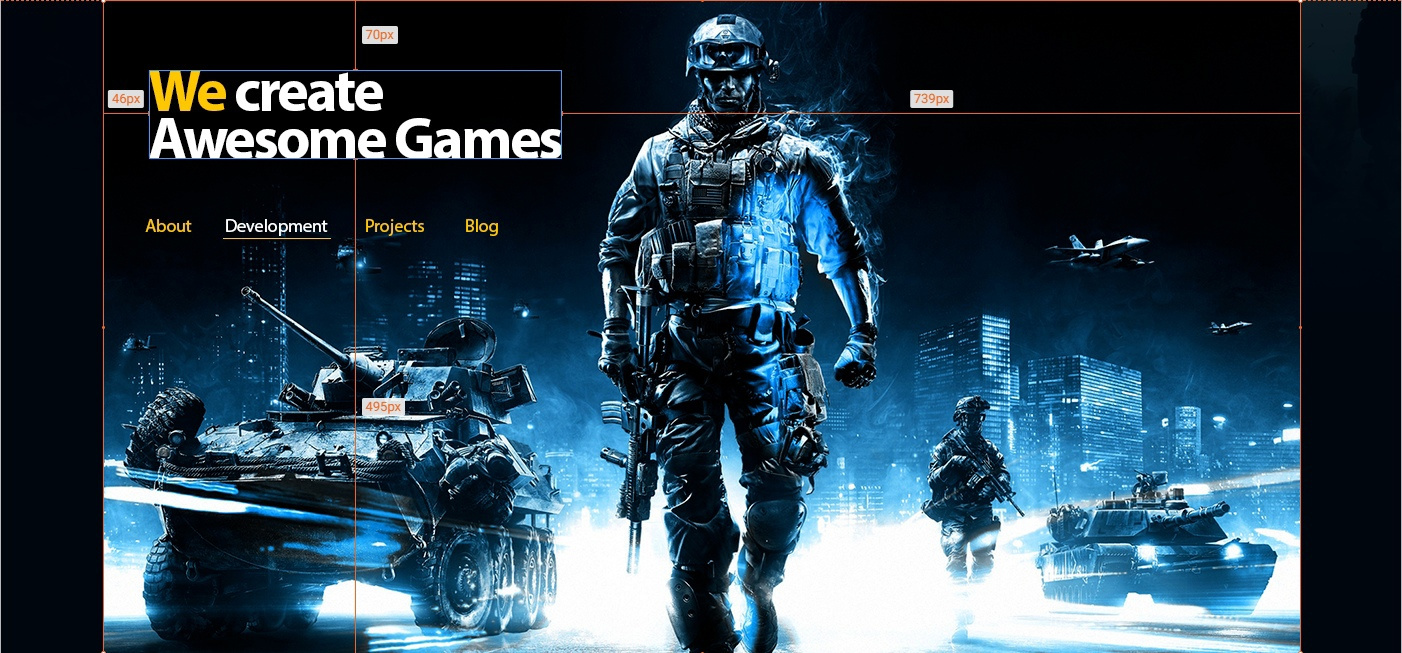
Добрый день друзья. Учу верстку не так давно, и столкнулся с одной проблемой. Я как обычно, взял макетик, начал практиковаться. Ну и вот , изображение в макете:

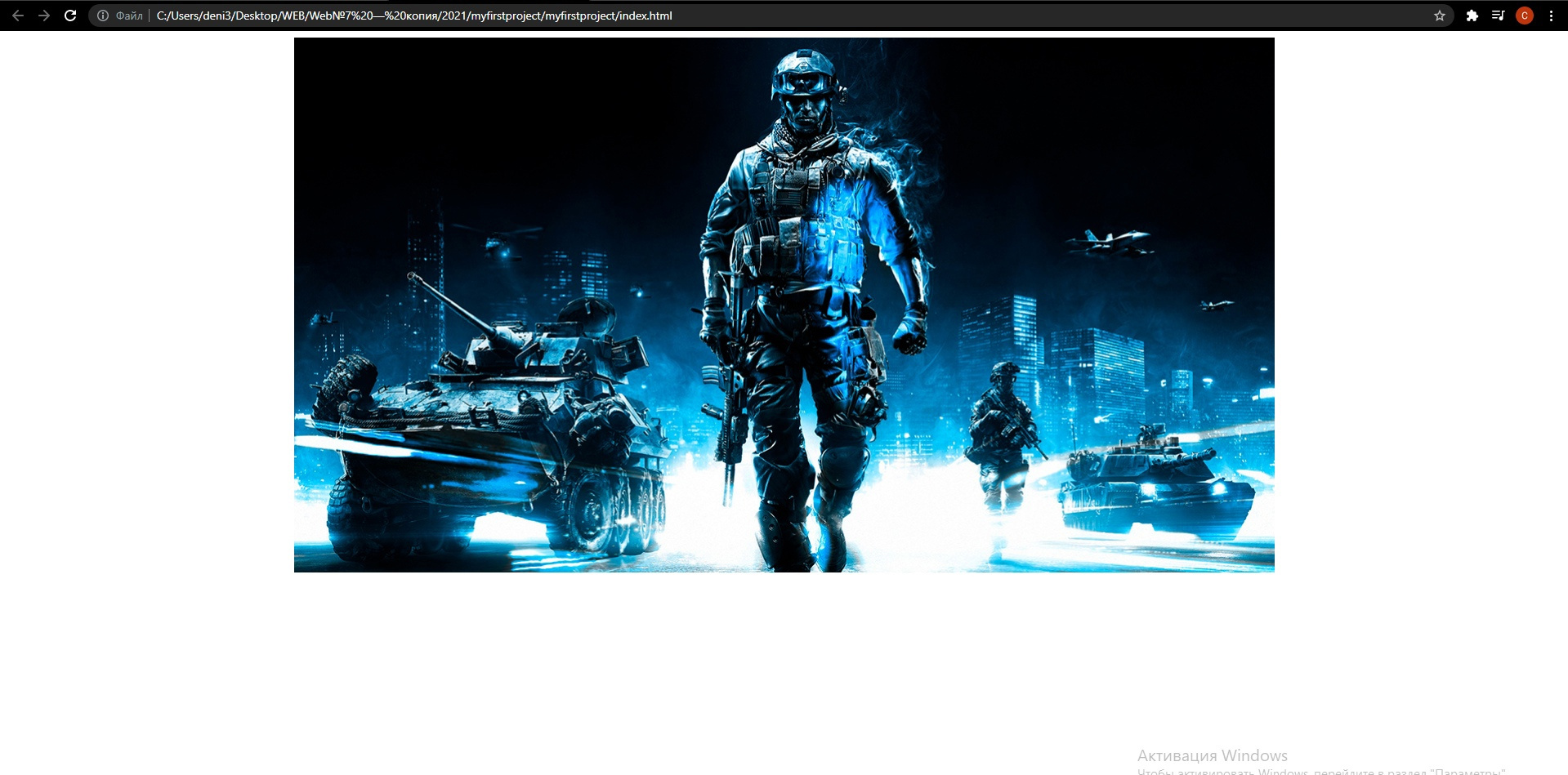
