Нужно было во фронтенд получить данные гугл таблицы. Это получилось.
Таблица выглядит так:
https://docs.google.com/spreadsheets/d/1371WG6WudE...
Но при запросе json этой таблицы, гугл выдаёт вот такой вот фарш:
https://spreadsheets.google.com/feeds/cells/1371WG...
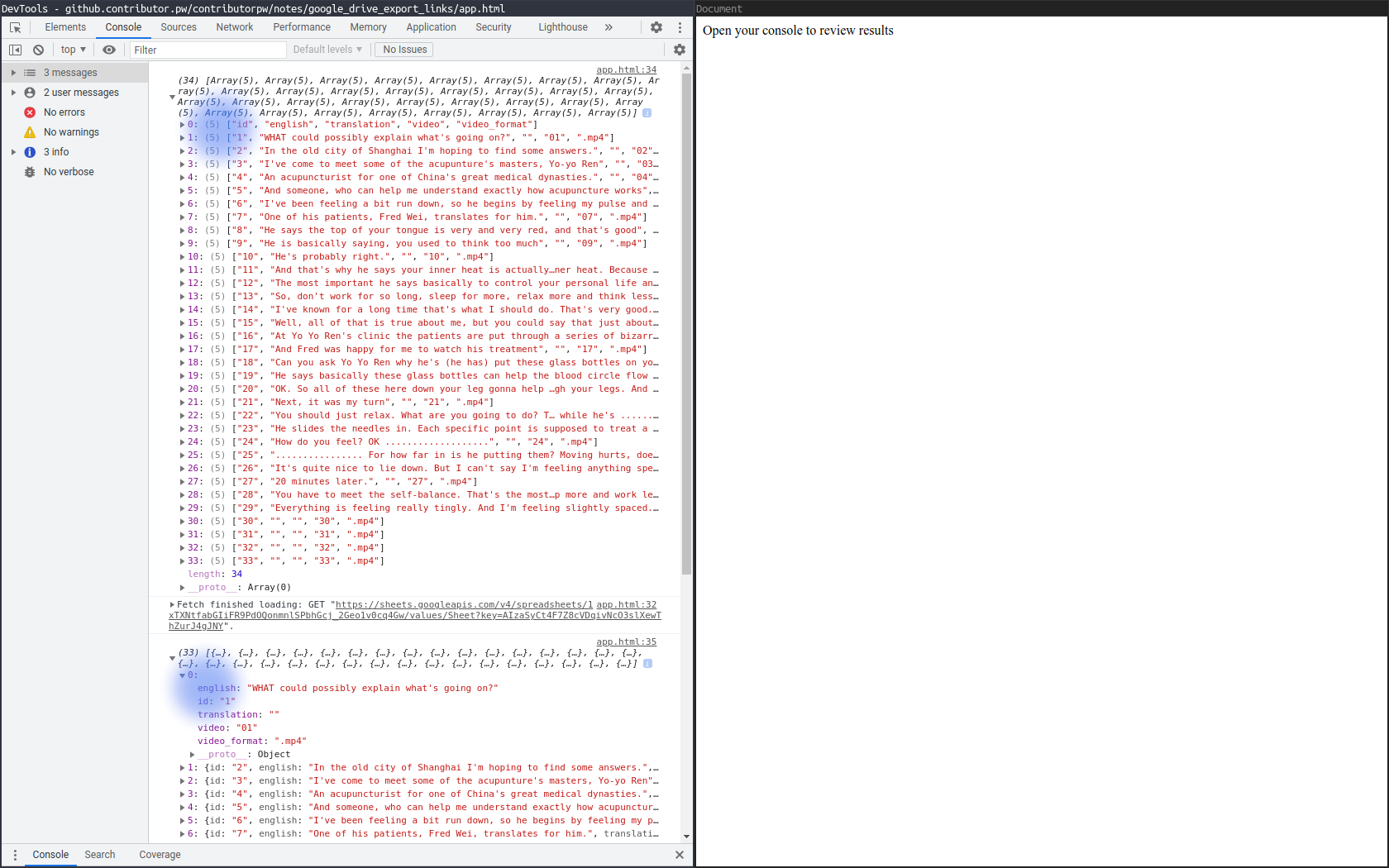
ОК. Если прицепиться к event-у ответа, который приходит при AJAX запросе и обратиться srcElement.response.feed.entry, то мы получит массив с объектами. И каждый объект соответствует ячейке в таблице.
Вот пример
var request = new XMLHttpRequest();
request.responseType = "json";
request.open("GET", "https://spreadsheets.google.com/feeds/cells/1371WG6WudEXfukqMMakOTJSK_P33cOyXOG69LoN8tyg/1/public/full?alt=json");
request.onload = (req) => {
console.log(req.srcElement.response.feed.entry)
}
request.send();
Теперь самое весёлое. Если ячейка не пустая, то гугл отправляет её в виде объекта.
Но, если ячейка пустая, он тупо с ней ничего не делает!!!
Например, вторая строка в таблице:
id : 1
english: WHAT could possibly explain what's going on?
translation: ПУСТО
video: 01
video_format: .mp4
Но у гугла только 4 объекта для второй строки:

Что мне не удалось сделать...
Мне нужет массив с объектами вроде этого:
var cards = [
{id: "1", english: "Some English sentence, if there is one", translation: "Перевод, если он есть", video: "01", video_format: ".mp4"}
]
Но я не знаю как пройтись по элементам того, что прислал гугл, и если не хватает каких-то ячеек, то убрать в соответствующее поле в объекте просто пустую строку.
До этого я скачивал гугл таблицу в формате .csv. Потом онлайн преобразовывал в .json, загружал .json на хостинг и к нему уже обращался. Не было никаких проблем.
Получилось как-то так:
https://maxyenot90.tmweb.ru/ACCOUNTING/json-test/
Но очень хотелось бы, чтобы править в гугл таблице что-то, и сразу же изменения появлялись на сайте.