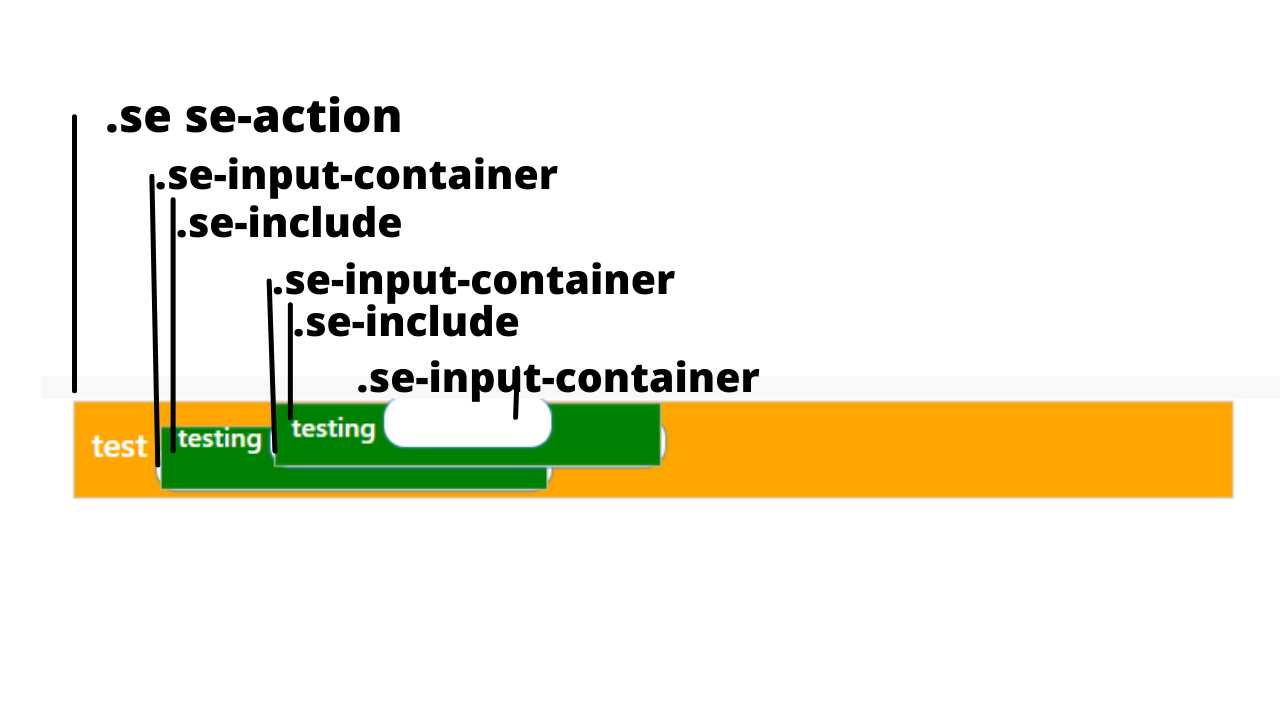
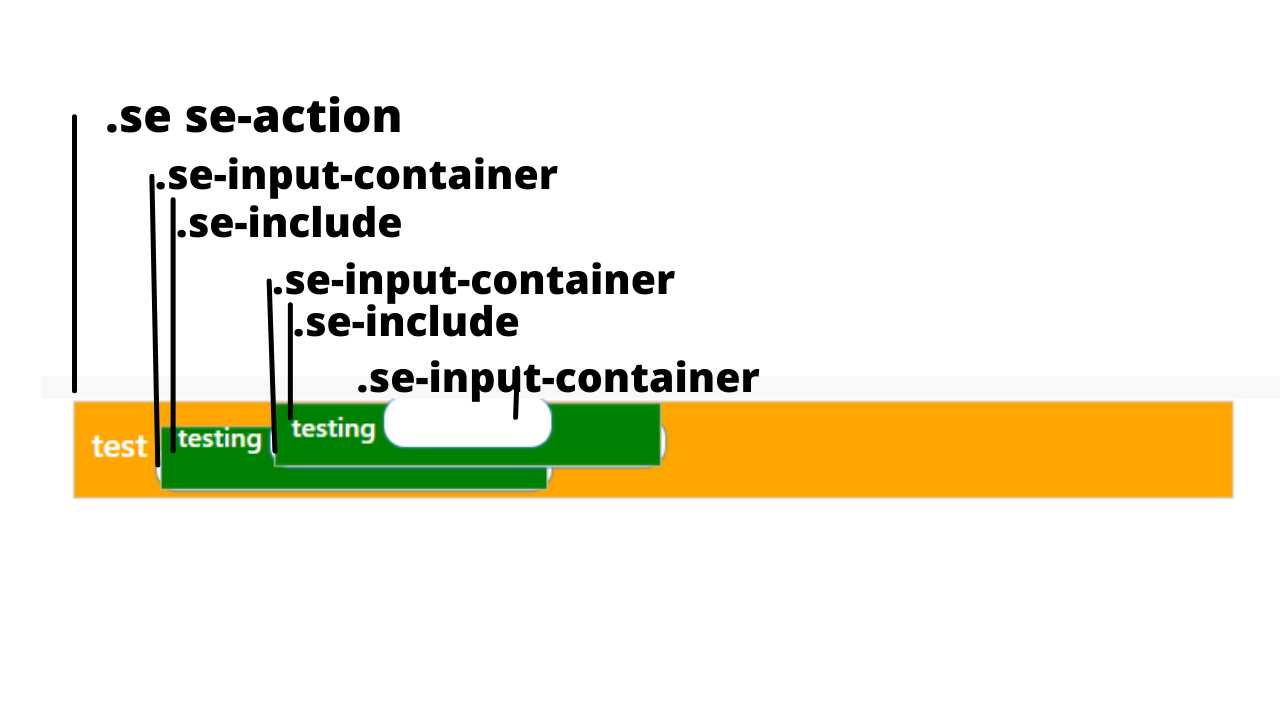
Пишу среду визуального программирования, есть некие блоки Они состоят из div, в нем svg и p p - текст блока пользователь может добавлять блоки в блоки при помощи элементов
<b class=".se-input-container">
но при перетаскивании одного такого блока в другой, дочерний (новый) выталкивается наверх Как починить это?

CSS:
.se-input-container {
display:inline-block;
box-sizing: border-box;
min-width: 5rem;
width: auto;
min-height: 1.5rem;
height: auto;
background: white;
border-radius: 10px;
}
.se-action .se-input-container,.se-event .se-input-container {
position: relative;
top: -0.3rem
}
.se-input-container:empty {
margin-top: 0rem;
position: relative;
top: 5px
}
.se-action .se-input-container .se:first-of-type, .se-event .se-input-container .se:first-of-type {
margin-top: -1.5rem !important;
margin-left: -8px !important;
transform: scale(1.0);
}
.se-include .se-input-container .se {
margin-top: 0.5rem !important;
margin-left: 1rem !important;
transform: scale(0.999) !important;
}
.se-input-container {
padding: 0.1rem;
padding-top: 0.8rem;
padding-bottom: 0.9rem;
}
.se-action .se-input-container,.se-event .se-input-container {
position: relative;
top: -0.3rem
}
.se-input-container:empty {
margin-top: 0rem;
position: relative;
top: 5px
}