Подскажите, как сделать так, чтобы скрипт работал только на одной определенной странице?
Нужно для того, чтобы на всех страницах не вылазила ошибка о ненахождении класса или ID.
Скрипт:
const headerWindow = document.getElementById('header_window'),
openHeaderWindow = document.getElementById('control_avatar'),
closeHeaderWindow = document.getElementsByClassName('close_window')[0];
openHeaderWindow.onclick = function () {
headerWindow.style.display = 'block';
}
closeHeaderWindow.onclick = function () {
headerWindow.style.display = 'none';
}
window.onclick = function(e) {
if (e.target == headerWindow) {
headerWindow.style.display = 'none';
}
}
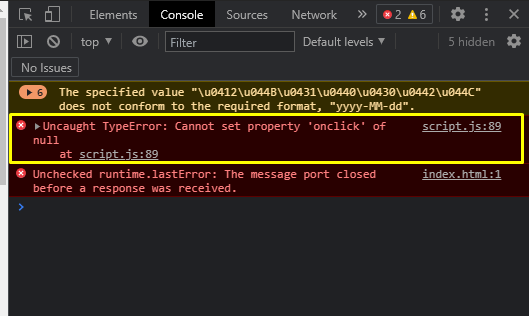
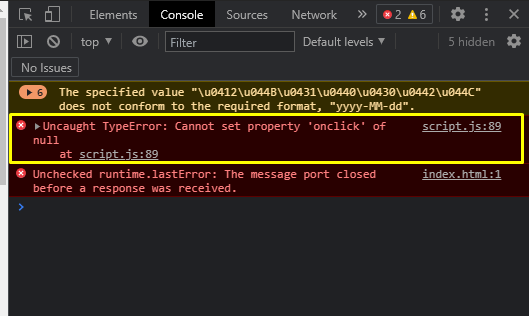
Скрин ошибки на остальных страницах: