Добрый день.
Допустим у меня есть JSON с таким видом:
[
{
"id": 1,
"brand": "adidas",
},
{
"id": 2,
"brand": "nike",
},
{
"id": 3,
"brand": "puma",
},
]
И т.д.
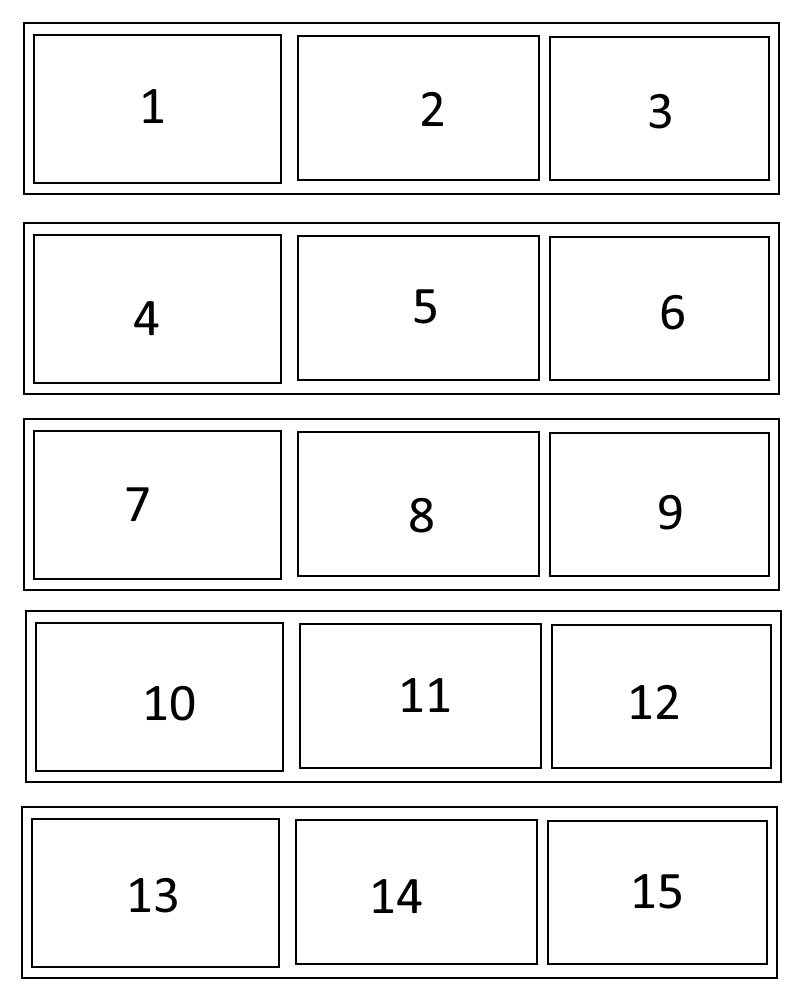
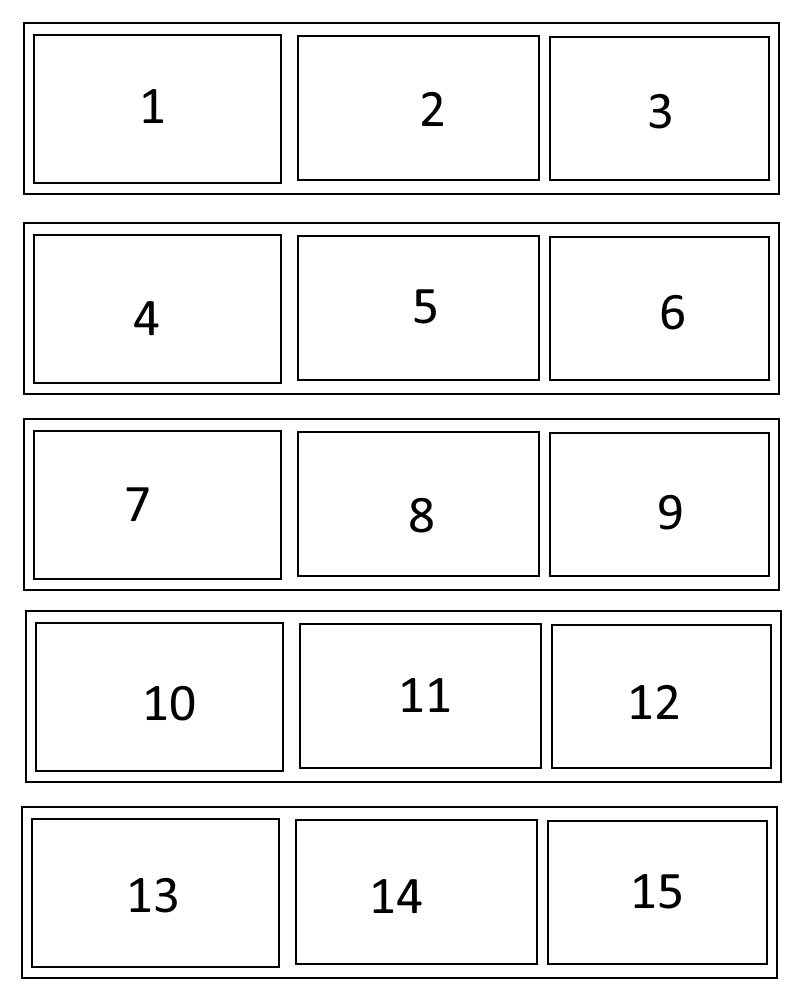
Я хочу добиться такой отрисовки чтобы в каждой строке было по 3 отдельно отрисованных элемента и т.д. и так-же каждая строка отрисовывалась через v-for

Подскажите пожалуйста как добиться такого результата