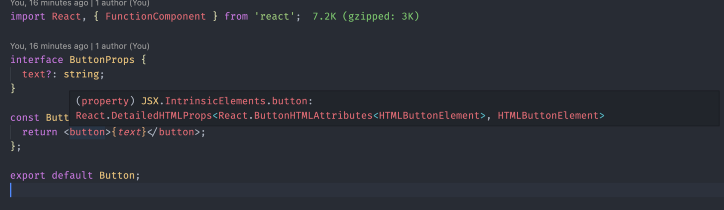
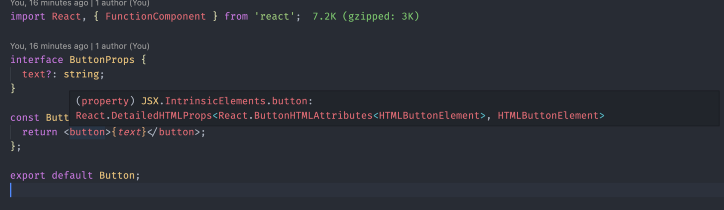
Я недавно начал изучать TS и задался вопросом как кастомному компоненту Button передать все свойства обычного button, с чем я справился, однако постоянно попадался на понятие "опора" на многих сайтах и, не смотря на примеры кода, так и не понял что это конкретно.
Примеры из контекста:
Расширение интерфейса
Это то, что мне потребовалось некоторое время, чтобы изучить, но очень помогает в создании управляемых интерфейсов. Давайте добавим поддержку передачи любой другой ОПОРЫ кнопке. Может показаться, что легко добавить [key: string]: anyв интерфейс, чтобы упростить его, но вместо этого мы должны расширить наш интерфейс с помощью правильного интерфейса кнопок из React, чтобы получить полные типы.

Передача тега в качестве ОПОРЫ:
<ChildComponent tag="h1" />
А также связанно ли это понятие именно с TS || React или оно мне просто до этого не встречалось.
Сайты где я на это натыкался:
1 пример 1 (нужен VPN)
2 пример 2
3