Всю голову сломал уже... Вроде правильно всё, не могу ошибку найти. Это должны быть три блока, у левого и правого из них задана ширина - 30%. Средний, по идее, должен растягиваться на оставшееся место. У меня же постоянно правая картинка в каждой строчке съезжает вниз (скрин ниже)... Как я только не пробовал уже. Проблема явно в прослойке между стулом и монитором.
<div>
<div style="position:relative; float: left; display: inline; width: 30%;"><img src="01.jpg">
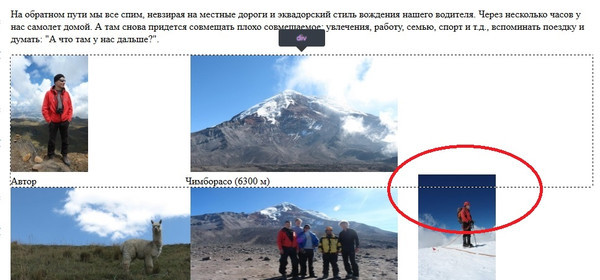
<br />Автор</div>
<div style="position: relative; display: inline; margin: 0 auto;"><img src="02.jpg">
<br />Чимборасо (6300 м)</div>
<div style="position: relative; float: right; display: inline; width: 30%;"><img src="03.jpg">
<br />Каямба (5800 м)</div>
</div>
<div>
<div style="position: relative; float: left; display: inline; width: 30%;"><img src="04.jpg" >
<br />Лама</div>
<div style="position:relative; display: inline; margin: 0 auto;"><img src="05.jpg">
<br />На фоне Чимборасо</div>
<div style="position:relative; float: right; display: inline; width: 30%;"><img src="06.jpg">
<br />Подъем на Каямба</div></div>
Скрин: