Я использую библиотеку для слайдера
https://nightcatsama.github.io/vue-slider-componen...
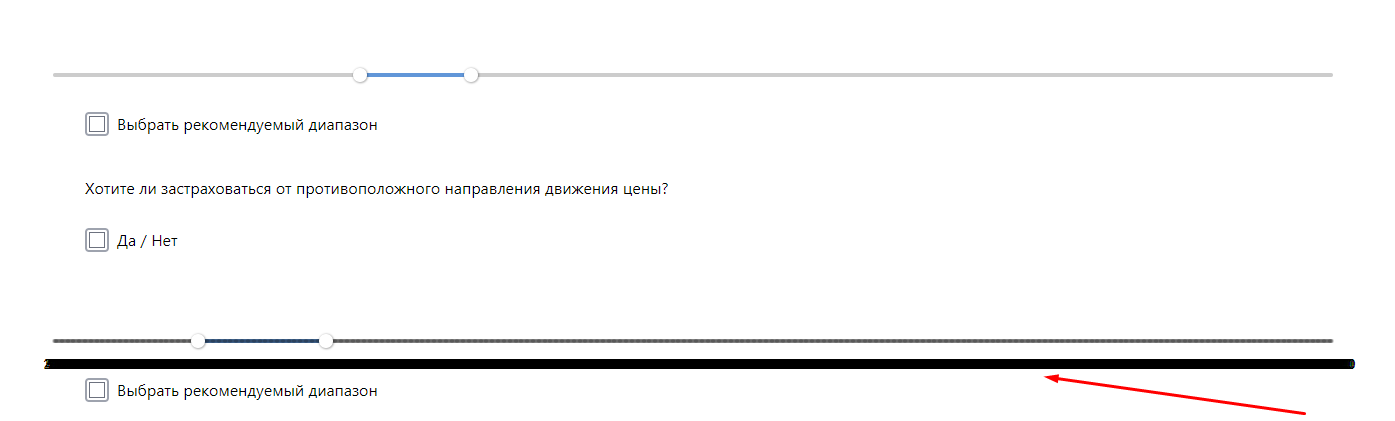
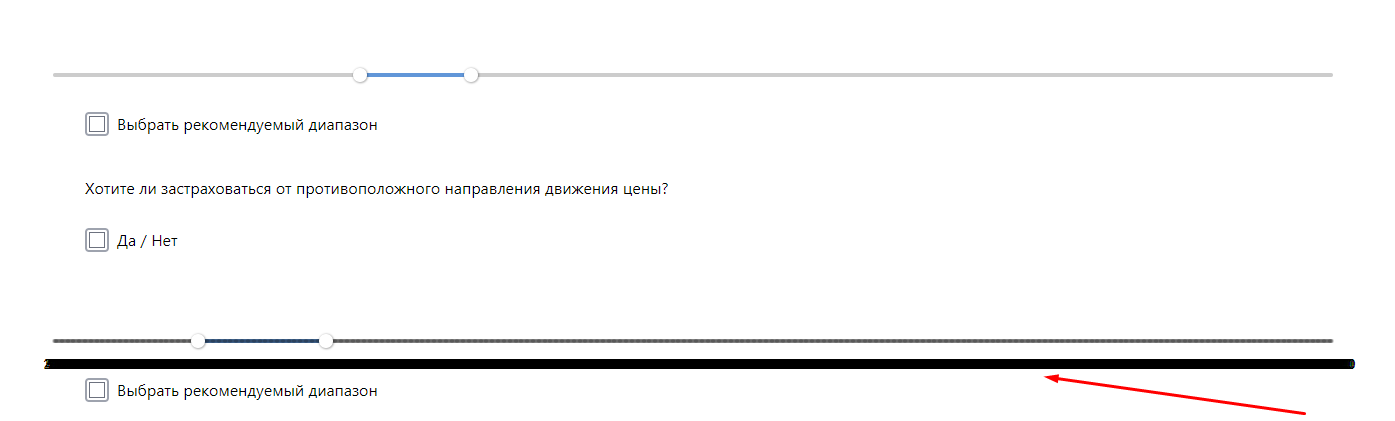
Я хочу чтобы слайдер у меня имел шаг выбор в "100", дело в том, что если я ставлю параметр :interval="100", то у меня появляется черная полоса под слайдером и все начинает очень лагать, но данные отстраиваются с верным шагом, если же ставлю :interval="1000" то ничего не лагает, но шаг 1000. В чем может быть проблема?

<teamplate>
<vue-slider
v-model="expectedMaxPrice"
:marks="true"
:interval="10000"
:min="minSlider"
:max="maxSlider"
@change="changeMaxPrice"
:enable-cross="false"
>
</vue-slider>
</teamplate>
<script>
data() {
return {
value: 0,
data: ['0', '10000', '20000', '30000', '40000', '50000', '60000','70000','80000','90000','100000','110000','120000','130000','140000','150000'],
futHedgeFlag_down: false,
futHedgeFlag_top: false,
subDirectionFlag: false,
saveDirection: false,
minSlider: 0,
maxSlider: 150000,
stepSlider: 100,
msg: "waiting",
underlyingList: ["BTC", "ETH"],
directionOptions: ["Up", "Down"],
maturityList: [],
expectedMinPrice: 0,
expectedMaxPrice: 0,
defolt_expectedMinPrice: [0, 150000],
defolt_expectedMaxPrice: [0, 150000],
sliderLabelsBtc: [0, 2000, 3000],
sliderLabelsEth: [0, 150, 400],
tableData: null,
underlyingChoice: [],
selectedCoin: null,
selectedDate: null,
selectedDirection: null,
coinAmount: 0,
description: "Description from DATA",
chartData: {},
max_slippage: null,
name: "null",
title: "Chart title from DATA",
sliderLabels: [],
timerId: null,
intervalTimerId: null
};
},
methods: {
async getMaturity(underlying) {
this.maturityList = await this.getMaturity_actions(underlying);
const result = await this.getStrikes_actions(this.selectedCoin); //BTC-ETH
console.log(".main_value", result[this.selectedCoin].main_value);
console.log("sub_value", result[this.selectedCoin].sub_value);
this.minSlider = result[this.selectedCoin].min;
this.maxSlider = result[this.selectedCoin].max;
this.stepSlider = result[this.selectedCoin].step;
this.expectedMinPrice = [...result[this.selectedCoin].main_value];
this.defolt_expectedMinPrice = [...result[this.selectedCoin].main_value];
this.expectedMaxPrice = [...result[this.selectedCoin].sub_value];
this.defolt_expectedMaxPrice = [...result[this.selectedCoin].sub_value];
/* this.setupSliderLabels(); */
this.selectedDate = null;
this.coinAmount = 0;
this.chartData = null;
this.max_slippage = null;
this.tableData = null;
this.selectedDirection = null;
this.futHedgeFlag_top = false;
this.futHedgeFlag_down = false;
this.saveDirection = false;
this.subDirectionFlag = false;
},
}
</script>