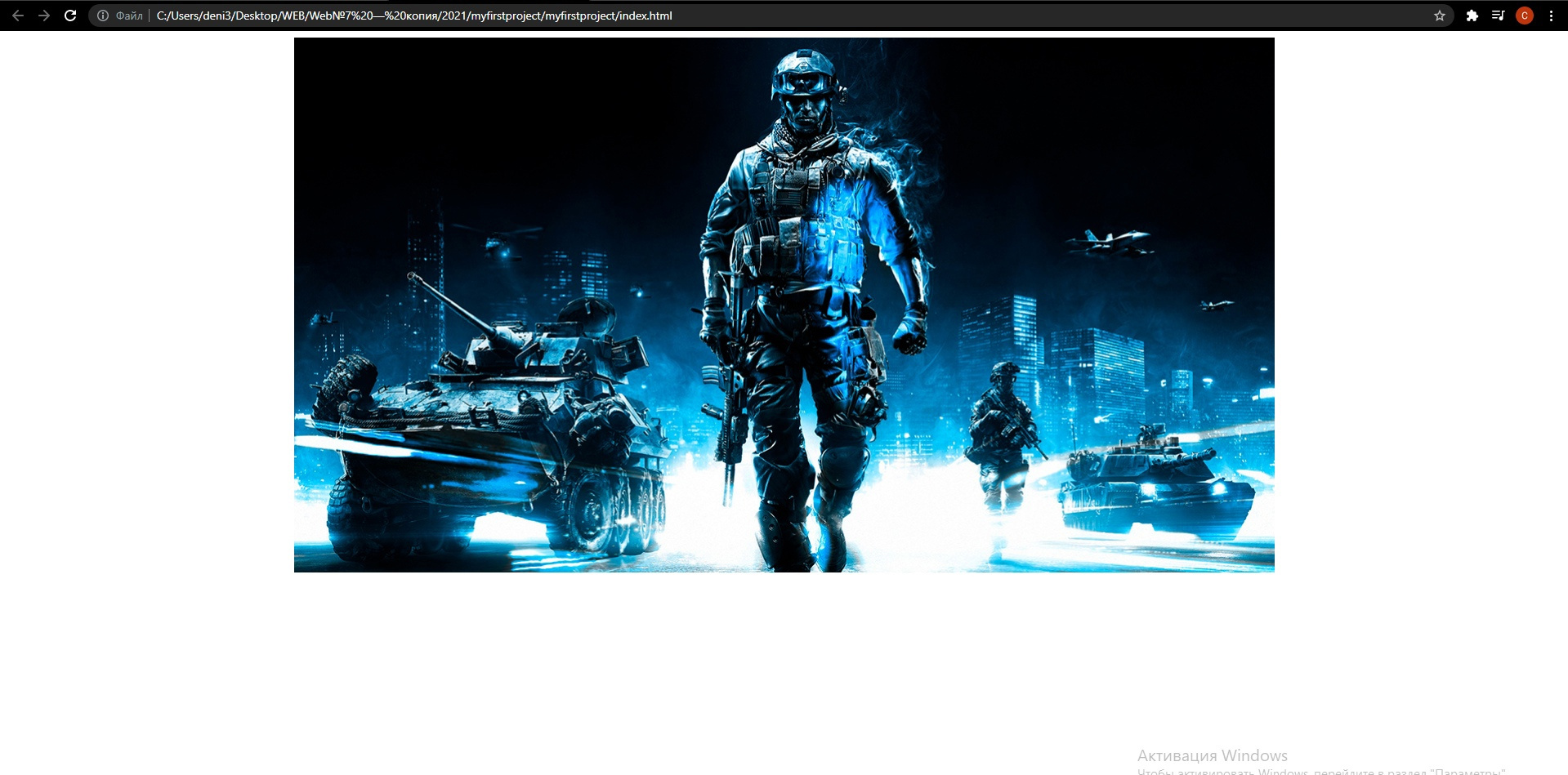
И изображение которое получается у меня:

Как видно, отличия отступов по бокам, просто колоссальные. Не подскажите пожалуйста, как это все исправить, может есть какое то обнуление, или