Здравствуйте. При использовании такого кода
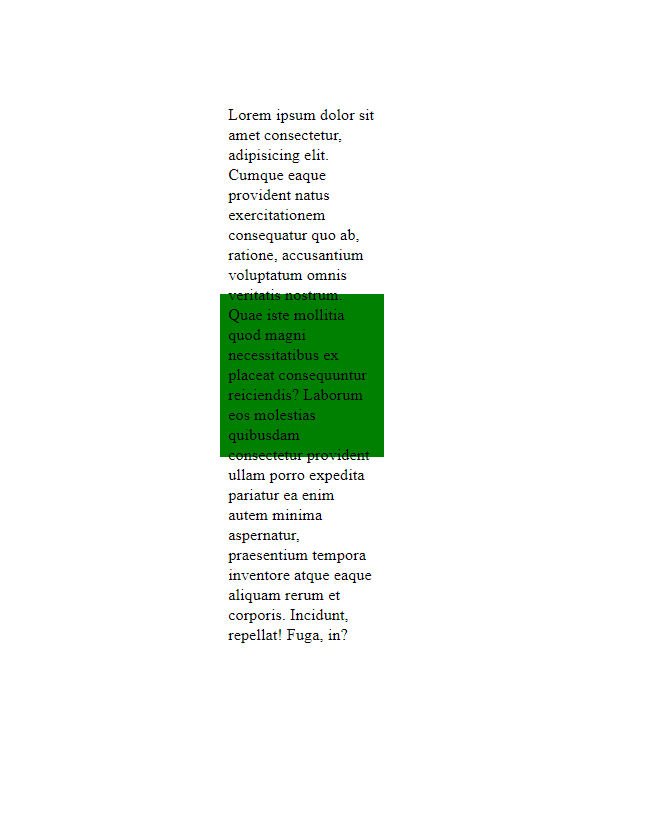
<p class="text"> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cumque eaque provident natus exercitationem consequatur quo ab, ratione, accusantium voluptatum omnis veritatis nostrum. Quae iste mollitia quod magni necessitatibus ex placeat consequuntur reiciendis? Laborum eos molestias quibusdam consectetur provident ullam porro expedita pariatur ea enim autem minima aspernatur, praesentium tempora inventore atque eaque aliquam rerum et corporis. Incidunt, repellat! Fuga, in?</p>
<style>
.text{
font-size: 2vmin;
background: green;
height: 20vmin;
width: 20vmin;
box-sizing: border-box;
padding: 1vmin;
overflow-x: hidden;
overflow-y: auto;
display: flex;
justify-content: center;
align-items: center;
}
</style>
паддинги сверху игнорируются, хотя снизу в порядке, как я могу это исправить