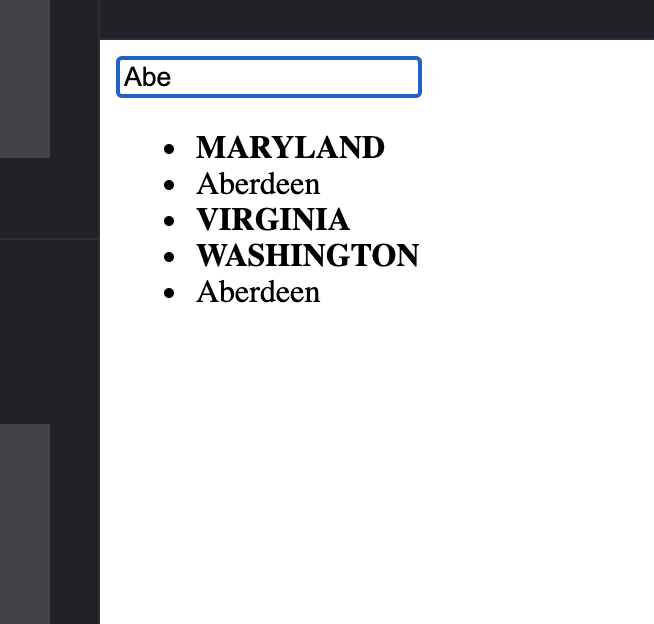
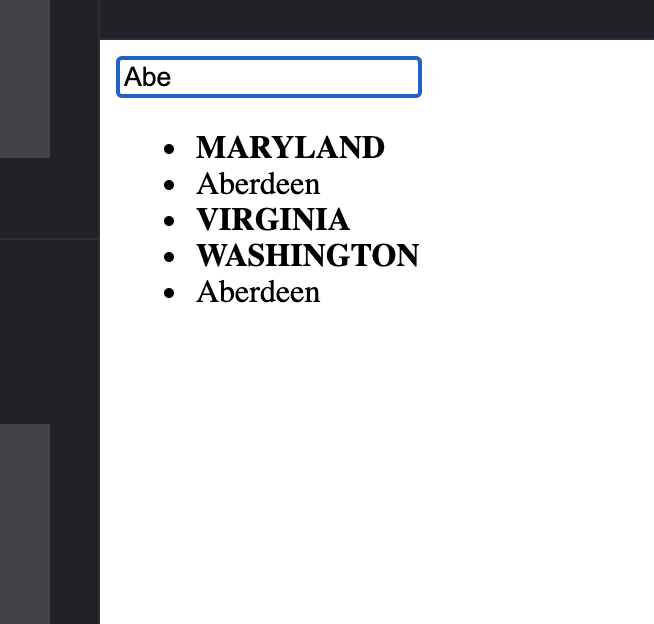
Есть список штатов и городов, фильтруем города, по первым введенным буквам отсеевыем не подходящие
Нужно прятать штат в котором города не выбраны
<ul id="city-list">
<li class="state">MARYLAND</li>
<li class="city">Aberdeen</li>
<li class="city">Danville</li>
<li class="city">Kensington</li>
<li class="city">Queenstown</li>
<li class="state">VIRGINIA</li>
<li class="city">Abingdon</li>
<li class="city">Dublin</li>
<li class="city">Linton Hall</li>
<li class="city">Marshall</li>
<li class="state">WASHINGTON</li>
<li class="city">Aberdeen</li>
<li class="city">Easton</li>
<li class="city">Lynnwood</li>
</ul>
$('#cityFilter').on('keyup', function () {
var value = this.value;
if (value != "") {
$('#city-list li').hide().each(function () {
if ($(this).not('.state').text().toLowerCase().search(value.toLowerCase()) > -1) {
$(this).prevAll('.state').first().add(this).show();
$('li.state').show();
}
});
} else {
$('#city-list li').show().each(function () {
$(this).prevAll('.state').first().add(this).show();
$('li.state').show();
});
}
});
.state {
font-weight: bold;
}
Пример штат Virginia уже пустой и его нужно прятать
 https://jsfiddle.net/sergsagan/ofLj5uwa/
https://jsfiddle.net/sergsagan/ofLj5uwa/