
Установил
swiper карусель.
Воткнул следующий код:
$( document ).ready(function() {
var swiper = new Swiper('#slider', {
slidesPerView: 1,
autoHeight: true,
spaceBetween: 0,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
autoplay: {
delay: 333333500,
disableOnInteraction: false,
},
speed: 900
});
});
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
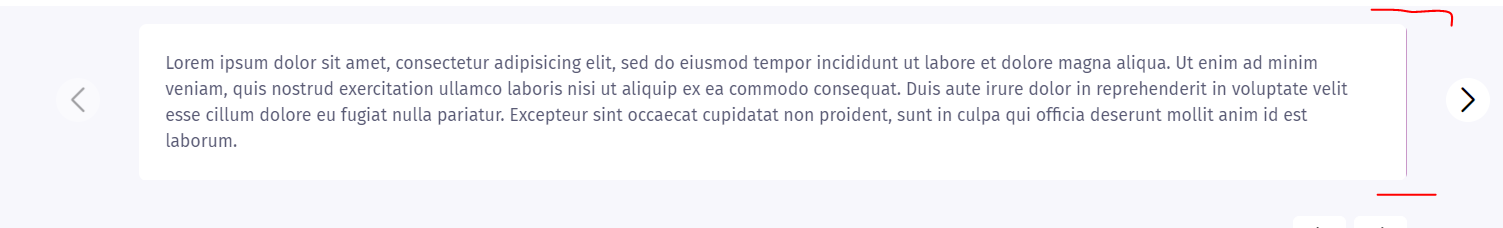
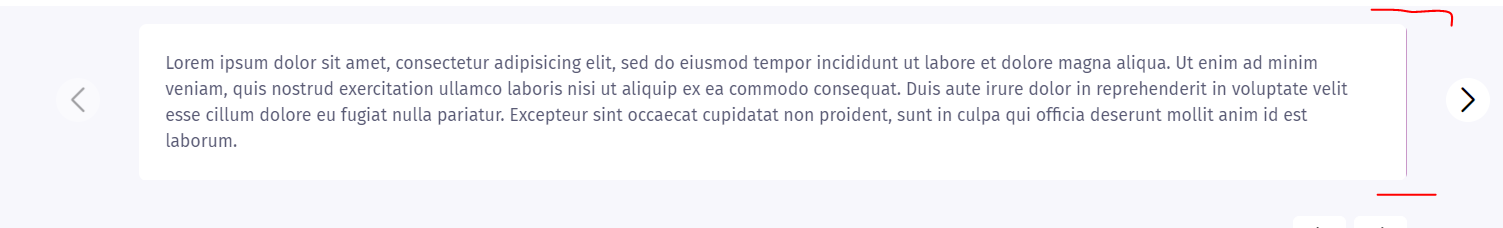
Как видно на картинке, полоса(кусочек) следующего слайда выползает на активный слайд, почему так? Кто-нибудь сталкивался с таким?