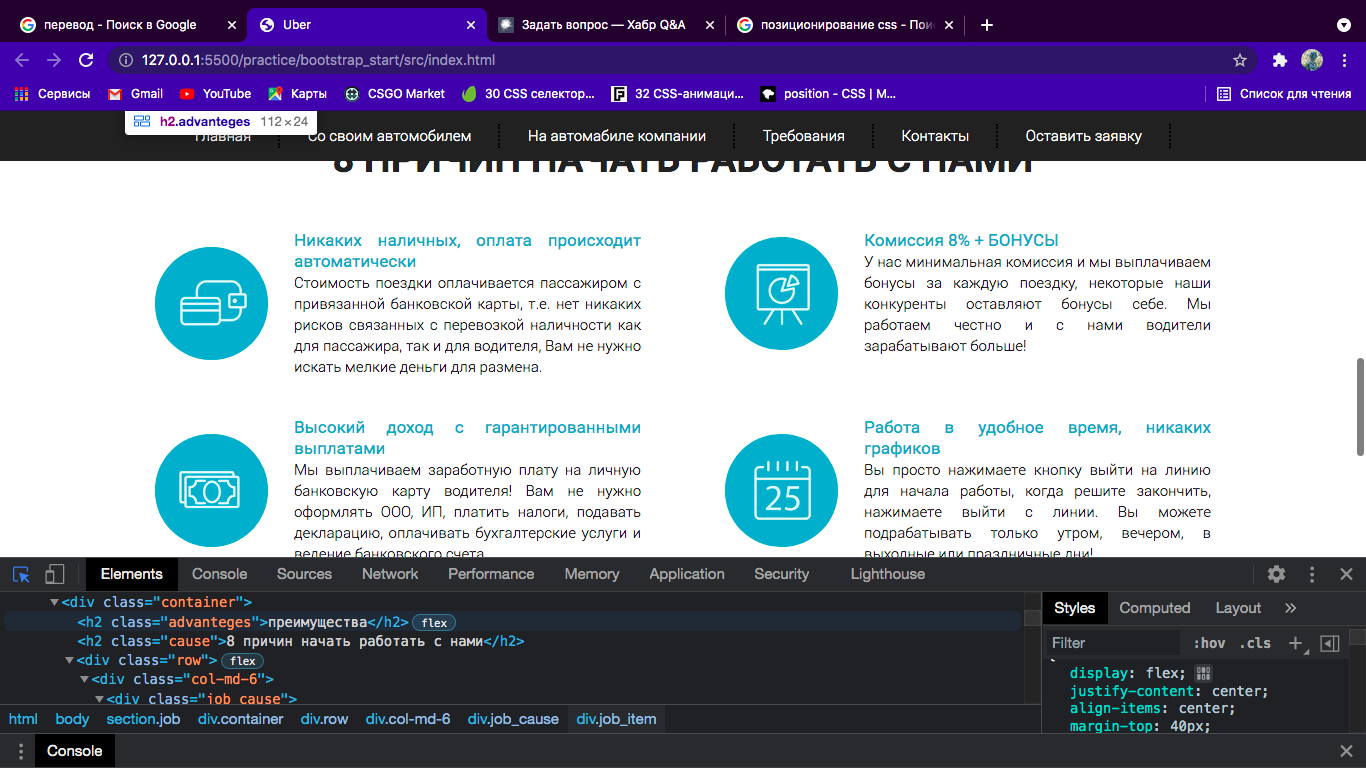
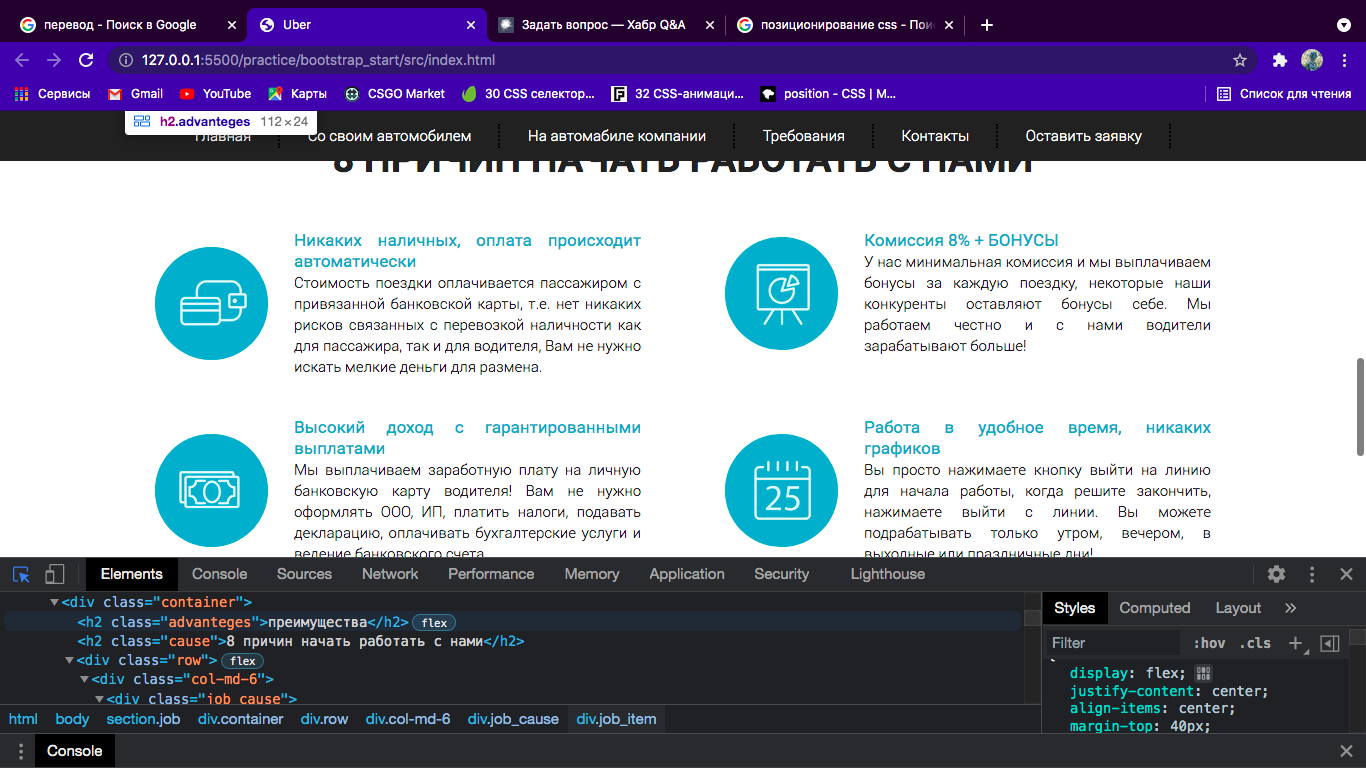
Я использовал сетку bootstrap для разделения на 2 колонки + flexbox. Как мы видим в макете иконки относительно текста в центре, а сами иконки относительно друг другу на одном уровне. Но как сделать иконки относительно друг другу на одном уровне, я не знаю.
Как должно быть

Как у меня

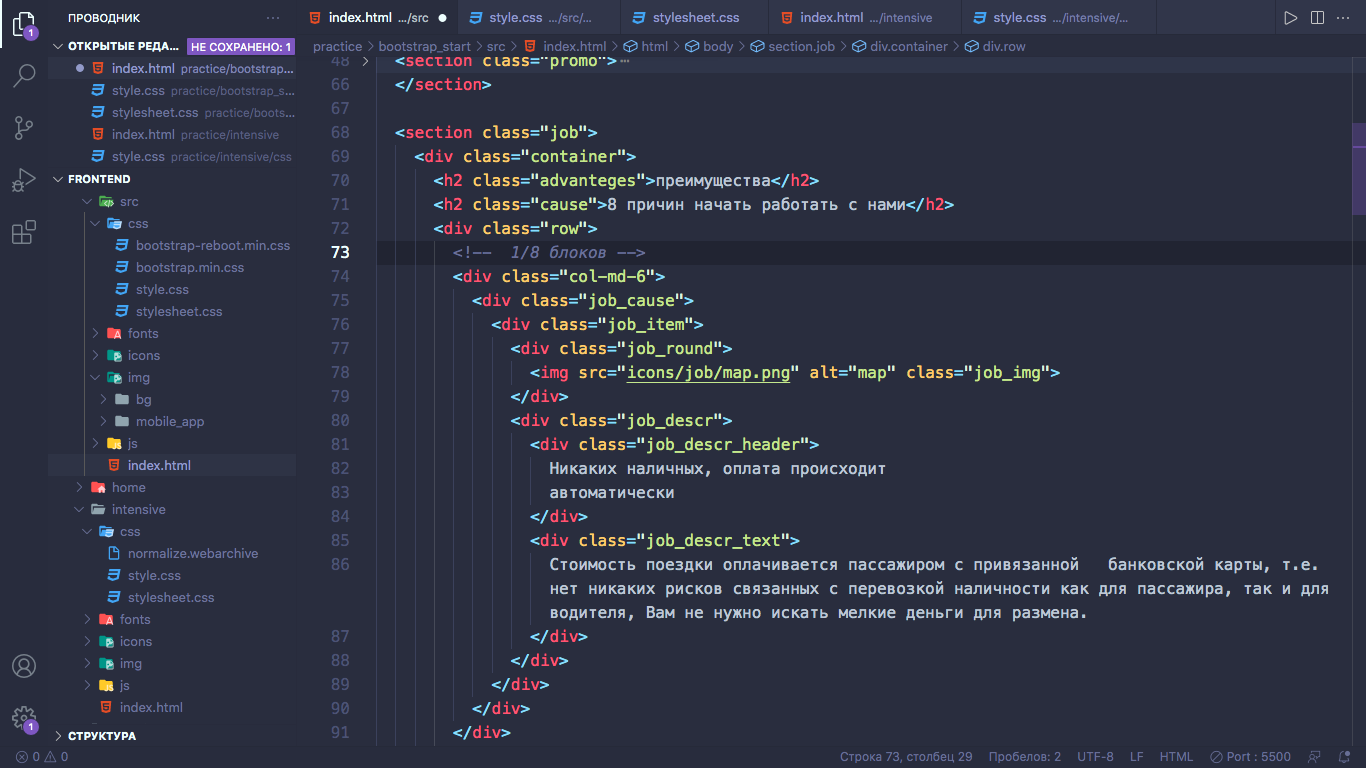
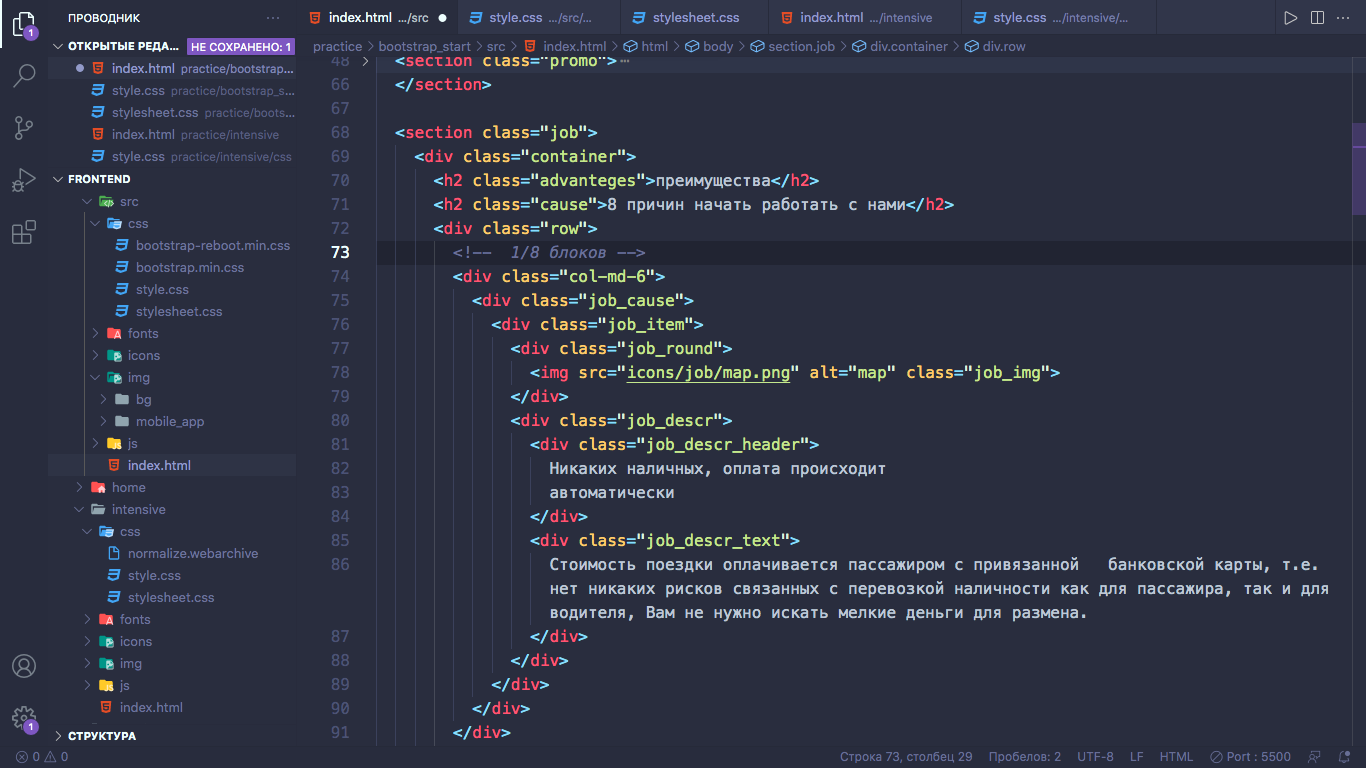
HTML:

CSS:
.job .job_item{
display: flex;
justify-content: center;
align-items: center;
margin-top: 40px;
}
.job .job_item .job_round{
display: flex;
justify-content: center;
align-items: center;
margin-right: 26px;
width: 113px;
height: 113px;
background-color: #1eacc7;
border-radius: 100%;
}
.job .job_item .job_descr{
width: 347px;
}
.job .job_descr .job_descr_header{
font-size: 17px;
font-weight: normal;
text-align: justify;
line-height: 21px;
color: #1eacc7;
}
.job .job_descr .job_descr_text{
font-size: 15px;
font-weight: 300;
font-style: normal;
line-height: 21px;
text-align: justify;
color: #202020;
}