что-то в этой роде. Или я что то упустил в CSS. Если не сложно, то можете написать код так, как бы вы в моей ситуации поступили. Спасибо большое за понимание.
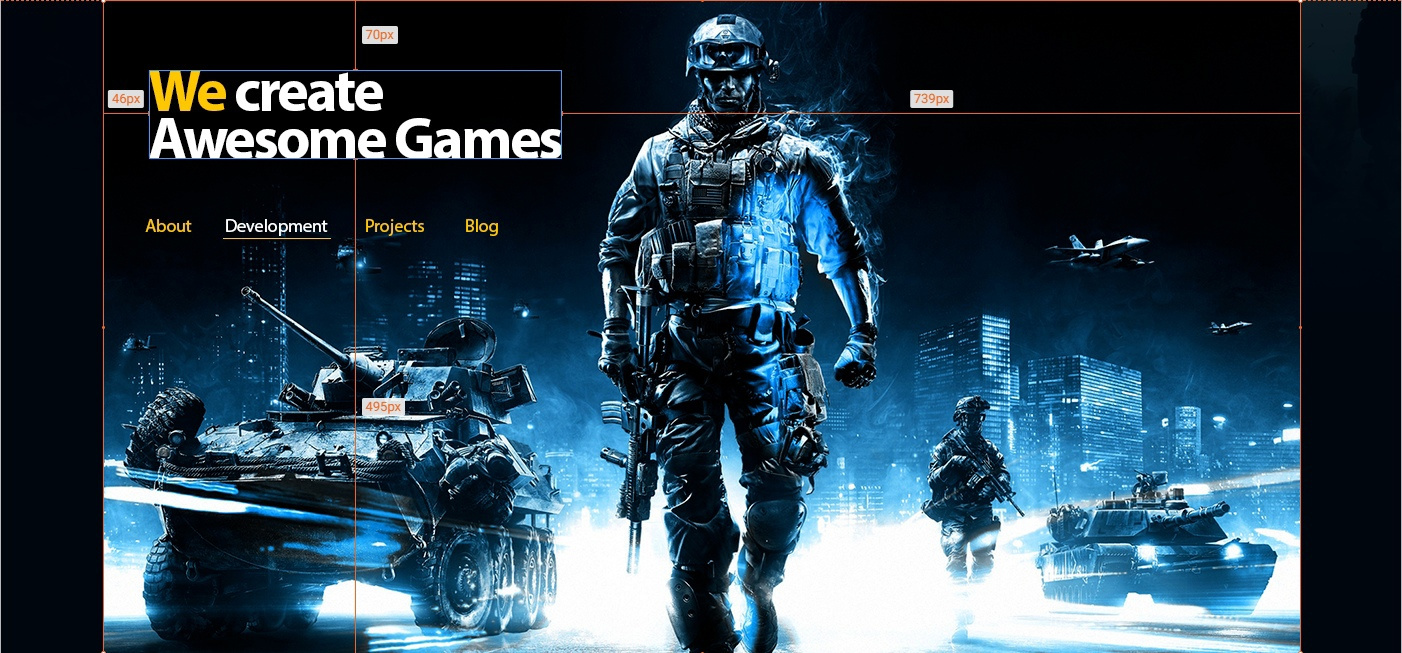
Вот скрин макета побольше: