Добрый день, Вам надо
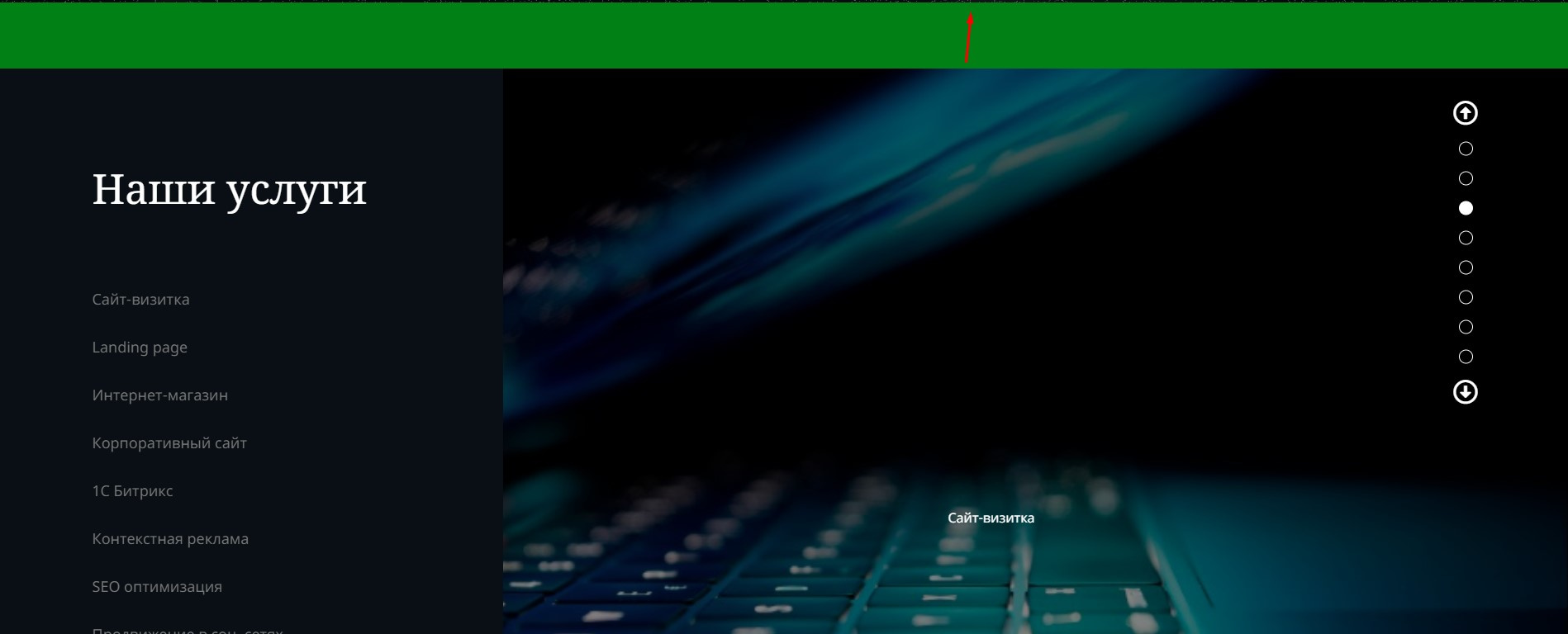
.services-second-slider, .services-third-slider {
background: url(../img/services-bg.jpg) center no-repeat;
background-size: contain;
background-position: left;
color: #fff;
}
вот тут у вас стоит background-size: contain; и background-position: left; вам надо поменять на
background-size: cover; background-position: right;
и еще вам надо адаптировать под более маленькие экраны