Здравствуйте. Я обучаюсь написанию сайтов, почти в самом начале пути(ввиду этого прошу простить меня за возможно глупый вопрос) и возникла проблема решение которой не получается просто на гуглить. Задача была такая: создать 4 карточки по 2 в ряд. Сделать в верхней части каждой картинку, ниже заголовок и несколько пунктов описания. Я решил сделать через список.
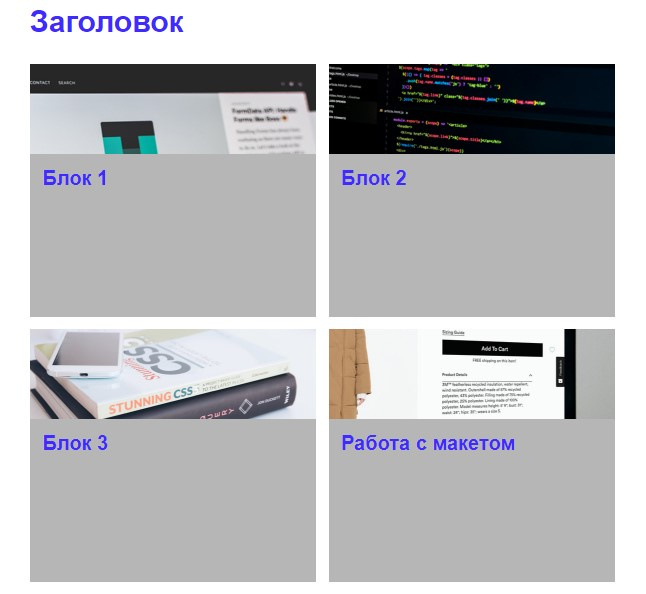
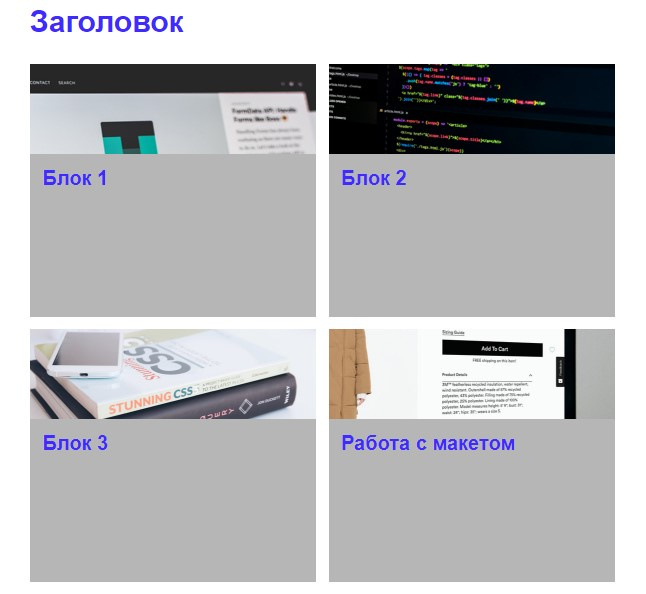
По началу было так:

