Решил я, значит, написать небольшой скрипт для чата прямой трансляции на YouTube:
const toString = Function.prototype.toString
unsafeWindow.setTimeout = function (fn, t, ...args) {
unsafeWindow.console.log(fn, fn.toString(), toString.call(fn))
return setTimeout(fn, t, ...args)
}
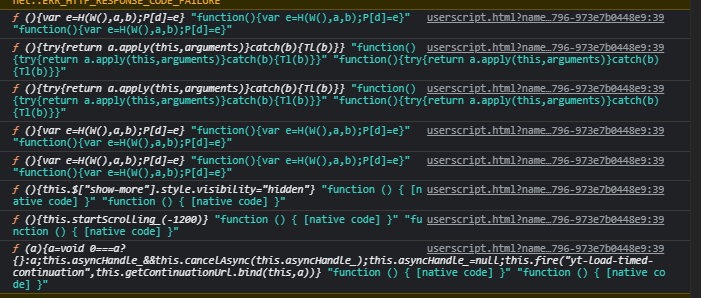
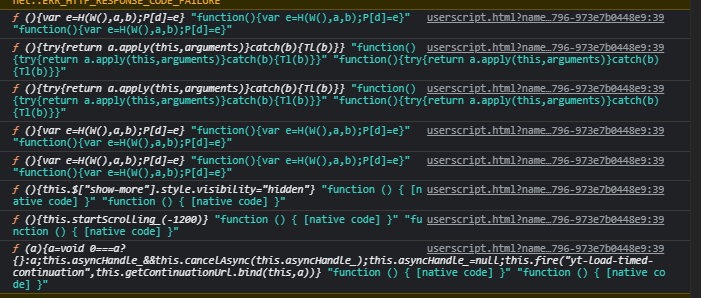
Казалось бы, тривиальная вещь, но на выводе получаю:

Многие функции выводит, как и ожидалось, но посмотрите, например, в самый низ...
При простом выводе в консоль, отображается тело функции, но вот при вызове
toString...
Спрашивается, почему?
Скрипт загружается еще до загрузки страницы, т. е. подменить
toString ещё до сохранения его мной они не могли...
Вывел функцию в глобальную область видимости: