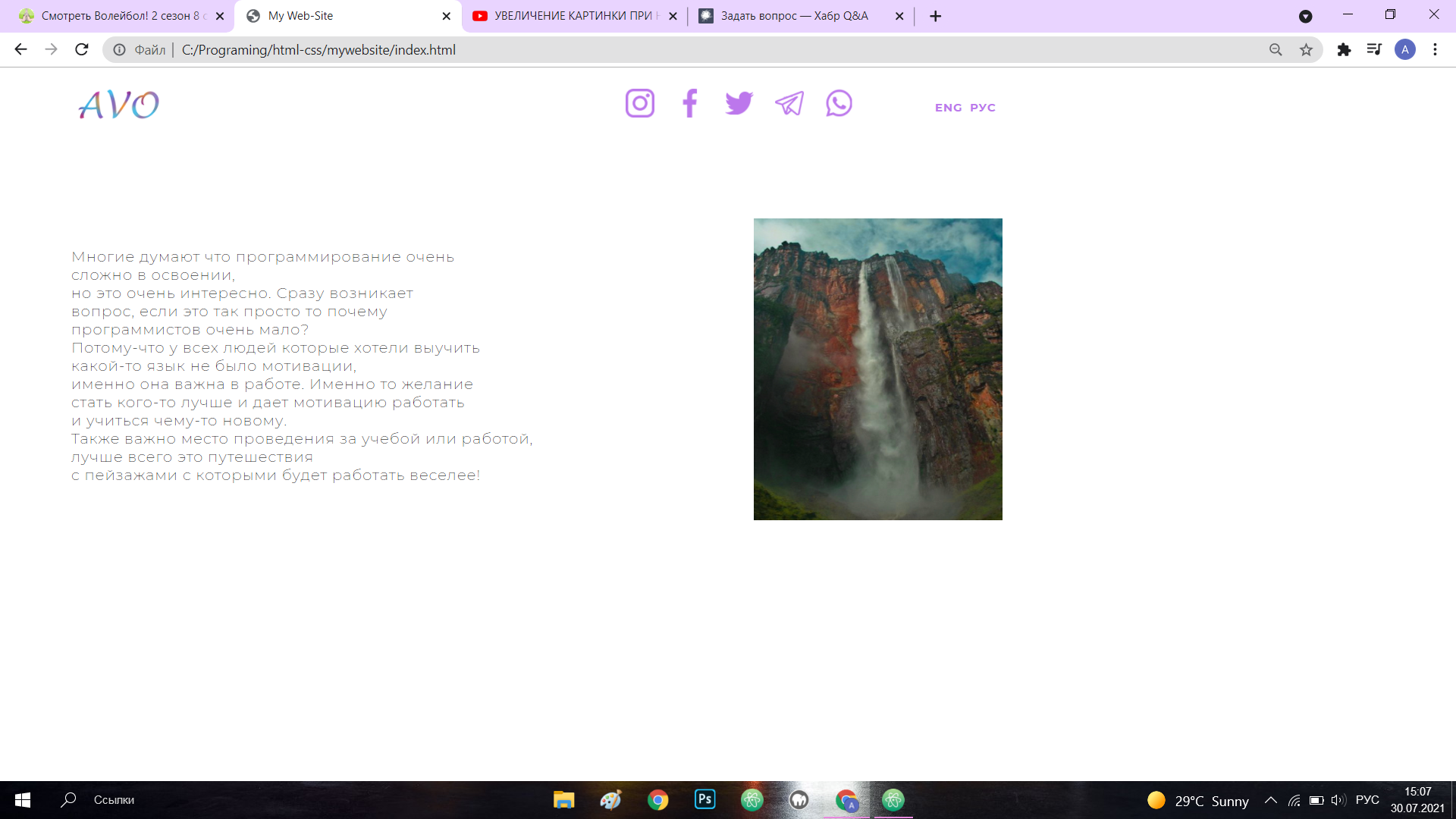
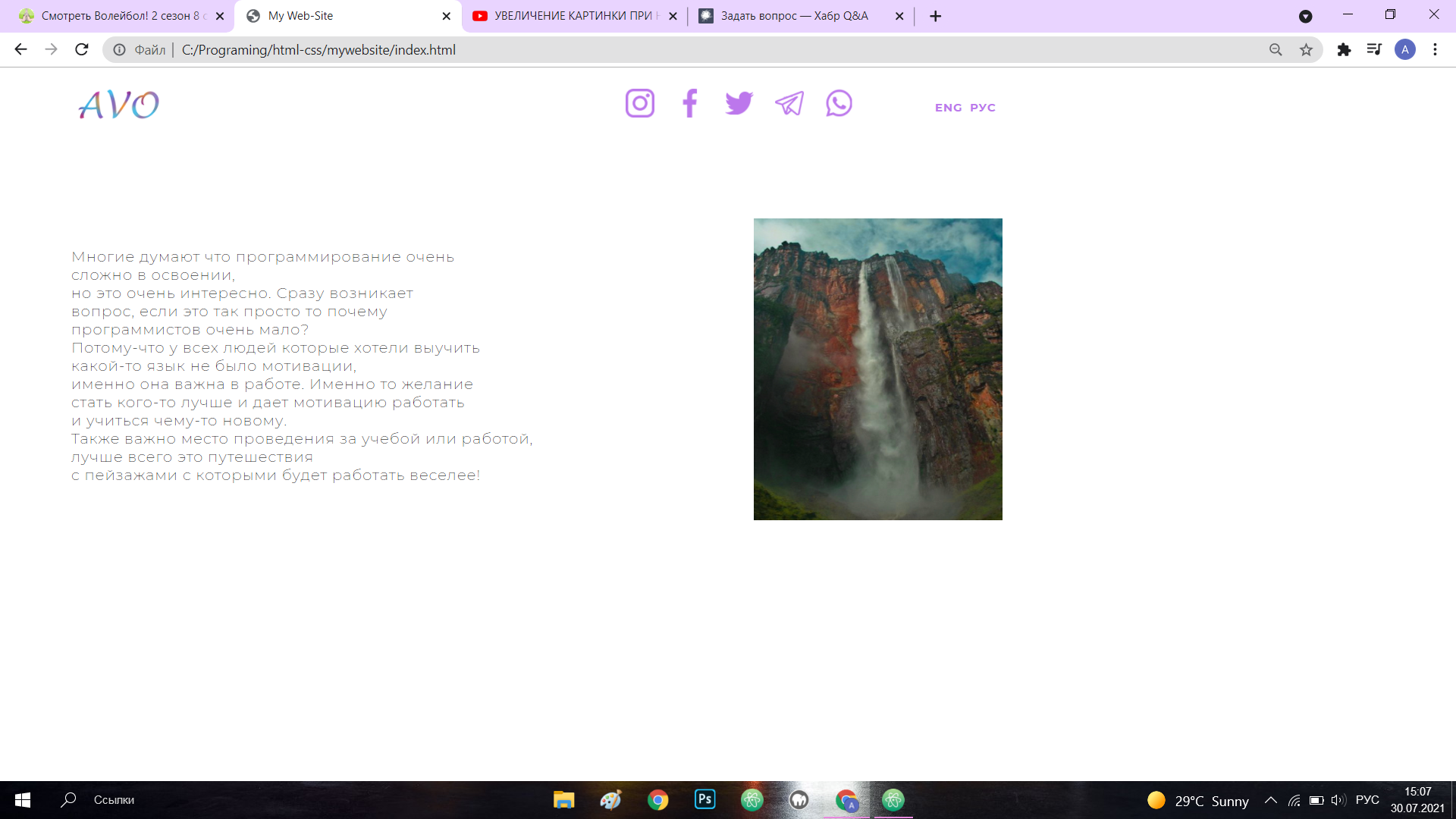
Я делаю свой сайт, и когда я хочу масштабировать страницу у меня все элементы уходят в бок, попробуйте сделать страницу этого сайта меньше, страница когда стает меньше она уменьшается посередине, когда у меня при масштабировании все уходит в бок как на картинке:

Вот код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/main.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@200;700&display=swap" rel="stylesheet">
<title>My Web-Site</title>
</head>
<body>
<div class="container">
<div class="head_panel">
<img class="logo" src="img/logoc.png" alt="logo">
<div class="contacts">
<a href="https://instagram.com/ar_vi_ol/" class="social" target="_blank">
<img class="cont" src="img/instagram.png" alt="instagram" id="instagram">
</a>
<a href="https://www.facebook.com/arseniy.vikentiev" class="social" target="_blank">
<img class="cont" src="img/facebook.png" alt="facebook" id="facebook">
</a>
<a href="https://twitter.com/ArViOl2" class="social" target="_blank">
<img class="cont" src="img/twitter.png" alt="twitter" id="twitter">
</a>
<a href="https://t.me/@vikentievarseniy" class="social" target="_blank">
<img class="cont" src="img/telegram.png" alt="telegram" id="telegram">
</a>
<a href="https://wa.me/380977811928" class="social" target="_blank">
<img class="cont" src="img/whatsapp.png" alt="whatsapp" id="whatsapp">
</a>
</div>
<div class="switching">
<a href="indexeng.html">
<p>ENG</p>
</a>
<a>
<p class="russia">РУС</p>
</a>
</div>
</div>
<div class="section_one">
<div class="left_panel">
<p>Многие думают что программирование очень<br>
сложно в освоении,<br>
но это очень интересно. Сразу возникает<br>
вопрос, если это так просто то почему<br>
программистов очень мало?<br>
Потому-что у всех людей которые хотели выучить <br>какой-то язык не было мотивации,<br>
именно она важна в работе. Именно то желание <br>стать кого-то лучше и дает мотивацию работать<br>
и учиться чему-то новому. <br>
Также важно место проведения за учебой или работой,<br> лучше всего это путешествия<br>
с пейзажами с которыми будет работать веселее!</p>
</div>
<div class="right_panel">
<img class="waterfall" src="img/waterfall.jpg" alt="waterfall">
</div>
</div>
</div>
</body>
</html>
body {
font-family: 'Montserrat', sans-serif;
font-size: 16px;
background: #fff;
color: #000;
margin: 0;
padding: 0;
margin: 0 auto;
letter-spacing: 1px;
}
h1, h2, h3, h4, h5, h6 {
font-size: 42px;
color: #000;
}
a {
color: #bc77ec;
text-decoration: none;
transition: 0.5s;
}
a:hover{
color: #a445e7;
transform: scale(1.2);
}
img {
width: 40px;
height: 40px;
}
.container {
padding: 30px 0 75px 100px;
}
.head_panel{
display: flex;
flex-direction: row;
}
.logo {
width: 130px;
height: 45px;
cursor: pointer;
}
.contacts {
padding-left: 625px;
}
.social {
padding-left: 25px;
}
.cont {
transition: 0.5s;
}
.cont:hover {
transform: scale(1.2);
}
.switching {
padding-left: 115px;
font-weight: 700;
display: flex;
cursor: pointer;
}
.russia {
padding-left: 10px;
}
.section_one {
display: flex;
}
.left_panel {
font-size: 21px;
margin-top: 150px;
color: #000;
}
.right_panel {
}
.waterfall {
height: 425px;
width: 350px;
margin-top: 130px;
margin-left: 300px;
}