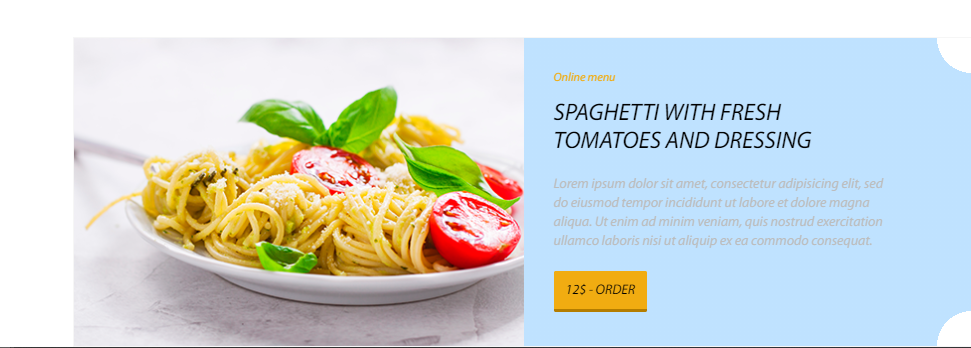
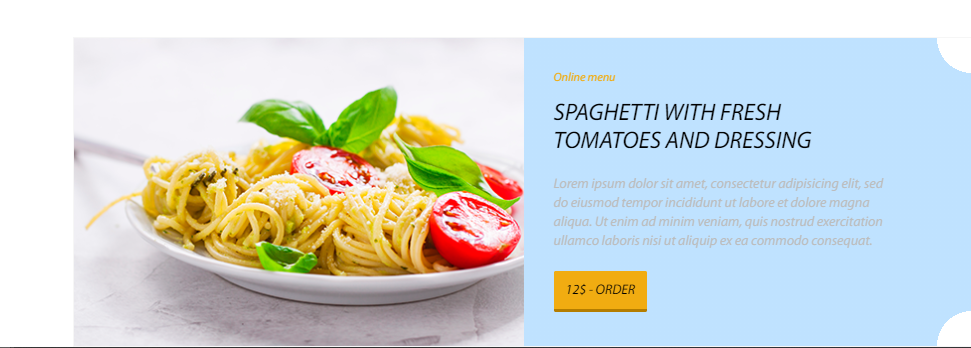
Как сверстать вот такой блок

Проблема : Отрицательный радиус
Пытался использовать этот код :
background:
radial-gradient(circle at 0 100%, rgba(0,0,0,0) 35px, #BFE2FF 10px),
radial-gradient(circle at 100% 100%, rgba(0,0,0,0) 35px, #BFE2FF 10px),
radial-gradient(circle at 100% 0, rgba(0,0,0,0) 35px, #BFE2FF 10px),
radial-gradient(circle at 0 0, rgba(0,0,0,0) 35px, #BFE2FF 10px);
background-position: bottom left, bottom right, top right, top left;
background-size: 50% 50%;
background-repeat: no-repeat;
Но получилось не то, что нужно

Этот код просто создает background c таким узором, а мне нужно,чтобы весь блок менял свою форму,потому что в оригинале по этой форме должен проходить border