Доброго времени суток.
Возник такой вопрос, как при помощи чистого CSS, сделать подобный стиль пункта меню как в TES Blades.

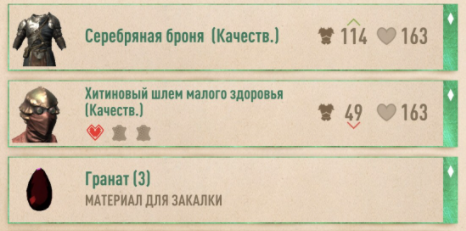
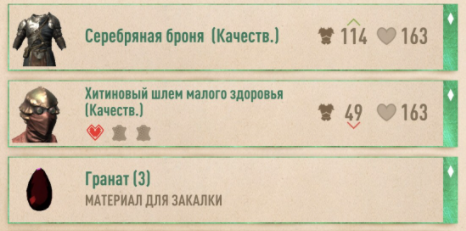
Если не брать во внимание все эти цветовые схемы, а именно расположение DIV элементов, а также позиционирование текста и изображения.
Видно, что есть общий блок как я понимаю, в нем расположено еще 3 под-блока. Один под картинку слева, один под текст, и один справа под доп элементы.
Нечто похожее я попробовал реализовать, но у меня текст, при уменьшении экрана почему-то залазит под картинку. Хотя Float не использовал. Поколдовал, вроде стал переноситься только в своем отсеке, не залезая под картинку слева, но при этом так и не смог выровнять его по центру по вертикали. Пишется исключительно начиная с самого верха.
В общем, хотелось бы узнать, насколько трудно расположить объекты, при помощи CSS, как показано на скрине.
Что бы картинка была слева и по вертикально по центру.
Справа от нее был текст, который бы переносился строго в своем секторе и был так же по центру вертикально, но слева горизонтально.