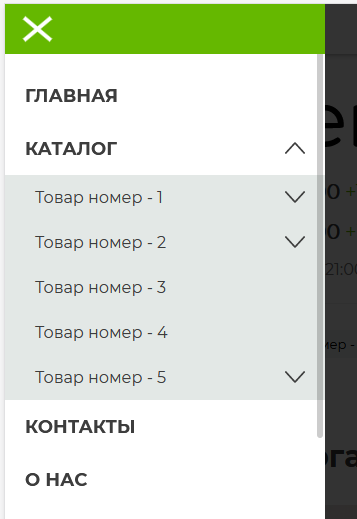
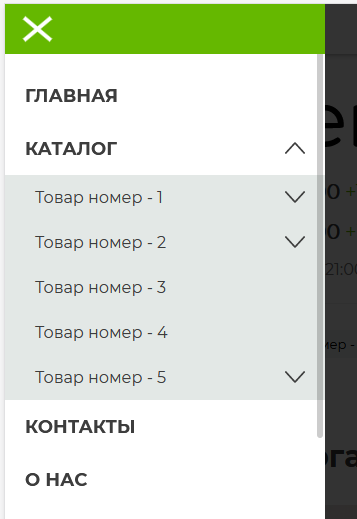
Делаю навигационное меню, в котором есть Каталог. в нём есть подменю 2-го и 3-го уровня.
Через js добавляю:
1) класс
.parent к родителю 2-го уровня;
2) и стрелочку для раскрытия подменю
<span></span> , к родителям подменю 2-го и 3-го уровня.
$(function(){
$('.menu_list ul li ul li ul').parent().addClass('parent');
$('.menu_list ul li ul li ul,.menu_list ul li ul').parent().append('<span></span>');
});
<div class="menu_list">
<ul>
<li><a href="">Главная</a></li>
<li class="catalog_dropdown"><a href="">Каталог</a>
<ul>
<li class="parent"><a href="">Товар номер - 1</a>
<ul>
<li><a href="">Товар номер - 1.1</a></li>
<li><a href="">Товар номер - 1.2</a></li>
<li><a href="">Товар номер - 1.3</a></li>
</ul>
<span></span>
</li>
<li class="parent"><a href="">Товар номер - 2</a>
<ul>
<li><a href="">Товар номер - 2.1</a></li>
<li><a href="">Товар номер - 2.2</a></li>
<li><a href="">Товар номер - 2.3</a></li>
</ul>
<span></span>
</li>
<li><a href="">Товар номер - 3</a></li>
<li><a href="">Товар номер - 4</a></li>
</ul>
</li>
<li><a href="">Контакты</a></li>
<li><a href="">О нас</a></li>
</ul>
</div>
CSS:
/*Стрелочка вверх и вниз (Каталог всегда сразу открыт, подменю 3-го уровня скрыты)*/
.catalog_dropdown>span::before{
top:16px;
transform:rotate(180deg);
}
.parent>span::before{
top:12px;
}
/*Анимация стрелочки по клику*/
.catalog_dropdown>span.active::before{
transform:rotate(0deg);
}
.parent>span.active::before{
transform:rotate(180deg);
}
/*level-2*/
.menu_list ul li ul{
background-color:#e3e8e6;
visibility:visible;
position:relative;
opacity:1;
transition:.3s;
}
.menu_list ul li ul.active{
background-color:#e3e8e6;
visibility:hidden;
position:absolute;
opacity:0;
transition:none;
}
/*level-3*/
.menu_list ul li ul li ul{
background-color:#c9d1ce;
visibility:hidden;
position:absolute;
opacity:0;
transition:none;
}
.menu_list ul li ul li ul.active{
background-color:#c9d1ce;
visibility:visible;
position:relative;
opacity:1;
transition:.3s;
}
Сделал только отдельно Каталог, потому что у него нет соседних таких же элементов.
По клику он закрывается и потом при повторном клике открывается.
$(function(){
$('.catalog_dropdown>span').click(function(){
$('.catalog_dropdown>span,.menu_list ul li ul').toggleClass('active');
});
$('.catalog_dropdown>span.active').click(function(){
$('.catalog_dropdown>span,.menu_list ul li ul').removeClass('active');
});
});

Как правильно будет выглядеть скрипт, чтобы при клике по стрелочке открывалось выбранное подменю 3-го уровня. При повторном клике на нем- закрывалось. При открытии других подменю - закрывались все открытые (т.е. последнее открытое) и открывалось выбранное?
И если можно, как совместить готовый скрипт со скриптом Каталога и со скриптом добавления классов Родителей и Стрелочки?