Добрый день коллеги, столкнулся вот с такой странной задачей и не могу с ней совладать, может я упустил какое то готовое решение но я уже почти неделю ищу, итак суть:
На полилингвальном сайте есть блок для заголовка, у этого блока ширина 100% а высота задана жёстко, к примеру получается блок для заголовка 800x300. Задача распределять текст равномерно по этому блоку, автоматически изменяя его font-size и line-height. Дело в том что на некоторых языках этот заголовок всего два коротких слова а на некоторых это пять слов по 7-15 символов, а так-же бывает что три но очень длинных слова, в общем при любом раскладе необходимо подобрать такой кегль текста чтобы он равномерно распределялся по блоку в котором находится.
В начале я попробовал по простому:
Вначале я подумал что всё просто, достаточно в начале поместить текст внутри это блока в прозрачный тестовый контейнер, с (opacity:0) тогда будет видно расхождение, если этот тестовый контейнер больше по высоте то уменьшать кегль, и наоборот до достижения оптимального кегля, затем "проявить" тестовый контейнер opasity:1 . Но по факту вышло не красиво, так как на цикл по нахождению оптимального font-size уходит до 2-3х секунд, а так-же там много нюансов в связи с чем цикл может зациклится (извиняюсь но по другому и не скажешь) то уменьшая то увеличивая кегль и пришлось учесть и это, а затем выяснилось что может быть такая ситуация когда присутствует очень длинное слово, и когда по высоте всё нормально, это слово выходит за пределы контейнера по горизонтали.
Начинаем оверинжениринг
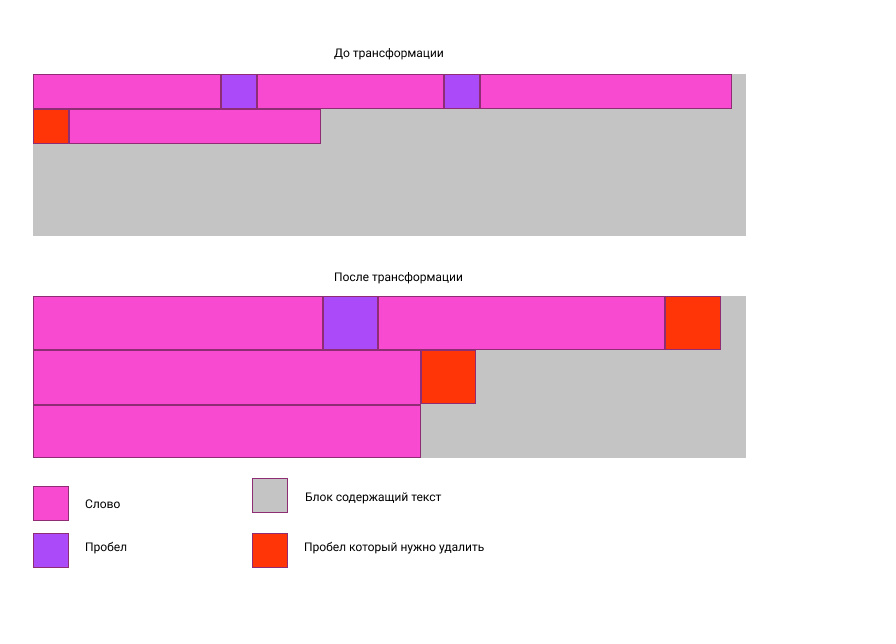
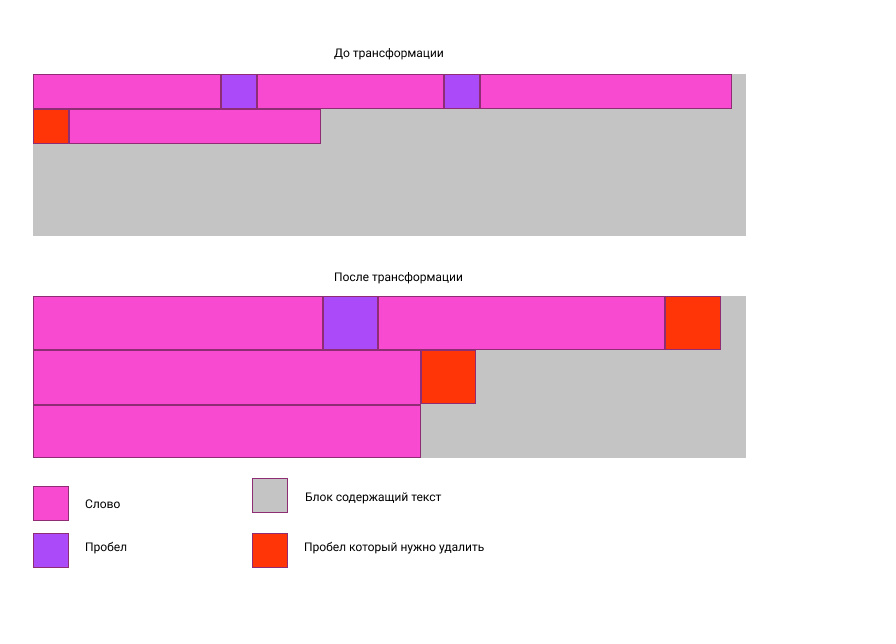
Я делал из слов массив, разделяя по признаку пробела, оборачивал каждое слово в свой контейнер, так я смог узнать ширину каждого слова, я попробовал вычислить формулу отношения площадей контейнеров каждого слова к кеглю, но видимо я плохой математик, либо реально шрифт себя ведёт не предсказуемо для математических расчётов, да ещё и пробелы в некоторых случаях требуется убирать.
Короче
В результате я понял что скорее всего эта проблема довольно сложная, по этому прошу сообщество помочь, может у кого то есть идея как это можно реализовать, или даже может кто-то знает готовую JS-библиотек, я в от не нашёл, план вот такой: