Добрый вечер!
Буду очень признателен, если поможете.
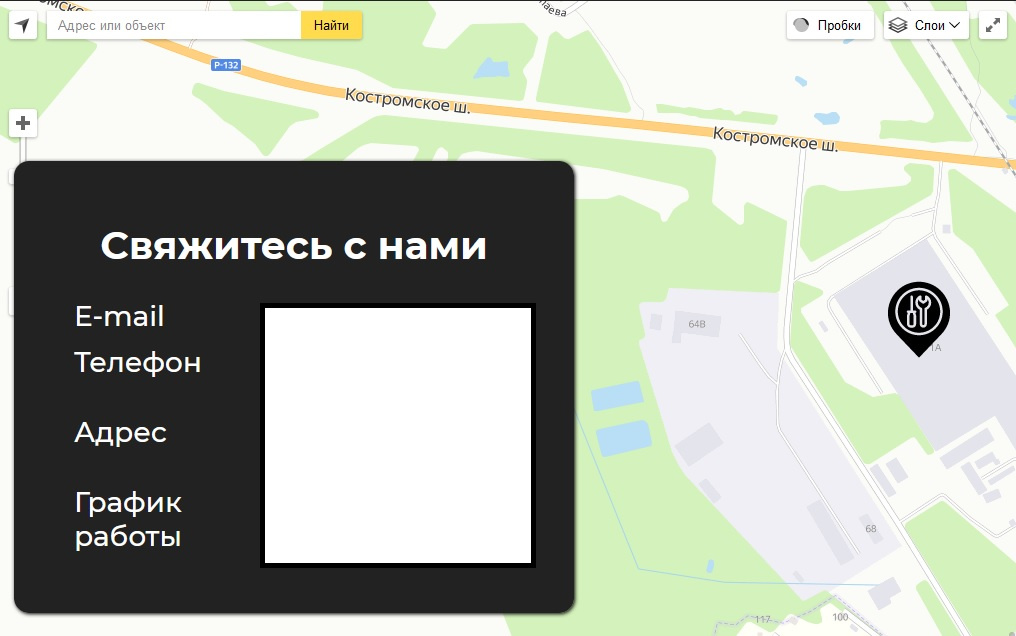
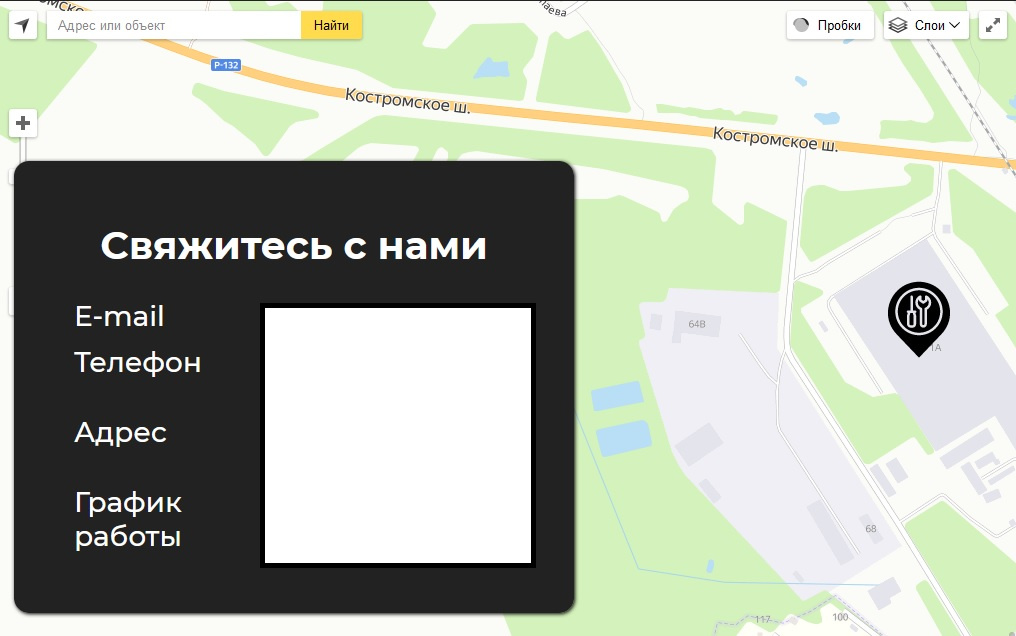
Имеется карта (скрин ниже), метка смещена вправо, относительно центра карты. Теперь же, допустим, при уменьшении ширины экрана до 1000 пикселей хочется метку подвинуть ближе к центру, чтобы ее было видно.
Пытался прописывать условие через "window.innerWidth" и менял параметр центра или метки, но метка пропадала.

ymaps.ready(init);
function init() {
// Создание карты.
var myMap = new ymaps.Map("map", {
// Координаты центра карты.
// Порядок по умолчанию: «широта, долгота».
// Чтобы не определять координаты центра карты вручную,
// воспользуйтесь инструментом Определение координат.
center: [57.540995487639336,39.92622161633298],
// Уровень масштабирования. Допустимые значения:
zoom: 16,
}
);
myMap.behaviors.disable('scrollZoom');
myPlacemark = new ymaps.Placemark([57.541110116156524, 39.93504314701534], {
hintContent: 'Автобокс Ярославль',
balloonContent: 'Чиним ваши машины'
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: '../images/map.svg',
// Размеры метки.
iconImageSize: [100, 92],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-50, -92]
});
myMap.geoObjects
.add(myPlacemark);
}
document.addEventListener("touchstart", function(){}, true);
Может кто-то знает как сместить метку при изменении экрана?