Код из html:
<h1 class="modules-header">Заголовок</h1>
<ul class="modules-block">
<li class="modules-card intro">
<h3>Блок 1</h3>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
<li>пункт 4</li>
</ul>
</li>
<li class="modules-card b-html">
<h3>Блок 2</h3>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
<li>пункт 4</li>
<li>пункт 5</li>
</ul>
</li>
<li class="modules-card b-css">
<h3>Блок 3</h3>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
<li>пункт 4</li>
<li>пункт 5</li>
<li>пункт 6</li>
</ul>
</li>
<li class="modules-card layout">
<h3>Работа с макетом</h3>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
</ul>
</li>
</ul>
Списку и его элементам прописал такие свойства в CSS:
.modules-block {
margin: 0;
list-style-type: none;
font-size: 0;
}
.modules-card {
display: inline-block;
text-align: left;
width: 572px;
height: 505px;
padding-top: 180px;
background-color: #b6b6b6;
font-size: 1rem;
background-position: top;
background-repeat: no-repeat;
}
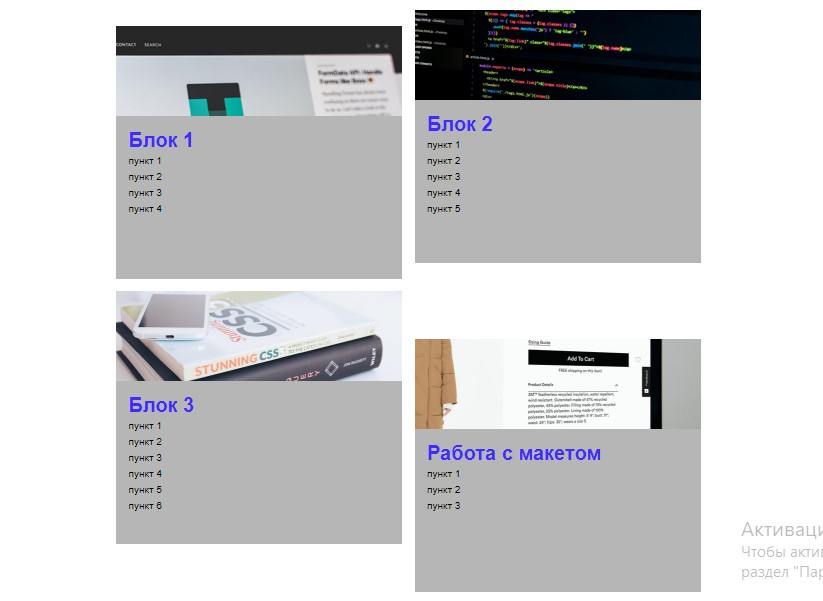
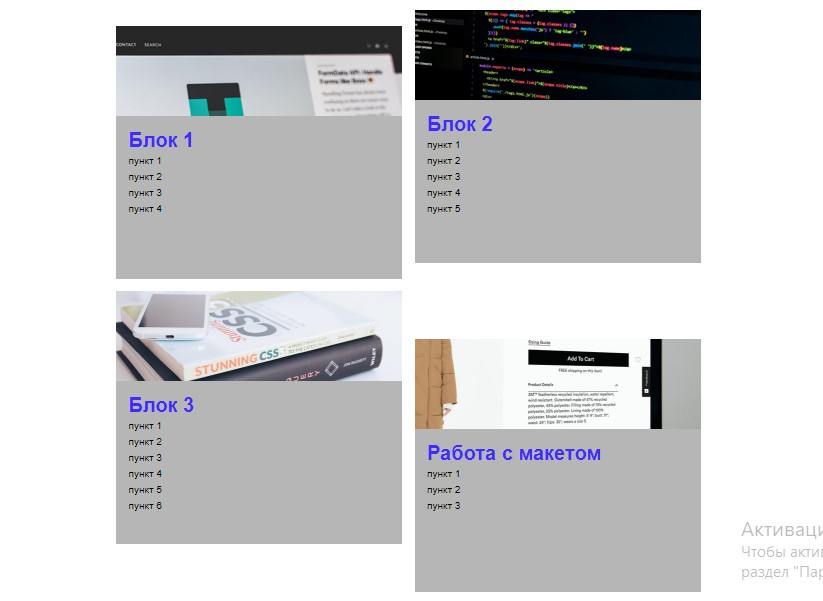
И пока в блоках были только картинки всё было хорошо, но когда стал наполнять текстом то блоки стали съезжать. Вот так:

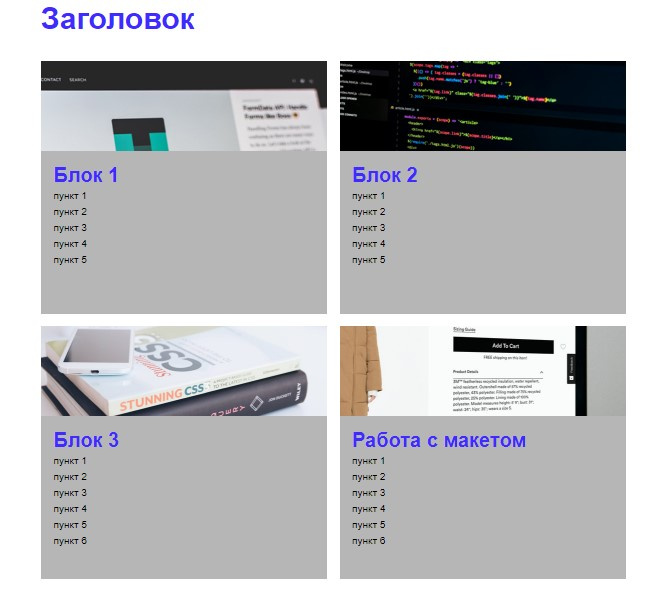
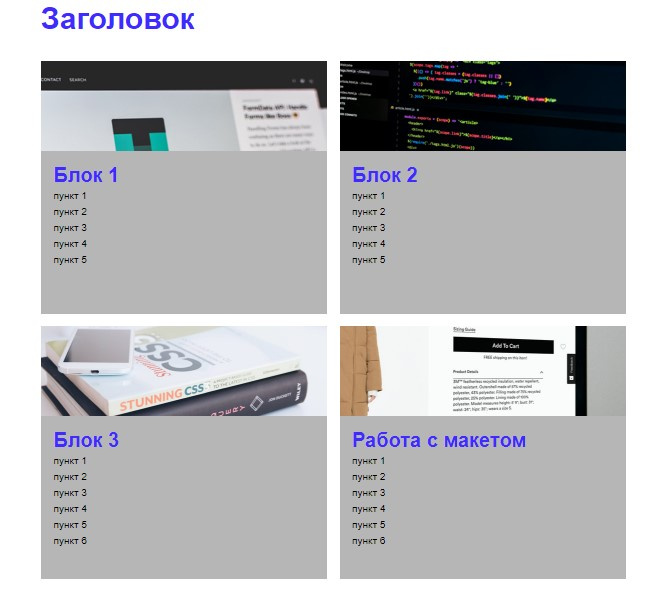
Пытаясь решить эту проблему я перепробовал всё что мне приходило в голову. Решить её не удалось, но за то я заметил что если в блоки добавить одинаковое количество текста то смещения пропадают. Вот так:

Не буду делать глупых догадок, и очень хочется узнать, есть ли возможность как то это исправить(не делая одинаковое количество теста)? Или такое в принципе?